Getting Started
General Information
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you won't be disappointed as well. We do our best to produce top notch themes with great functionality, premium designs and human readable code. Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save lot's of your time and avoid questions with obvious answers.
We also recommend to check our video tutorials and Articles pages.
If you have any questions that are beyond the scope of this help file, please feel free to post your questions on our support forum at https://themerex.net/support/.
Please Notice! Our support covers getting setup, trouble using any features, and any bug fixes that may arise. Unfortunately we cannot provide support for customizations or 3rd party plugins. If you need help with customizations of your theme then you should enlist the help of a developer.
IMPORTANT! Please be aware that we do not include theme related .PSD files in the theme package, because it might significantly increase the size of a downloadable archive and also because most of our customers often just do not request it.
In case you need these files you can always request them by contacting our support department at https://themerex.net/support/.
Bundled Plugins
The theme package contains a number of bundled plugins. Please click here to view the list of plugins that come included into the theme.
If a new version of a bundled plugin is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plugins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plugin team, you will need to purchase the plugin separately. Only the direct buyers get the plugin license key.
WordPress Information
To use this theme you must have WordPress engine installed. We assume you have a working version of WordPress downloaded at WordPress.org already up and running.
How to install WordPress - A tutorial on how to install WordPress on your hosted domain.
We also encourage you to actively use the links below. These useful resources cover most of general WordPress questions you may have:
- WordPress FAQ - Information and resources about WordPress including history, features, semantics, glossary, and information to help you determine whether or not WordPress is the blogging tool for you.
- WordPress Lessons - Great source of knowledge for WordPress beginners
- PHP Function References - Detailed information on WordPress PHP functions and usage examples
Getting Support
We strive to provide best tech support ever :-). To get free assistance please use our tickets system. We will respond as soon as possible (within 24 - 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Before submitting a ticket please be sure you checked this documentation file, our articles and video tutorials. Most of the issues that may arise have already been resolved and answered.
Please Notice!
To get tech support you will need your purchase code. To get the code please go to your ThemeForest "Downloads" page and click on theme download link.
Here you should stick with the last option and download text file containing your license details and purchase code proving your order. Please check this link for more information on this matter.

Please note that as authors of this theme (template) we do provide support only for the theme-related (template related) features and for the issues related strictly to this theme (template). We do not provide support for configuration, installation, maintenance, customization, 3rd party plugins integration (due to incompatibility issues of an additional plugins integration/functionality that might interfere with theme's pre-installed plugins or any other reasons) or any other compatibility issues that might arise.
Installation Information
Theme Requirements
To use this theme you must be running WordPress 5.0 or higher, PHP 5.6.20 or higher (for Booked and WooCommerce plug-ins PHP 7.0+). If you use hosting with limited resources (for example GoDaddy and other lowcost shared hosting providers), you may experience issues with one-click demo data installation feature.
We recommend you to contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
- max_execution_time 600
- memory_limit (up to) 256M
- post_max_size 38M
- upload_max_filesize 38M
If you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600 php_value memory_limit 256M php_value post_max_size 38M php_value upload_max_filesize 38M
Setting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
IMPORTANT! To avoid any errors that might come up during the installation we recommend to have memory limit set up to 512M.
Here is the list of other recommended web hosting services:
- Bluehost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Installation
Unpacking the theme
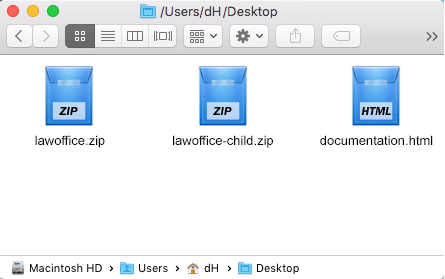
Before installing the theme please make sure you unpacked the archive and extracted theme files. After unzipping the archive you will see the following files:

If you try to install the wrong files you will get missing style.css file error. This is the most frequent error meaning you are trying to install incorrect package.
To install "Lawoffice" theme you must have a working version of WordPress already installed. For information in regard to installing the WordPress platform, please see the WordPress Codex or check this video tutorial.
Update WordPress: To ensure a positive user experience, we highly recommend you to update your WordPress to the latest stable version. This will help to ensure that you are able to utilize all of the latest features of WordPress.
You can install the theme in two ways:
-
via FTP:
- Log into your web server with FTP client software
- Unzip the lawoffice.zip file and ONLY use the extracted /lawoffice theme folder
- Upload the extracted /lawoffice theme folder into /wp-content/themes folder
- Activate the newly installed theme. Go to Appearance > Themes and activate it.
- via WordPress:
- Login to admin panel.
- Go to Appearance - Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse...(Choose file in Safari/Chrome), select the "lawoffice.zip" and click in Install Now button.
- After successfull installation click on Activate or go to Appearance - Themes and click on Activate to activate the newly installed theme.
- After the theme's activation you will be prompted to install recommended
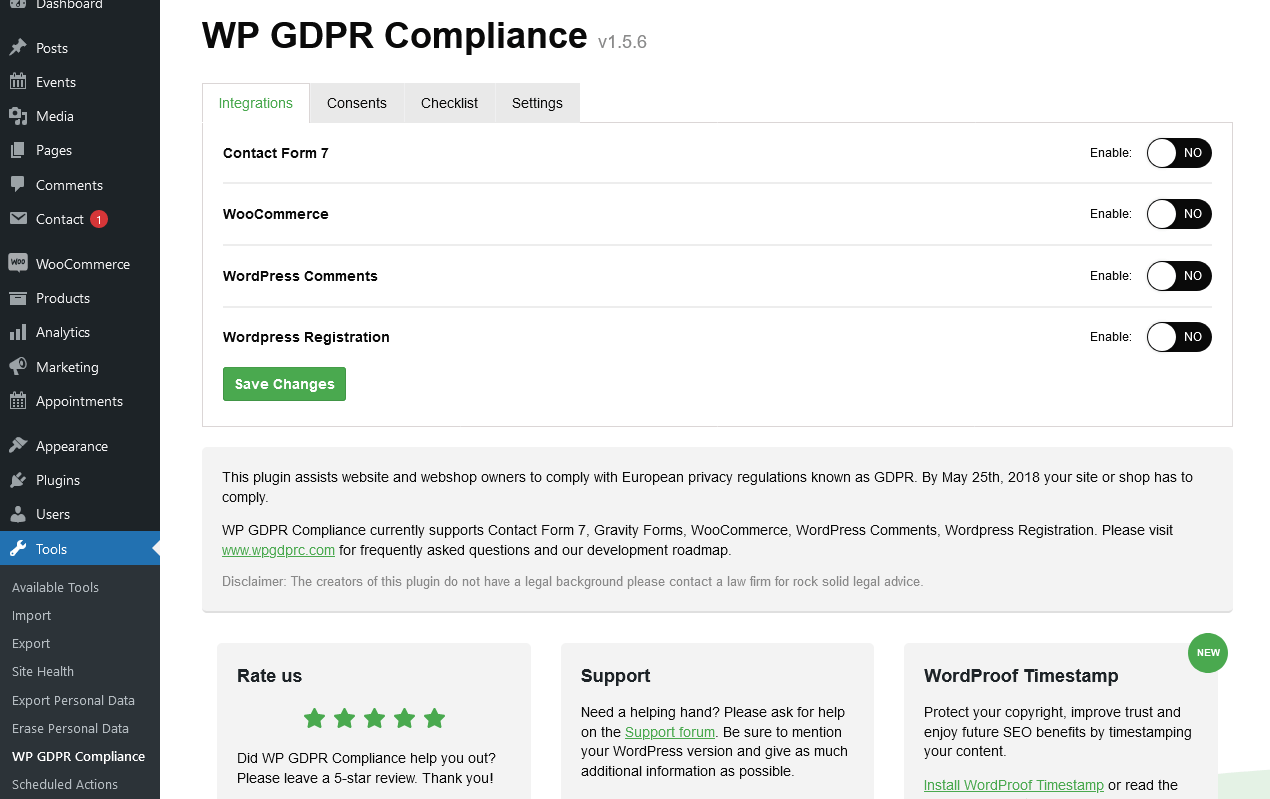
plugins: Booked, Contact Form 7, Elegro Payment, MailChimp for WP, Revolution Slider, ThemeREX Socials, ThemeREX Updater, Tribe Events Calendar, WP GDPR Compliance, WPBakery Page Builder and WooCommerce.

All these plugins are included into the theme's archive or optionally can be installed from the WordPress.org repository.
The theme can function without any of these plugins. But if you want your website look precisely as at demo page you have to install all recommended plugins and import demo content. This is a good idea if you are building your website from the scratch.
However, if you have existing website you should be very careful with plugin installation and importing demo data, this may affect your site content and structure. Please read the Demo Content article for details. - A new menu item Appearance -> Theme Options will appear.
- Attention! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation, otherwise the Theme Options will be lost. Please see the Child Theme section for more information.
Plugins Installation
In order to make the theme looks exactly as at demo page you need to install recommended plugins. Click on Begin installing plugins link.

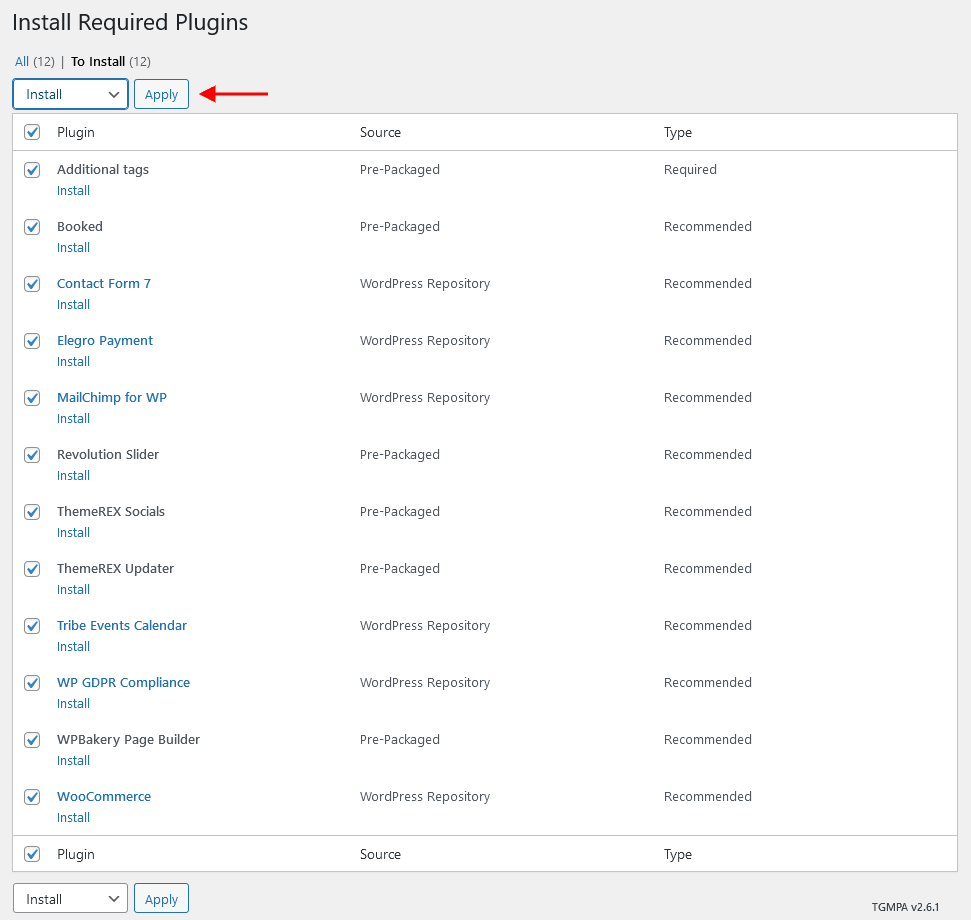
You will be redirected to plugins installation page. Check all listed plugins, select Install option and click on Apply button. Installation may take few minutes, please be patient and do not refresh the page.

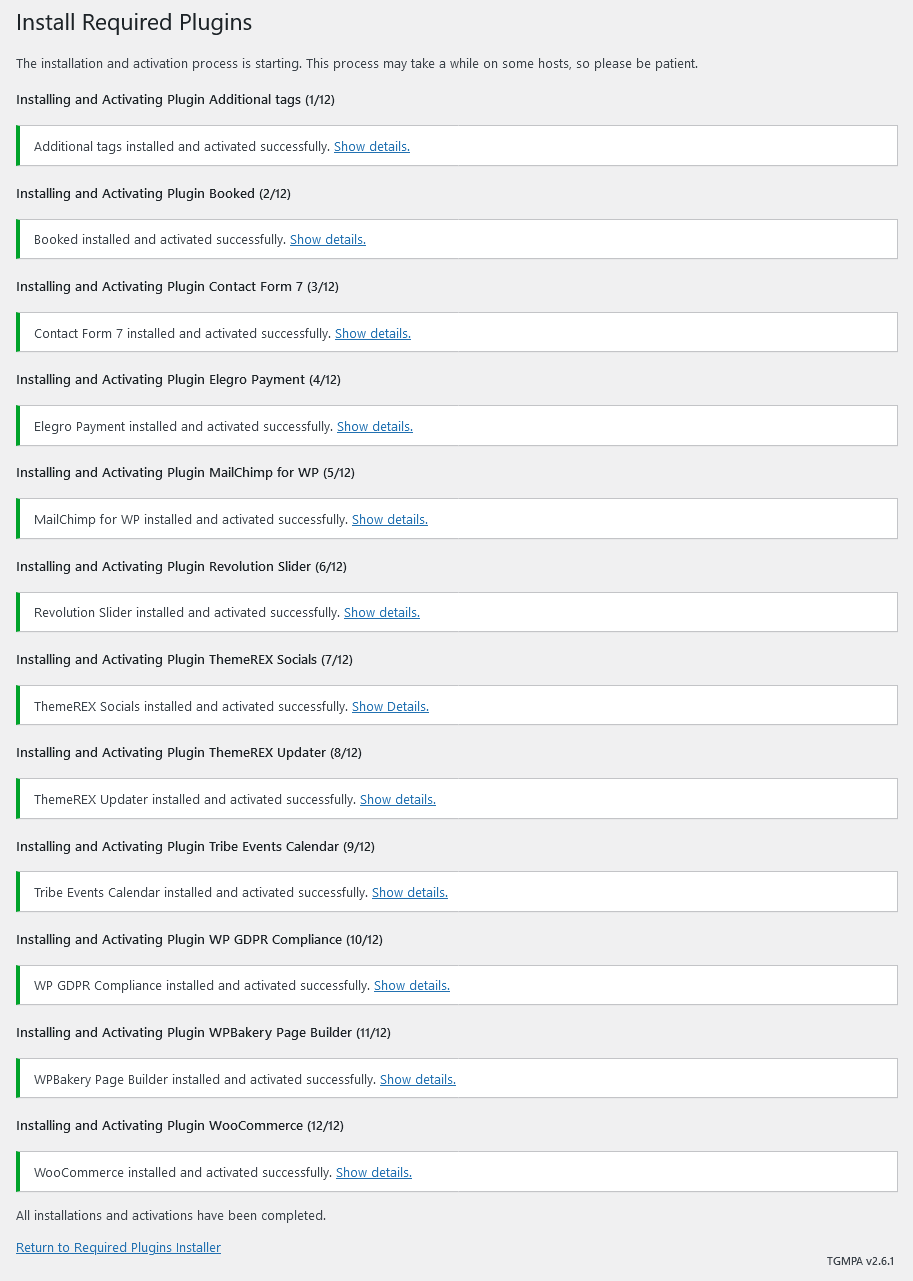
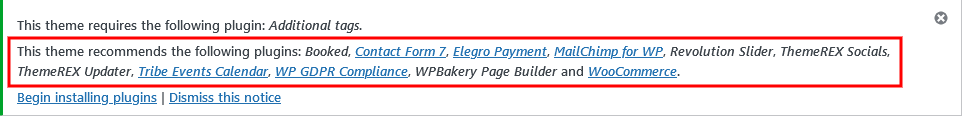
After installation you will see this notification informing that plugins were installed successfully.

Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor.
All existing demo pages are built through WPBakery Page Builder and should be customized via WPBakery Page Builder ONLY.
IMPORTANT: It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can easily skip this chapter.
IMPORTANT: If you want to make changes in theme’s templates or functions, we recommend that you install child theme and make changes there. To learn more about the purpose and basis of creation of child theme, visit WordPress Codex.
Attention! When activating a child theme or switching back to the parent theme, the theme options will be lost (That was the requirement of the ThemeForest team). We recommend activating a child theme before demo data installation.
In the theme pack you will see materials for the child theme. It’s located in the "lawoffice-child.zip" archive. You can install the child theme the same way as you install the main theme (see above in the section "Installation").
A few recommendations on how to use Child Theme from ThemeREX:
- Almost all files from the main theme can be replaced in the theme. It doesn’t concern only .php-files with templates and basic logics, but also both .js, .css files from respective folders and files with images, icons etc.
- If you want to change some of the theme-related functions or to add new ones, copy/add all the required functions into 'functions.php' in the "lawoffice-child" folder. If our theme contains functions with such names, they will be replaced with yours, if not – your functions will
complete our theme’s logics.
IMPORTANT: If you want to replace some functions from other files (except functions.php), e.g. from _wp_utils.php or _utils.php, we strongly do not recommend you copy respective files into the child theme, but you should create the respective functions in functions.php in the child theme. This should be done so that when updating the theme, new functions from these files are available for use.
As for other files - putout templates from the folder 'templates', images from the folder 'images' etc. - to make changes, copy theme into the folder 'child theme' and make changes there.
Demo Content
Our themes have simple One click demo data import tool. It's very easy to use and you can get precise copy of our demo website in just 1 click, really.
Before installing demo data be sure you have installed all required plugins, please refer to Plugins installation section of this document for details..
To import demo content into a WordPress site follow these steps:
- Log in to your site as an administrator.
- If you see a message prompting to install Additional Tags plugin - click on "Begin installing plugins" and
install it on the corresponding page.
IMPORTANT: The rest of plugins (Revolution Slider, WPBakery Page Builder, etc.) are recommended and not mandatory for installation of demo content.

- Go to Appearance -> Install Demo Data:

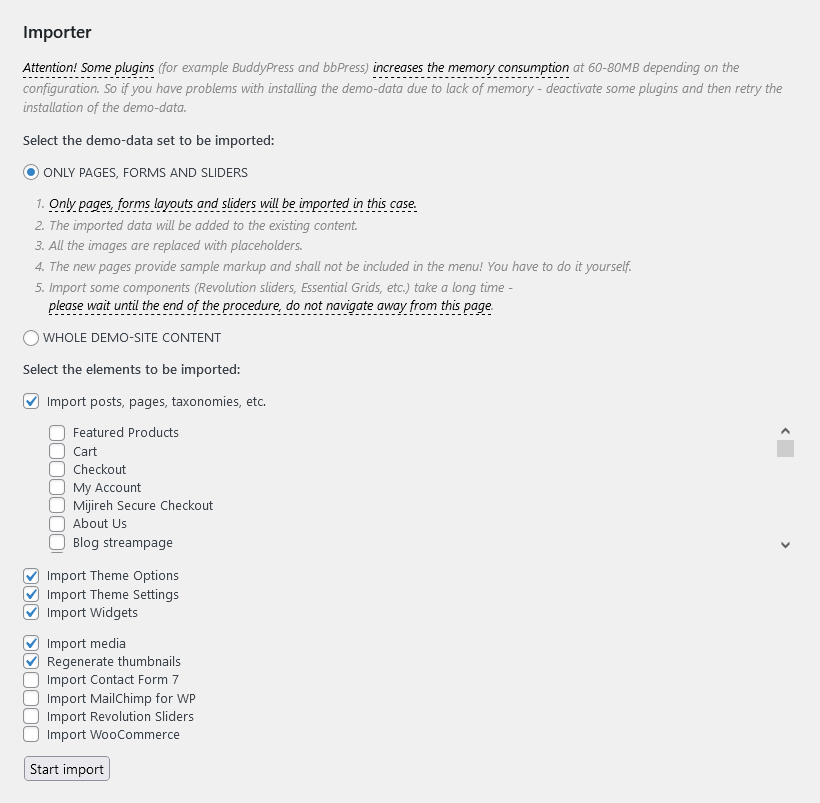
- On the page that showed up please set the required parameters.
- Only pages, forms and sliders - Allows you to select the content you need to be imported for a definite page, slider, etc. It is recommended when the site is already built.
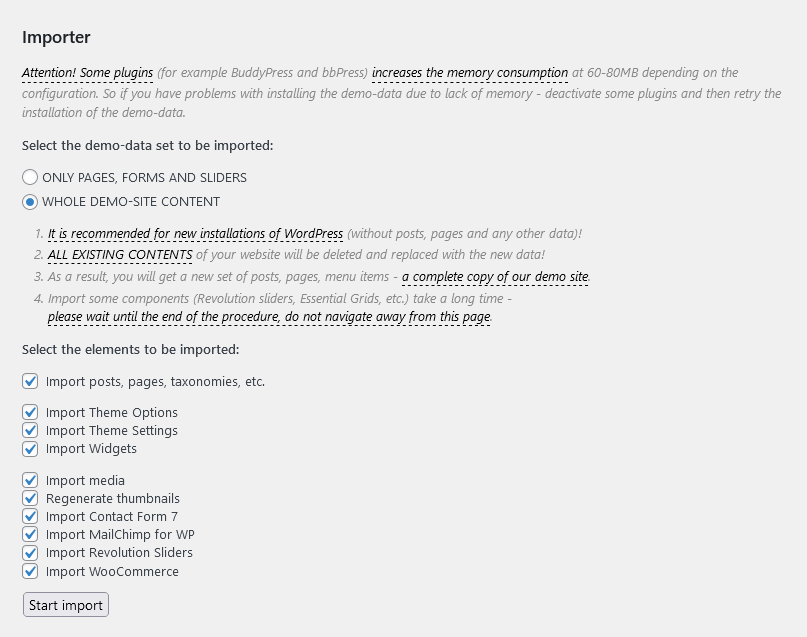
- Whole demo-site content - Allows you to import whole demo content. It is recommended for new installations of WordPress.
IMPORTANT: When installing whole demo-data ALL EXISTING CONTENTS of your website will be deleted and replaced with the new data! We highly recommend that you install demo data only on blank WordPress install.


- Click on "Install Demo Data" button.
IMPORTANT: Please wait while demo data is being copied from our server to your site. It may take a while and depends significantly upon Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page.
- After the data is successfully imported you will see the "Congratulations" message:

In 99.9% it works fine but if something went wrong and data was not imported please repeat the proceedure described above. The system will find the last item imported successfully and you will be able to continue the import.
If you are making the install on your local machine please check your internet connection and firewall settings, this may affect data transfer.
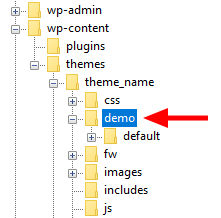
In case "Demo Data" installation stuck and you see "Error load data from the file ... " error message, you can manually install it by downloading the demo.zip archive from our server: lawoffice or lawoffice RTL version. Extract the archive to demo/ folder and upload this demo/ folder to wp-content/themes/lawoffice directory.
Treat the screenshot below as an example only. The list of folders inside a theme package may vary.

If the issue persists, please contact your hosting provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please contact our support team at https://themerex.net/support/. Our tech support operators will assist you.
Theme Update
IMPORTANT: Before you go ahead with the update please check theme changelog and make sure you backup your old theme folder. Download it to your computer locally.
It is the best practice to backup both your files and database regularly and especially before making some serious updates.
Update Option 1. Update using the ThemeREX Updater plugin
(for theme version 2.5.1 and above only!)
- Please make sure the ThemeREX Updater plugin is installed and activated. This plugin is provided with the theme.
-
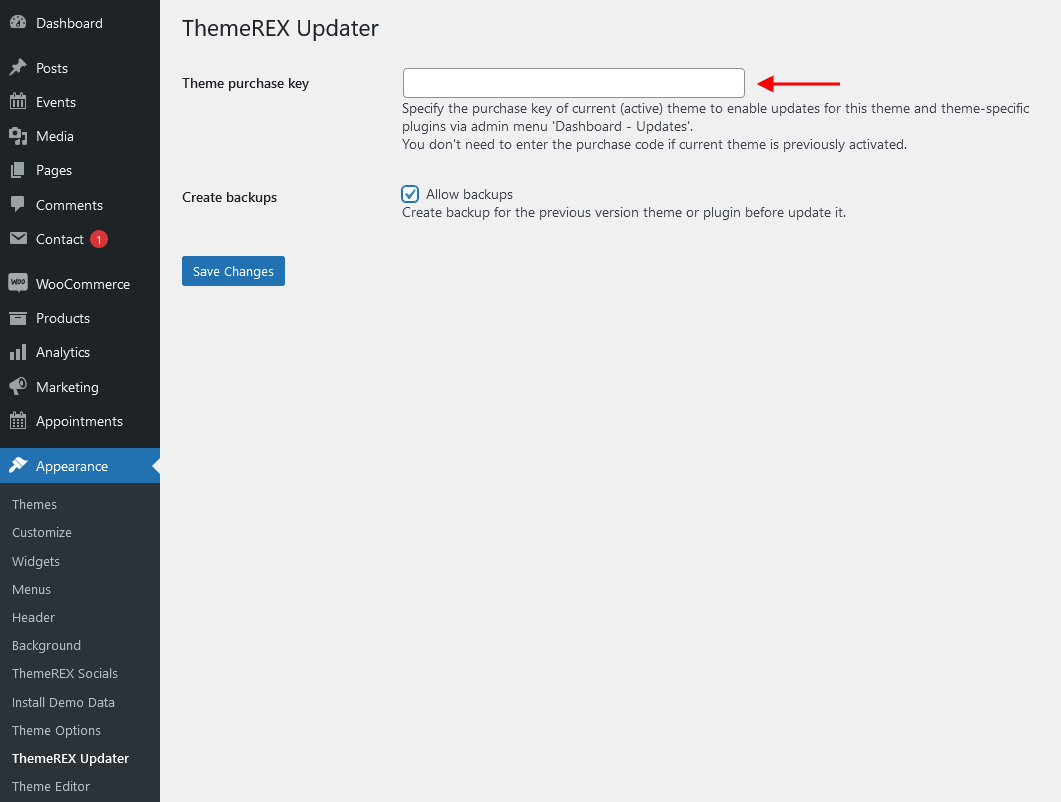
Navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.

- We recommend you to check the "Create backups" option to allow the system create backups for plugins versions and the theme automatically.
-
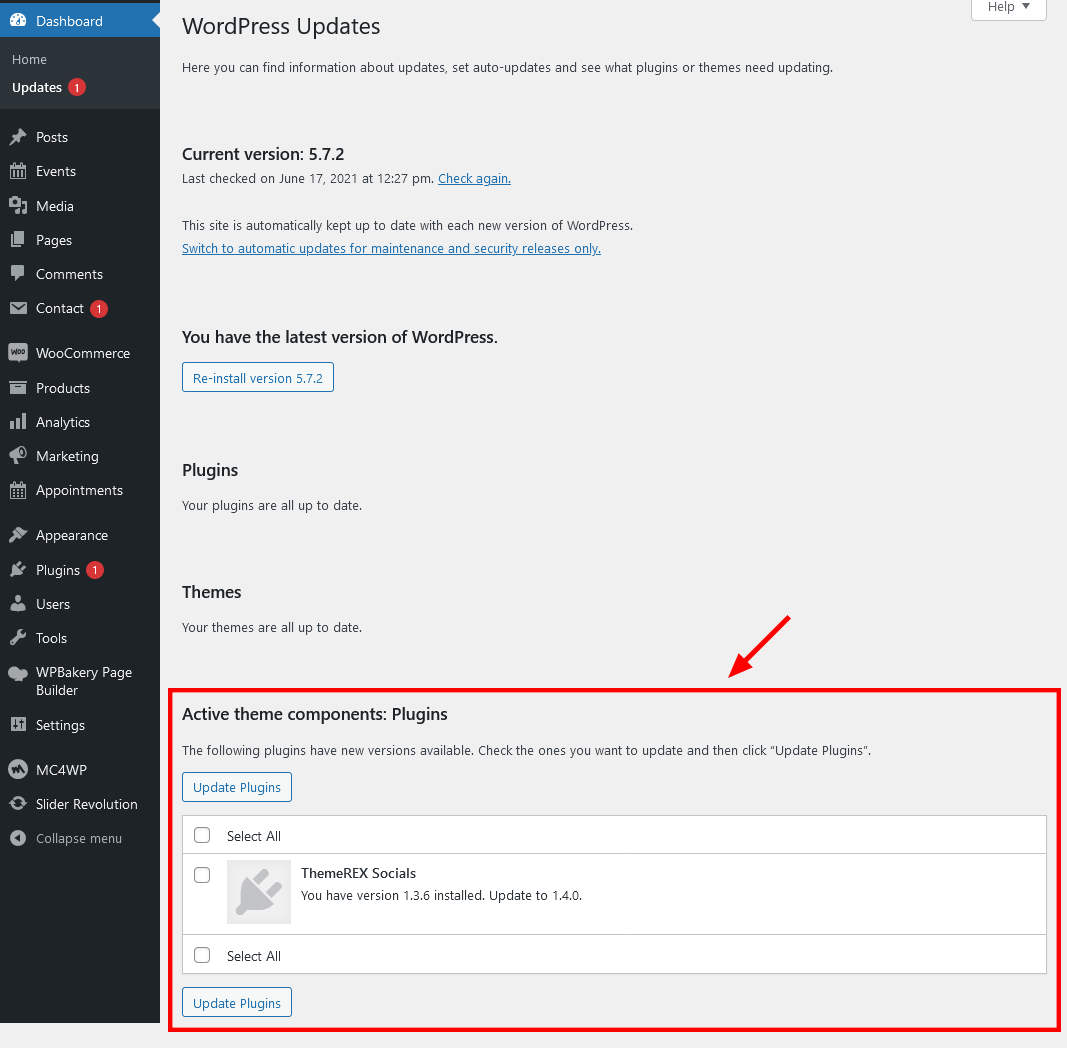
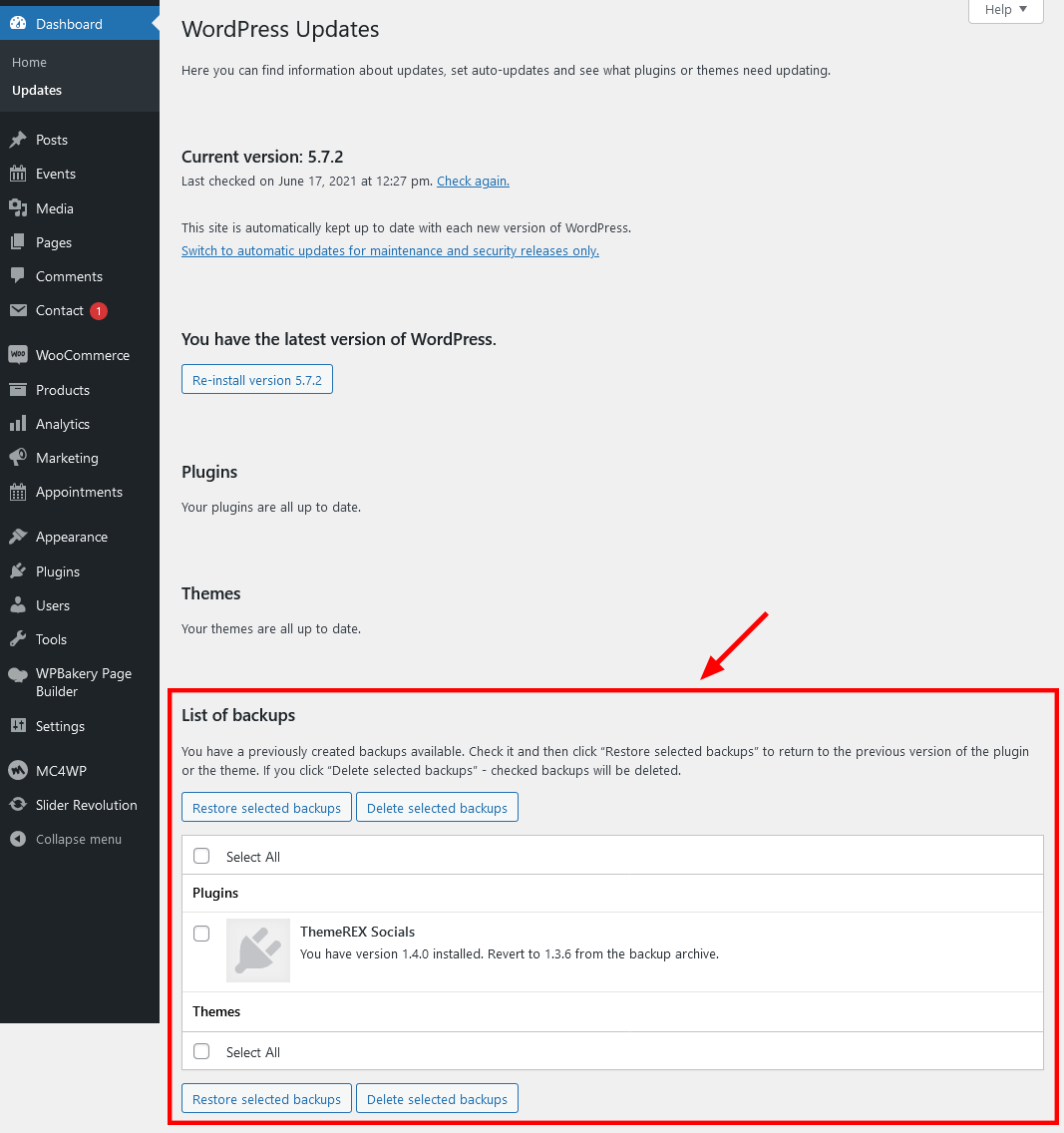
Proceed to WP Dashboard > Updates and check if any updates are available.

- Choose the options for an update (plugin, theme, etc.) and click on Update button.
-
You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).

Update Option 2. Update using FTP client
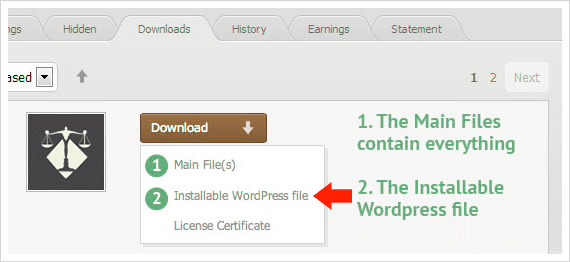
- Log into your ThemeForest account and navigate to your downloads tab. Find the theme and download Installable WordPress file.

- Connect to your server using desktop client software (we recommend CyberDuck and Filezilla);
- Change directory to /wp-content/themes;
- Remove existing folder with old theme files;
- Unpack theme installable files downloaded from ThemeForest and upload to themes folder;
- Update the included plugins if you see a notification message letting you know the plugins have a new version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Deactivate and delete the plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.
Save Theme Options
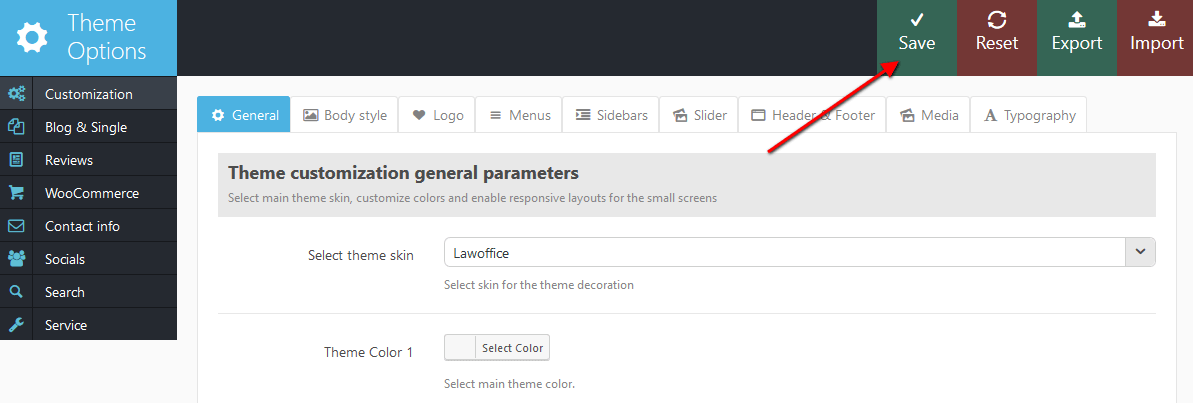
In case color styles/schemes, for some reason (for example after the theme update) fall back to their default settings/values, then you need to regenerate the styles and colors again. All you need to do is just navigate to Appearance > Theme Options -> Customization -> General tab and click on "Save" button.

Quick Start
After theme activation and demo content import we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
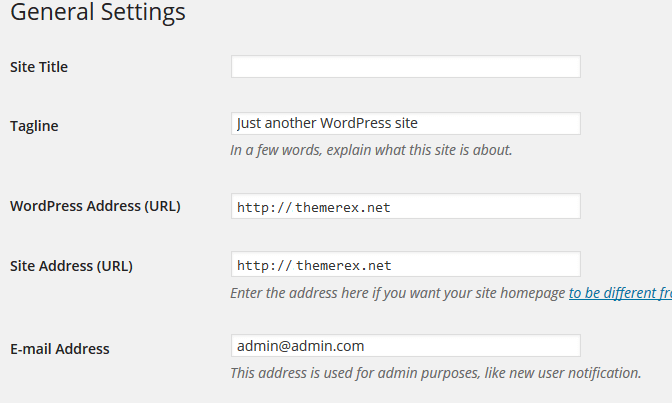
To change your site title and tagline, go to Settings -> General. Please notice, these parameters are important for search engines.

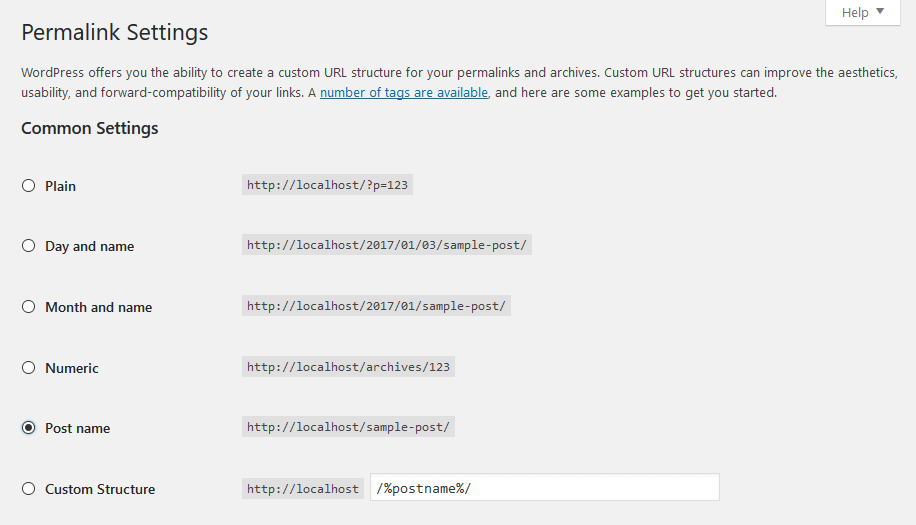
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human readable. Go to Settings -> Permalinks and make changes according to example below.

Now let's navigate to Appearance -> Theme Options. It gives you control over most of theme settings from one place. There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of the users. We will take a really closer look at them a bit later. Now just a few words about how it all works to give you an idea of our Settings Inheritance System
IMPORTANT: One of the most important theme features is Settings Inheritance System. You can flexibly control the appearance and behaviour of the whole website and individual pages, posts and categories. You can set individual display styles, sliders, output settings of page components (posts), and many more for the required category or for each post separately. In a couple of words you can set global styles and then change them for each page/post/category individually. These changes will override global styles affecting selected elements and their descendant elements.
How is works
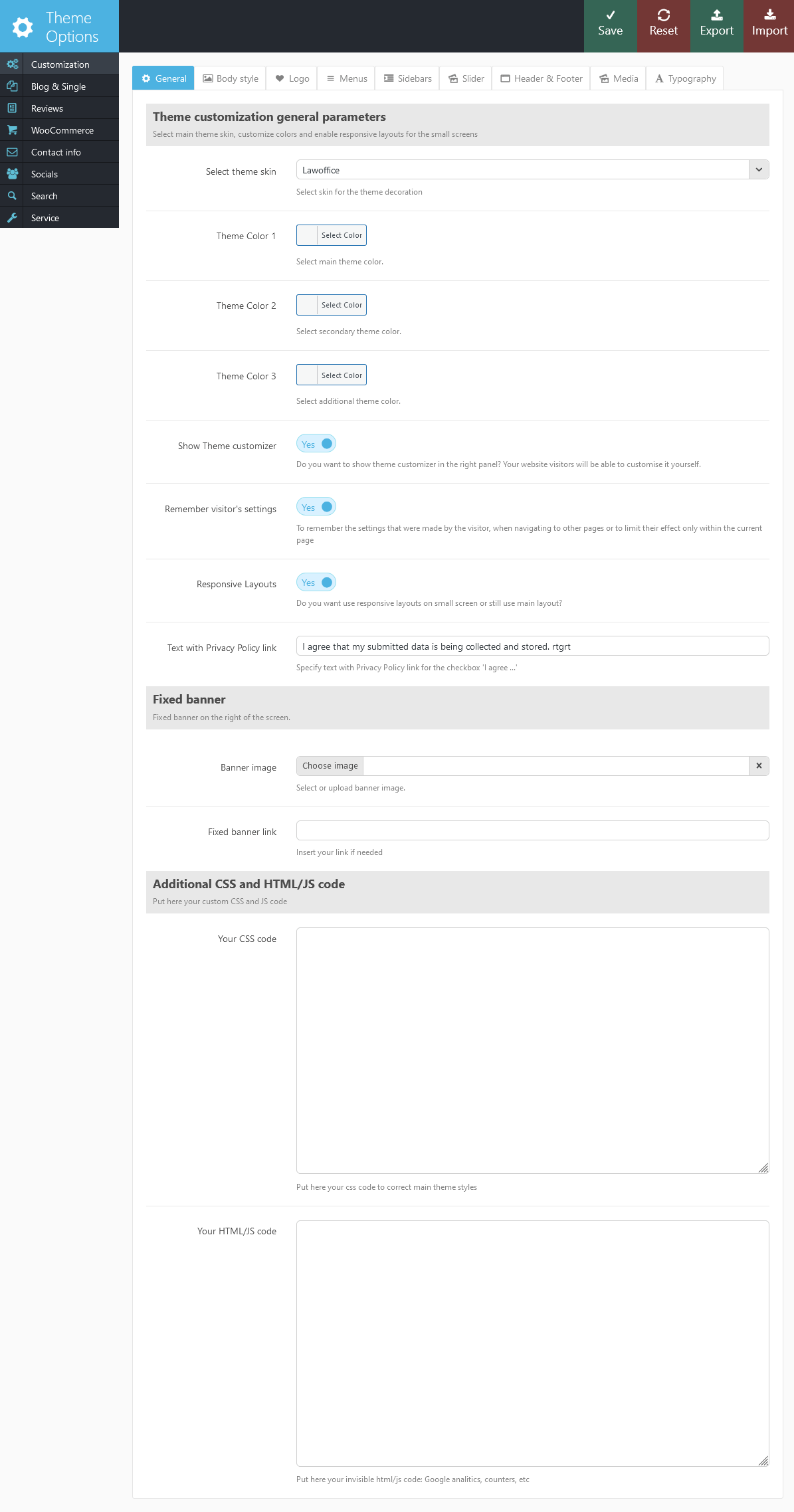
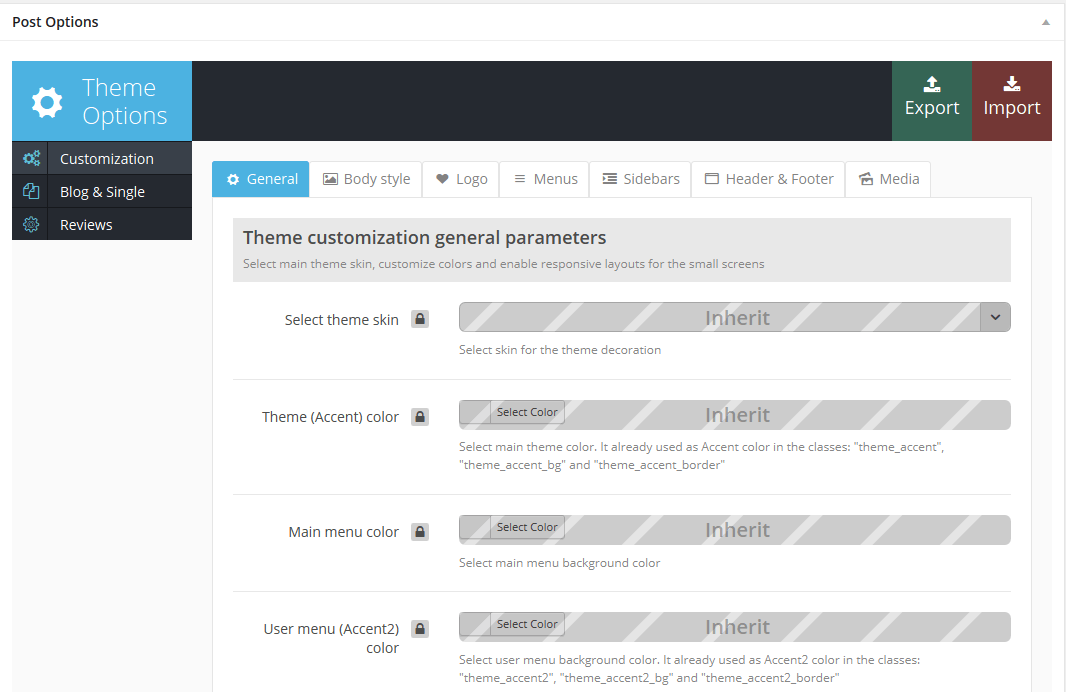
First, you should navigate to Appearance - Theme Options and set global options that will work throughout the whole site. These
settings will be default for all categories, pages, and posts of the theme:

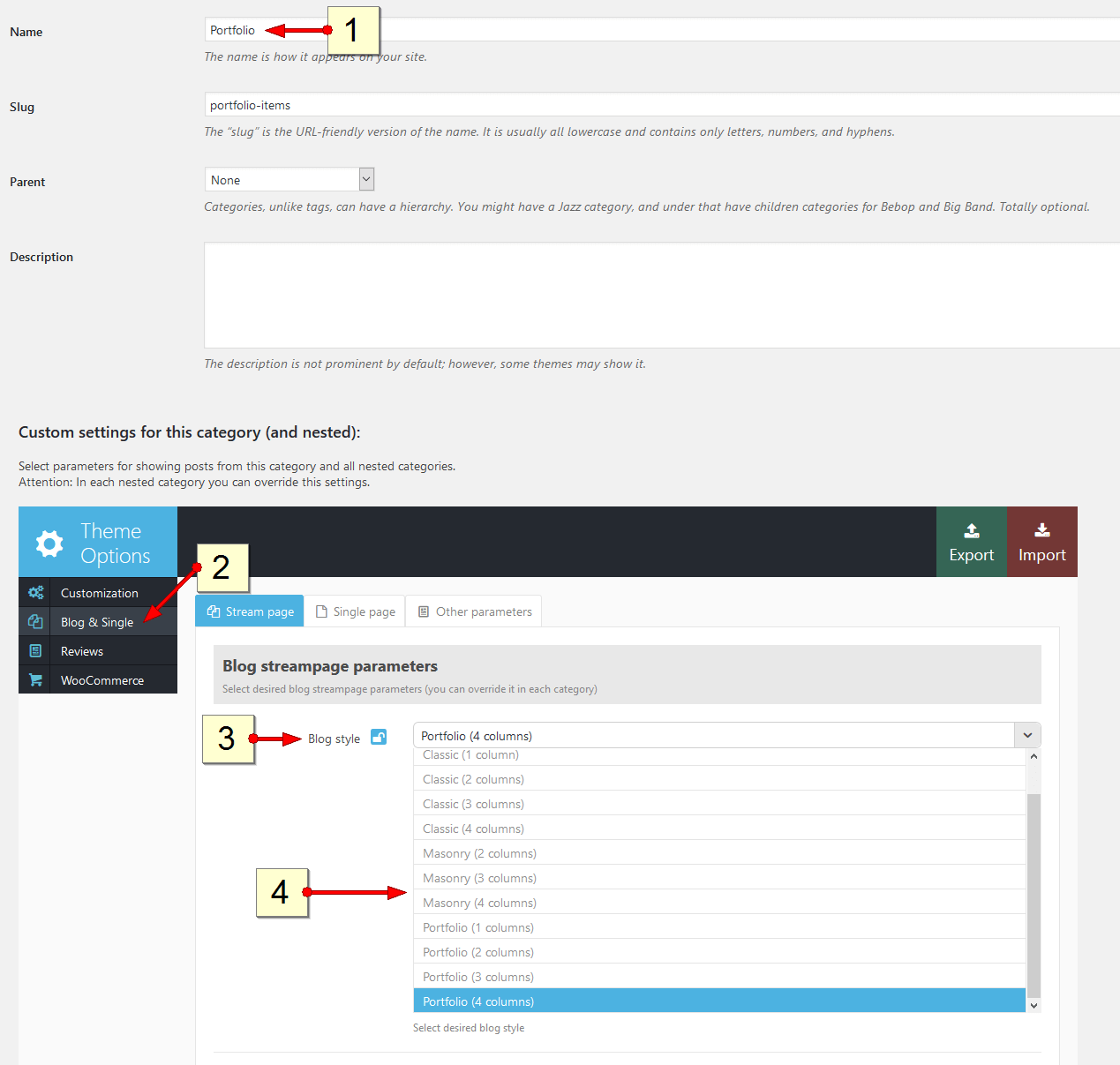
As we mentioned above most of global theme settings can be overridden in the categories, pages, and posts. For example, you
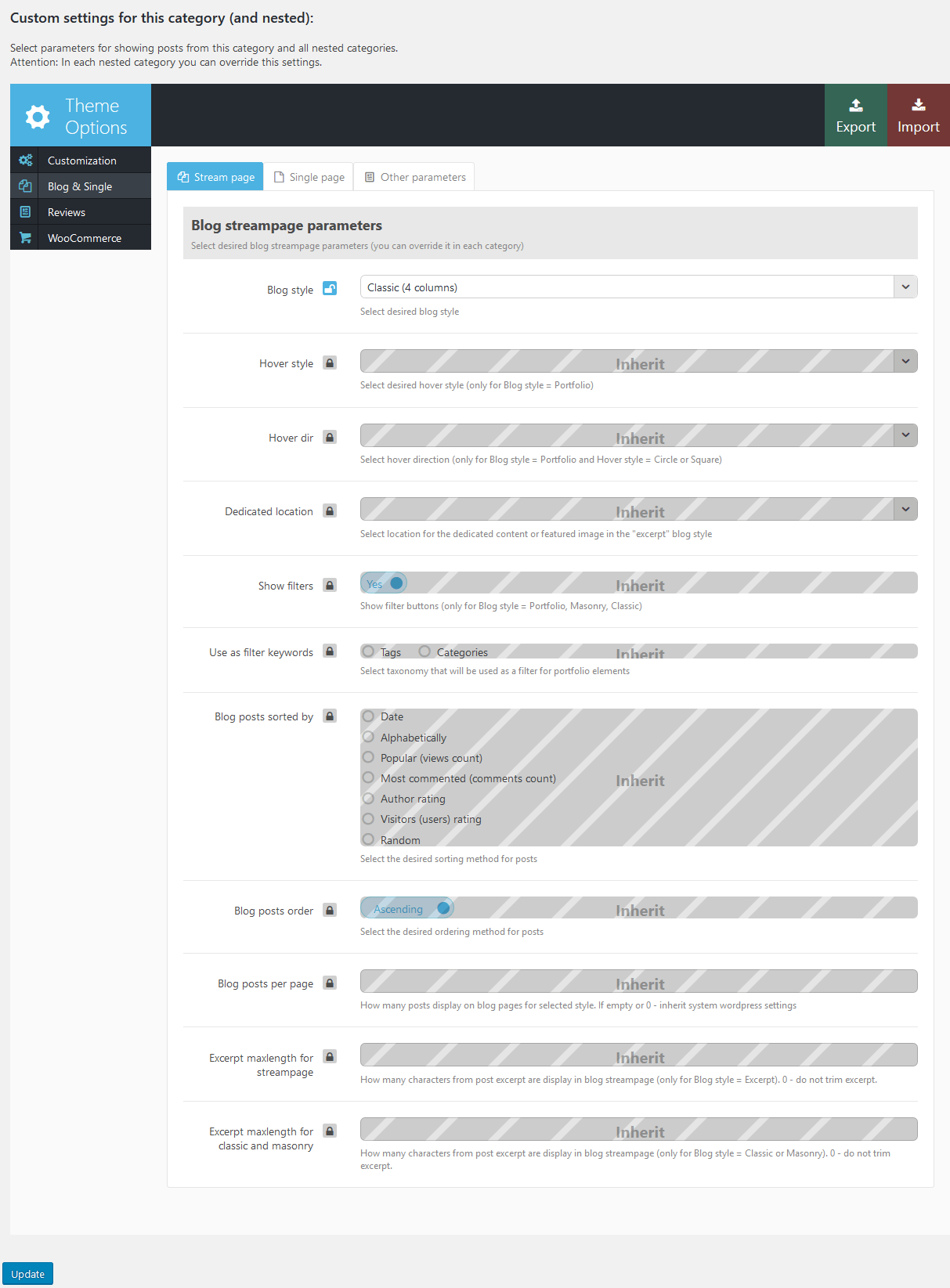
need to change style of blog stream page for category that contains Portfolio type posts. Navigate to that category, click on edit button and in the bottom of the page change appearance settings according to your needs:

From now on, all the posts in this category and its subcategories will be displayed in the style of "Classic (4 columns)". However hover-effect "Dir" will be preserved for them. Posts of the rest of categories (unless individual settings were applied) will be displayed as defined in Theme Options. By the way, the remaining settings of the category that were not changed (overridden) will also be inherited from the parent ones. If the settings were not changed here too - from Theme Options.
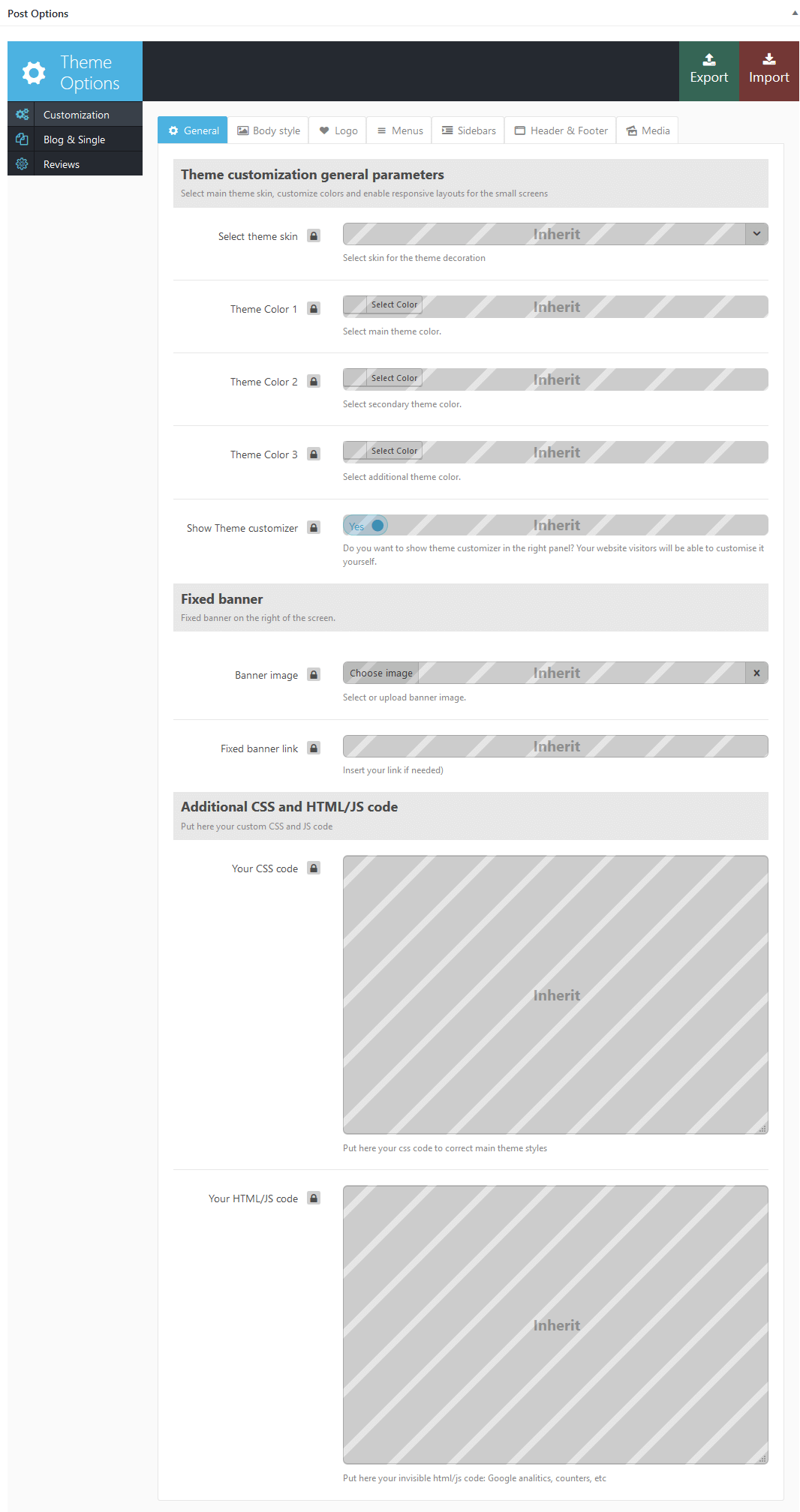
If you want to change the appearance of individual post in the category you should find that post, click on "edit" button and set custom parameters. You can find "Post options" in the bottom of the post edit page. These parameters will override both category settings and global settins defined in Theme Options panel.

Homepages
Now, let's proceed with creating our home page. You can create as many options of the main page, as you want.
We will show you how to configure one of our Homepages (just the same one as on our demo). Feel free to create your own custom homepage layouts.
Home 1
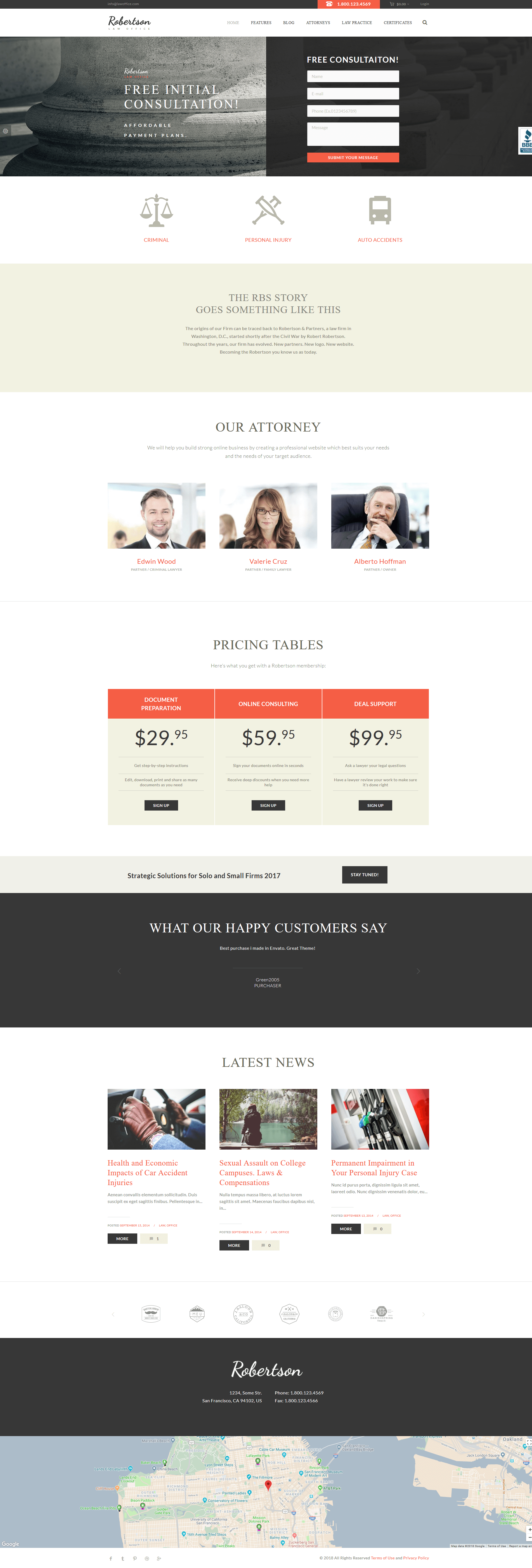
The picture below demonstrates the page style we are aiming at:

The algorithm of our actions would be as follows:
- Select Pages > Add New and create a new page.
- Specify a name for it (e.g. Home).
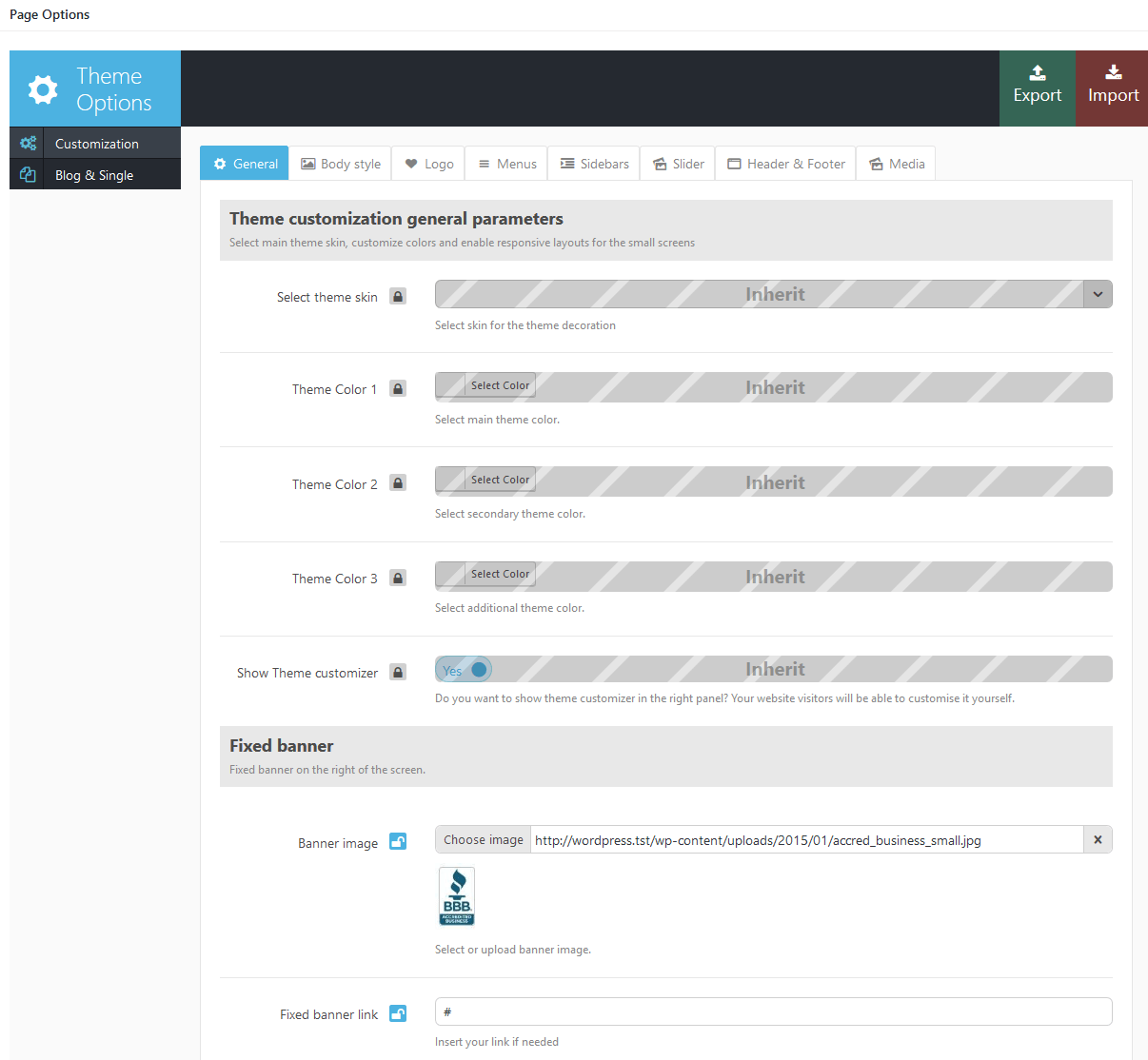
- Proceed to Page Options > Customization > General section and enable th fixed banner.
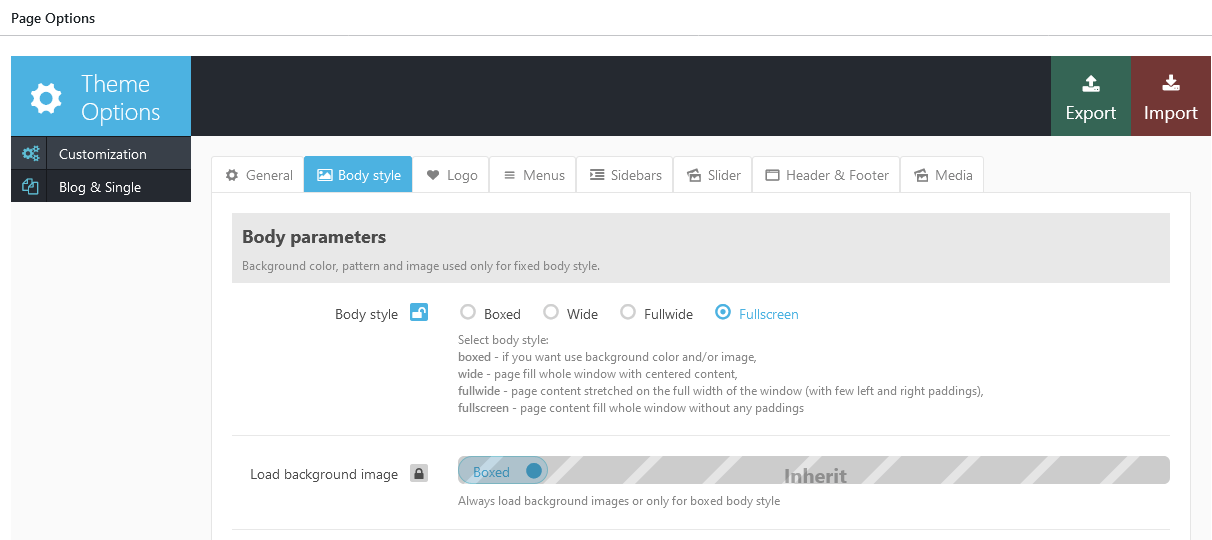
- Navigate to Page Options > Customization > Body Style section and enable/disable (depends on the default settings) the necessary options (Body Parameters, etc). See the example below.
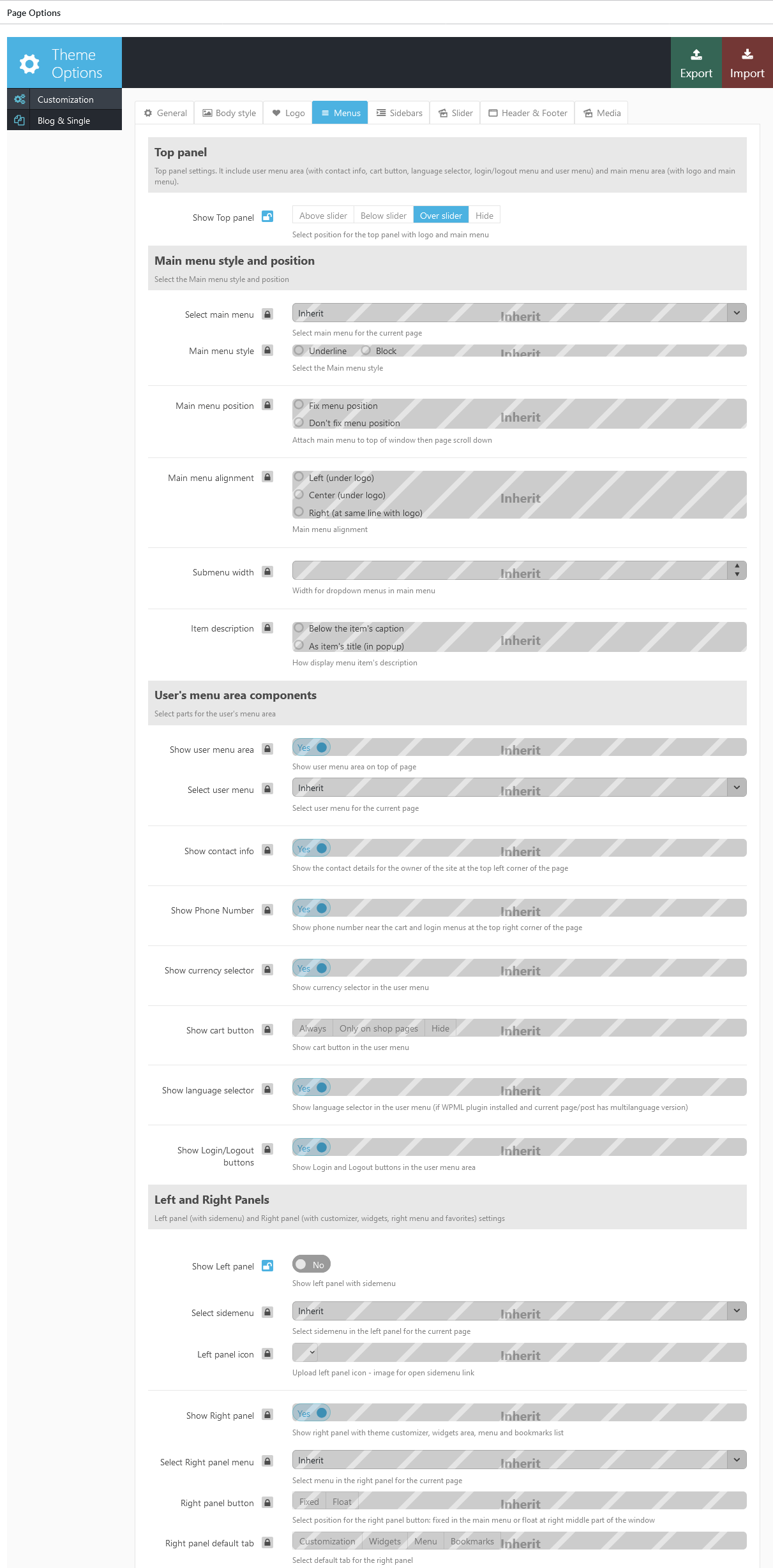
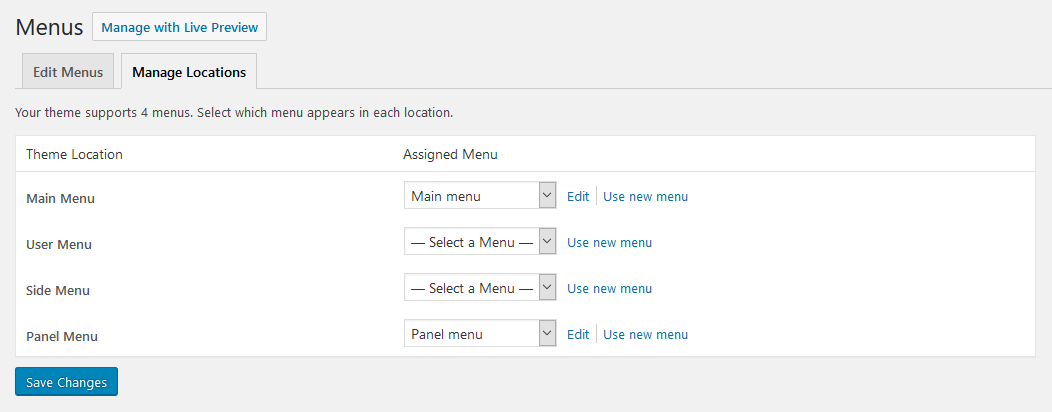
- Proceed to Page Options > Customization > Menus section to specify the position of the Top panel and desable the left panel.
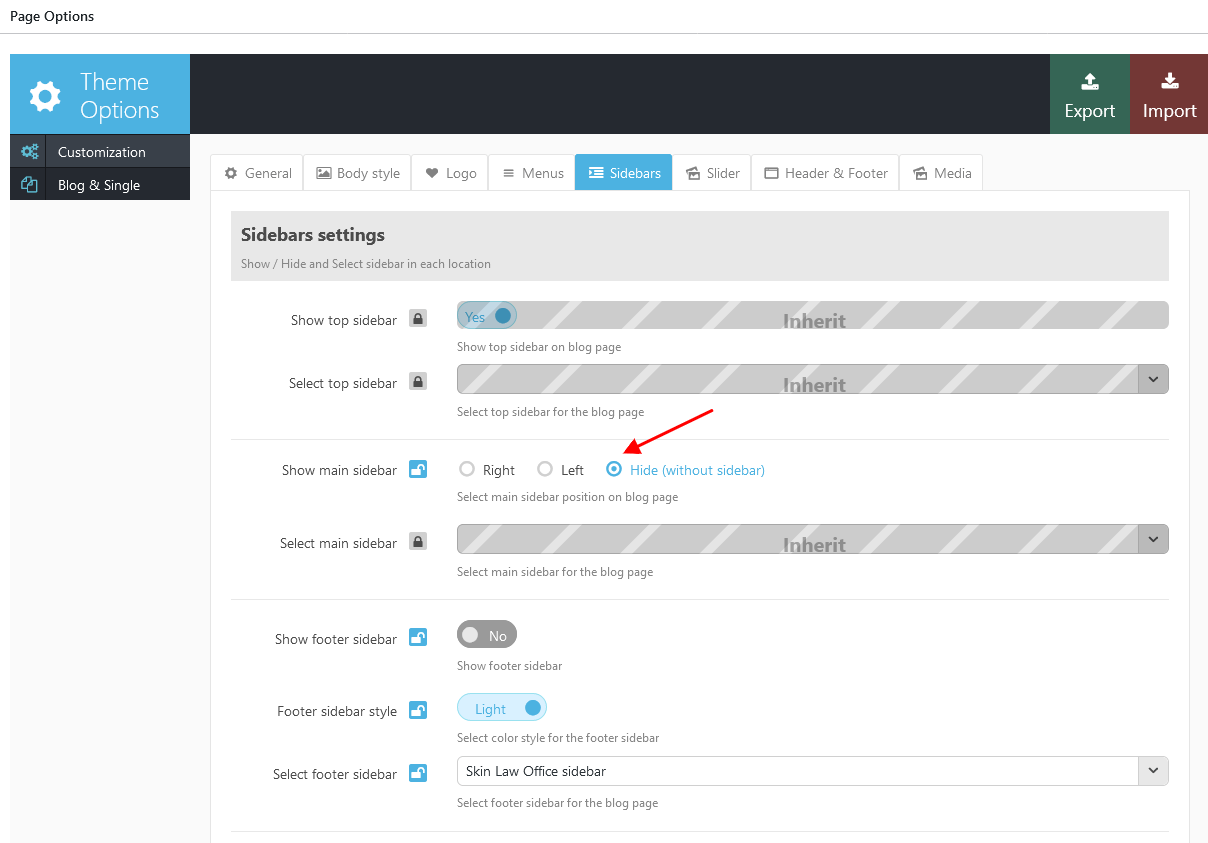
- On the Sidebars tab choose "Hide" option for the "Show main sidebar".
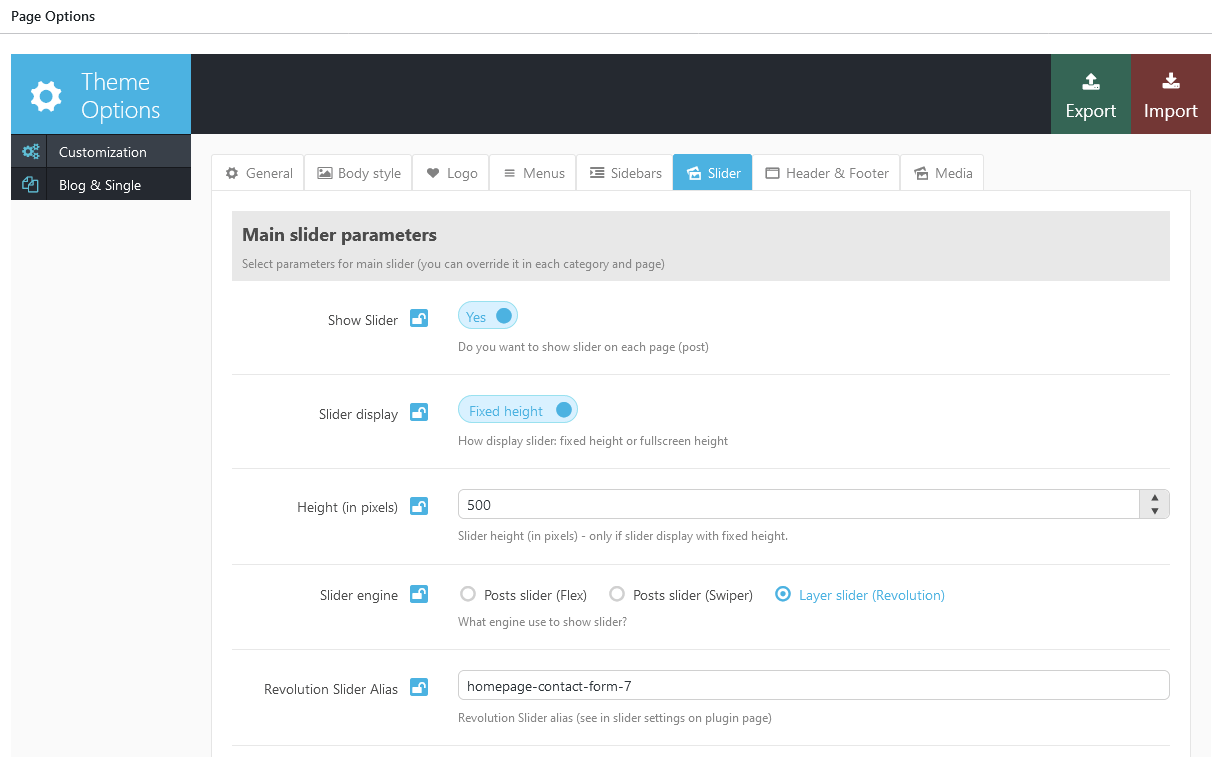
- Now let's add a slider. To do this go to the Page Options > Customization > Slider tab and enable "Show Slider" option. Then select the necessary "Slider Engine" and the slider itself in the "Revolution Slider: Select slider" field.
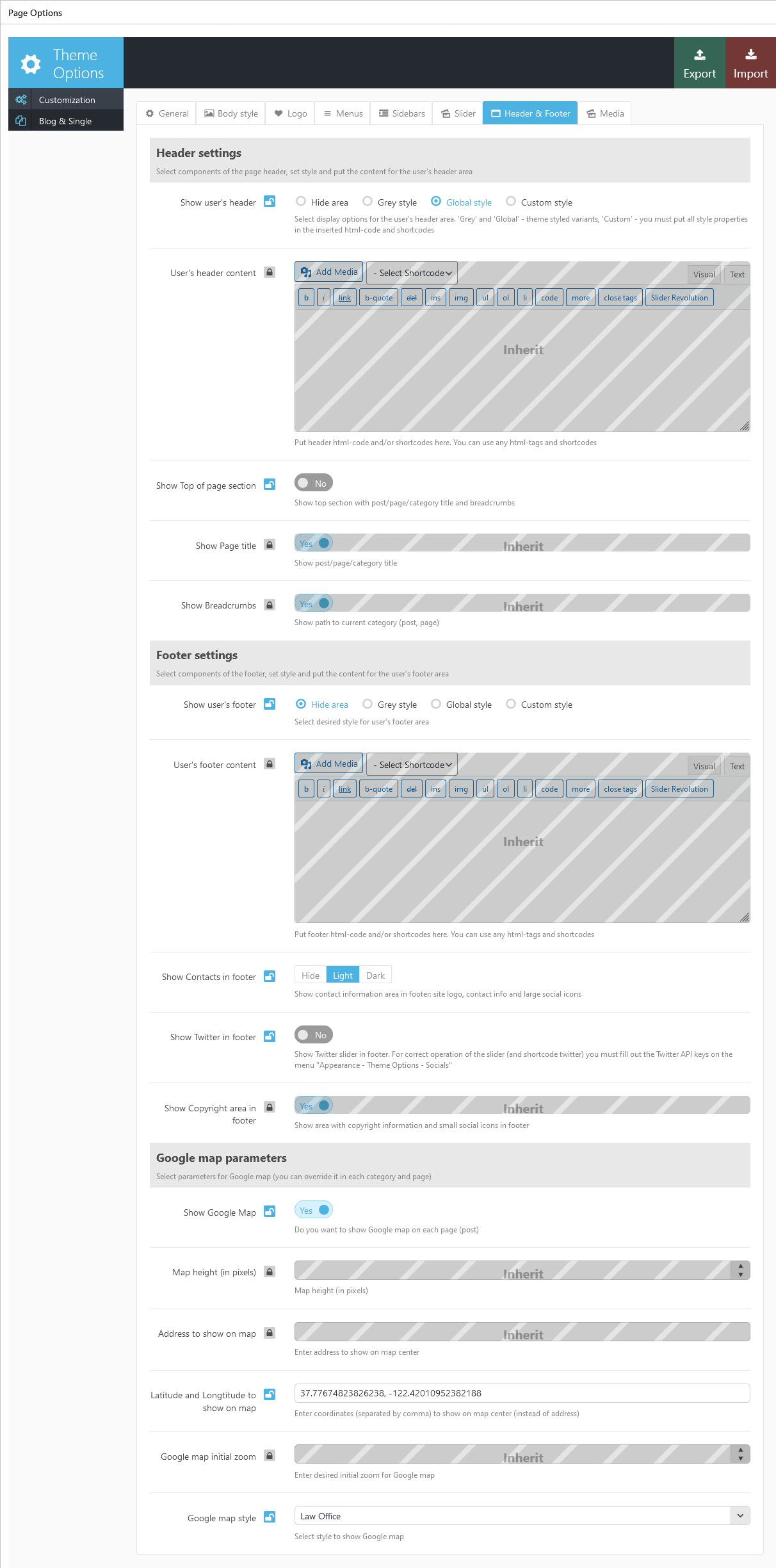
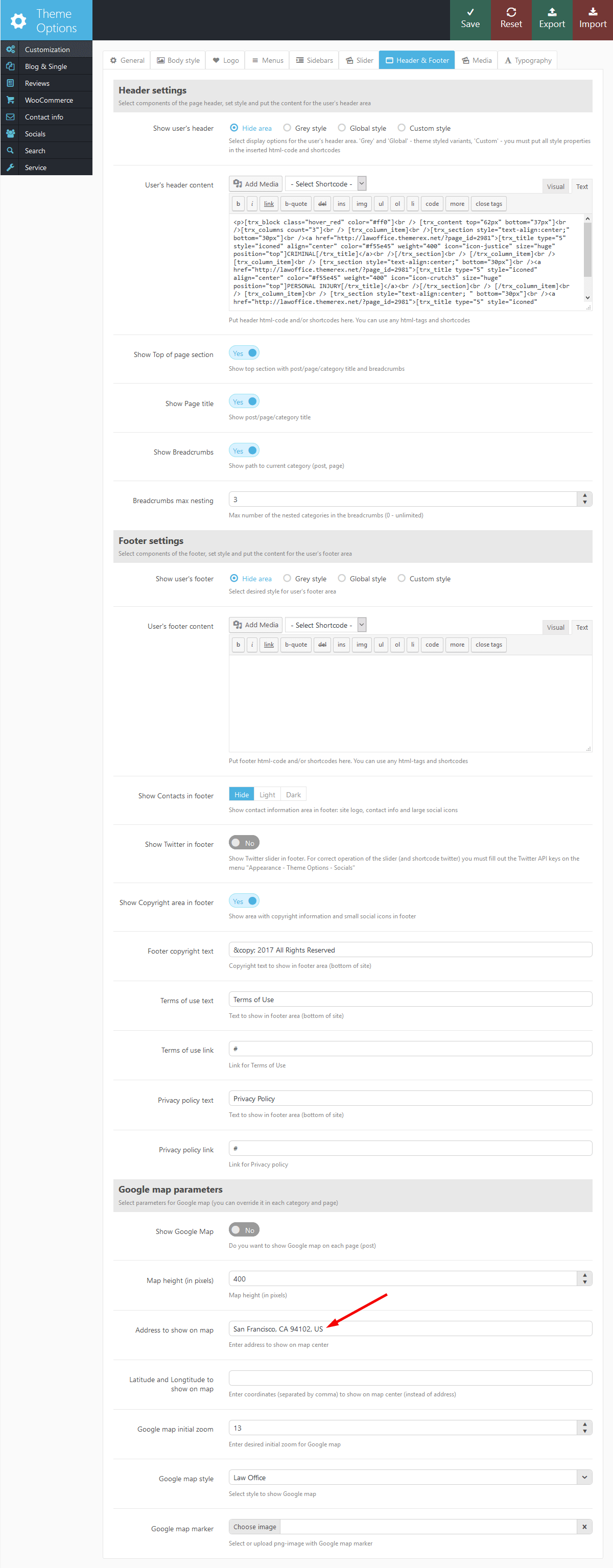
Please be aware that to enable the one particular slider on the necessary page (or set of pages) you need to disable the slider in Global Theme Options first and only then enable it for each and every page (or set of pages) in its "Page Options" settings. - Go to Page Options > Customization > Header & Footer section and disable the following options: Show Page title, Show Breadcrumbs. See the screenshot below.
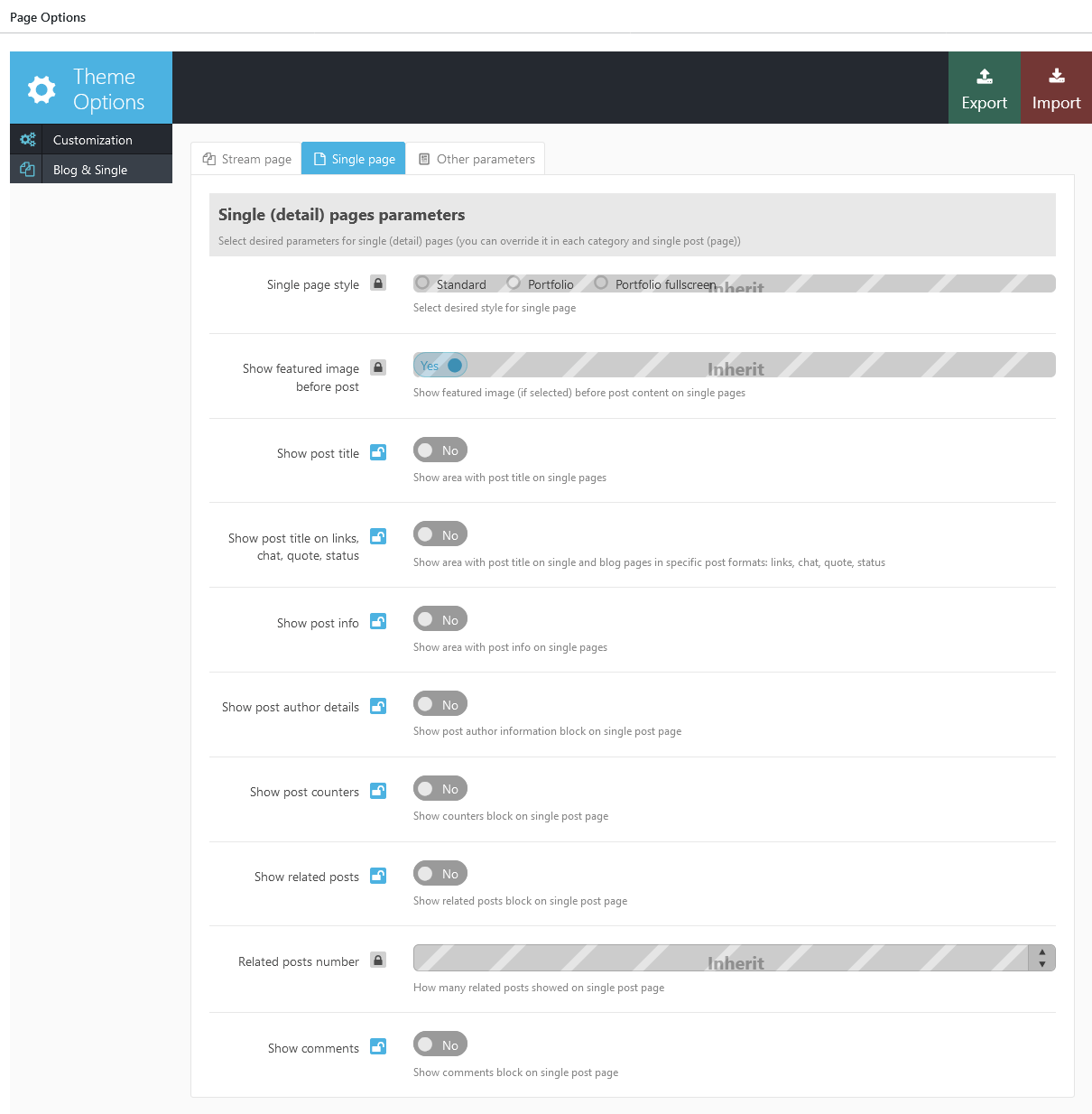
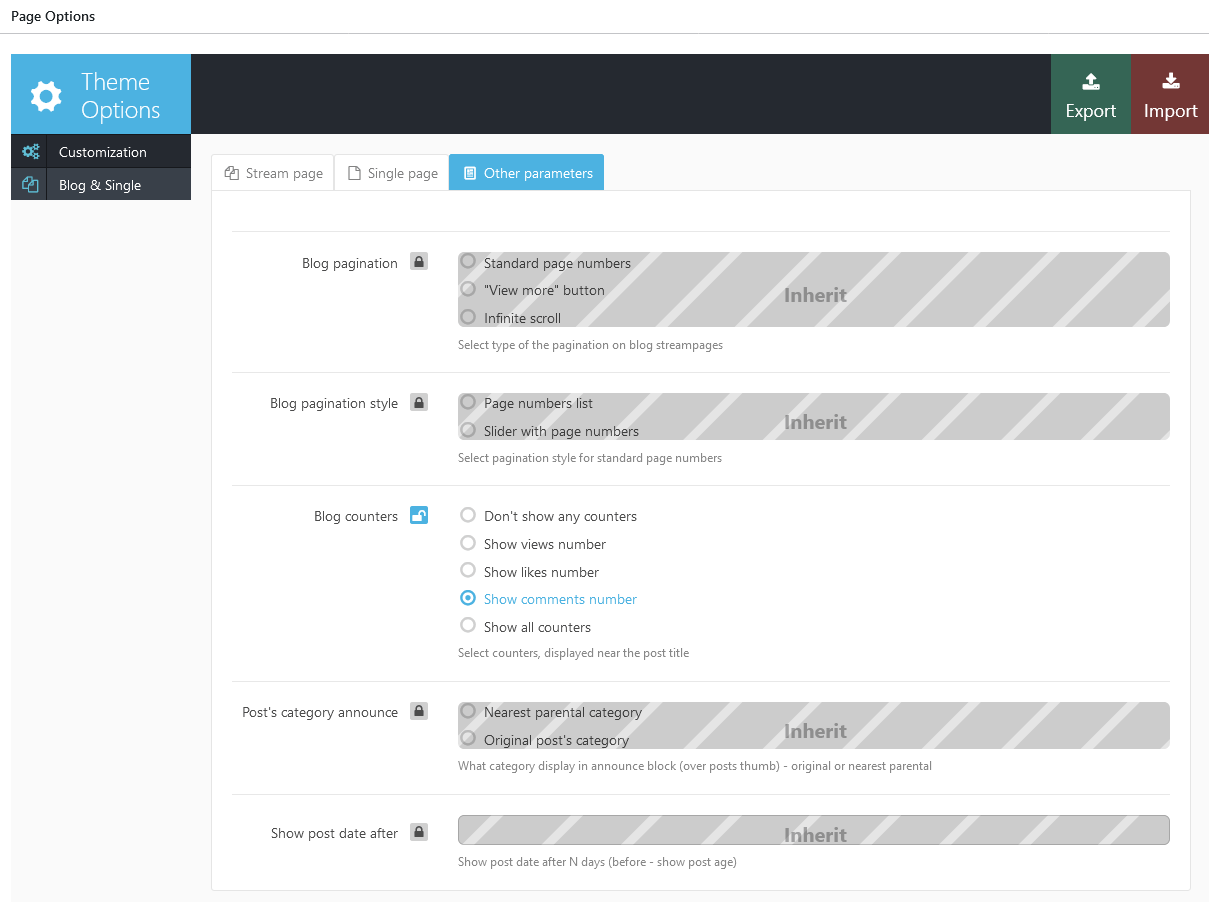
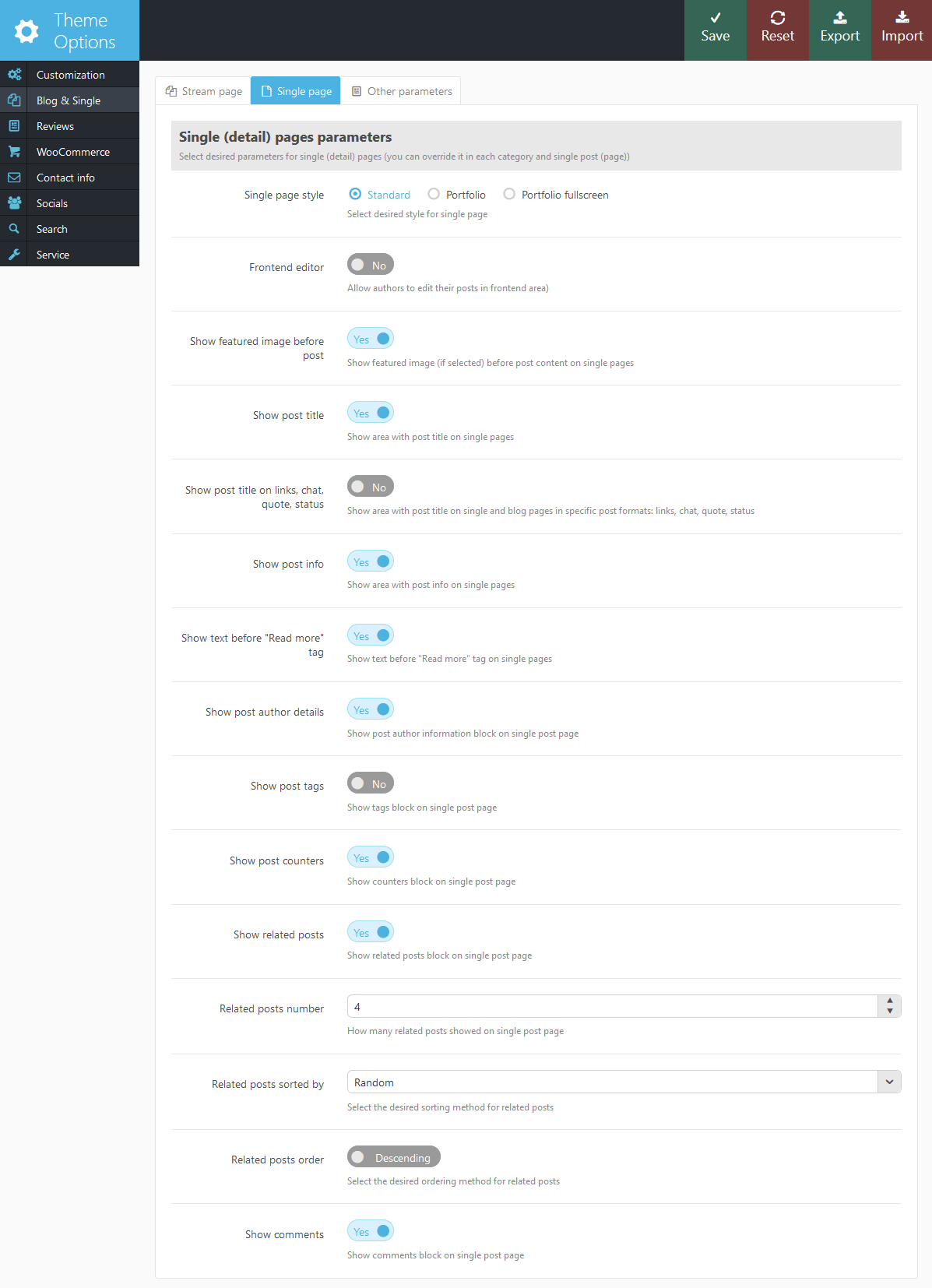
- Once it's done go to the Blog & Single > Single page section and disable all the parameters like it is shown on the screenshot below.








Now the page is ready for further customization with WPBakery Page Builder. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
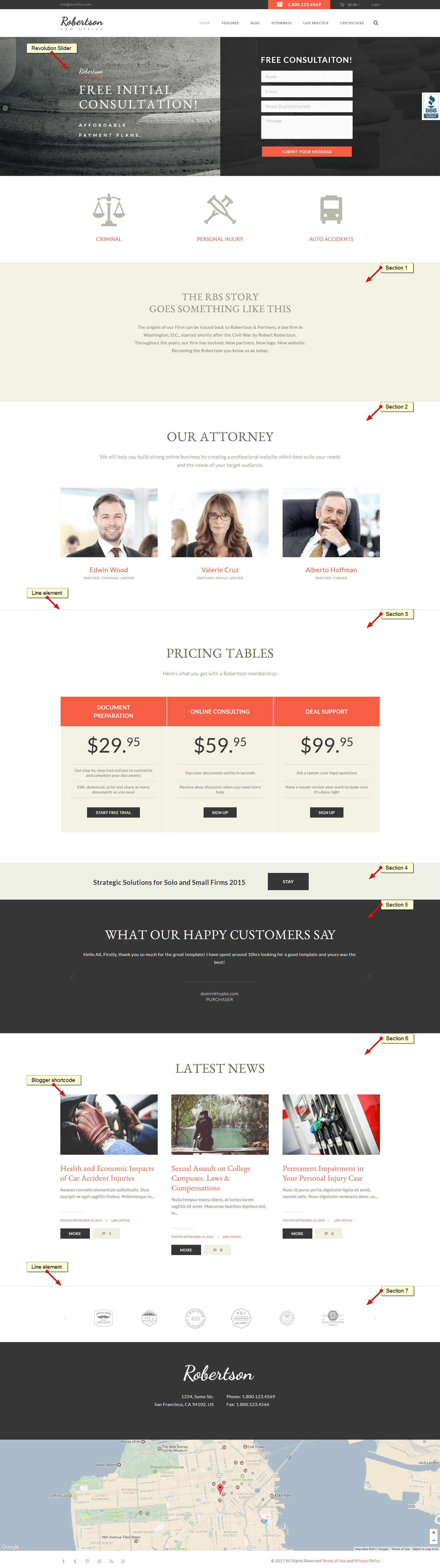
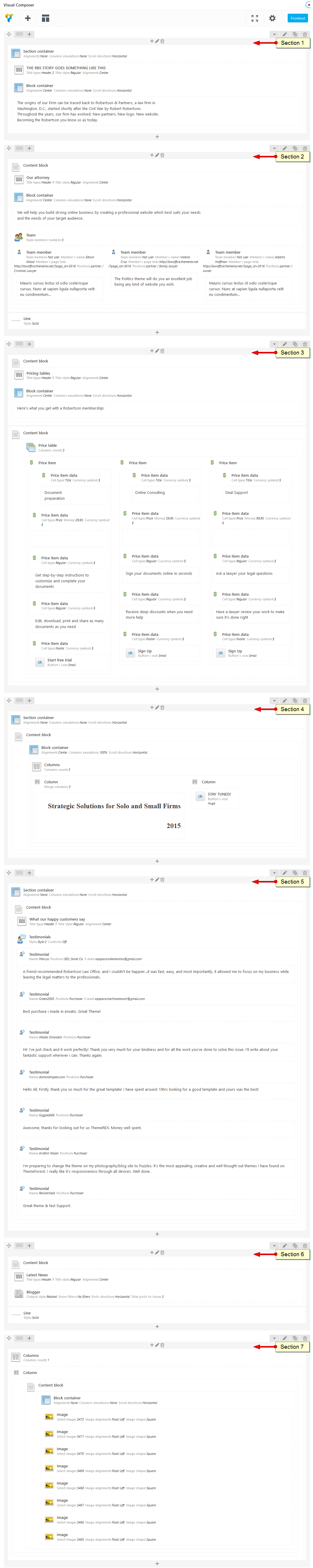
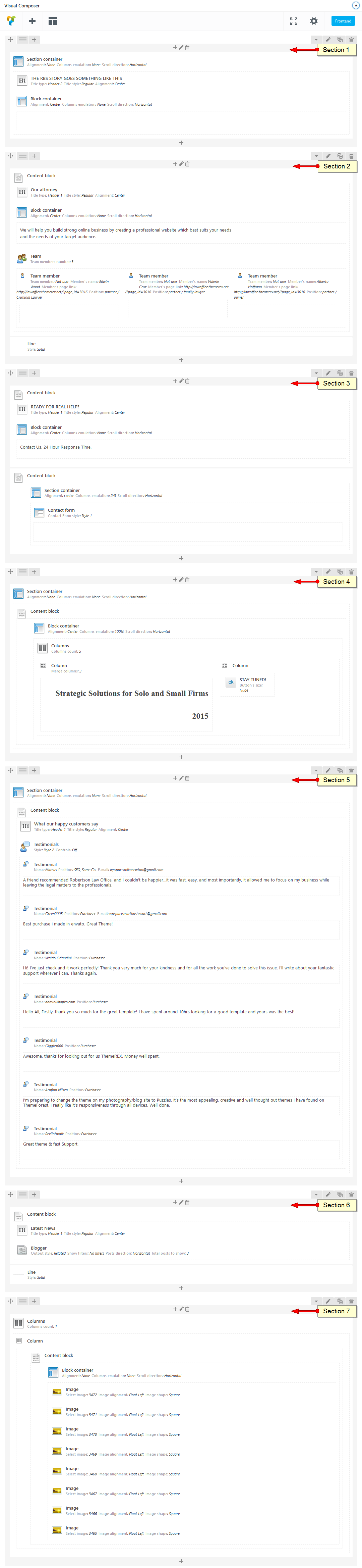
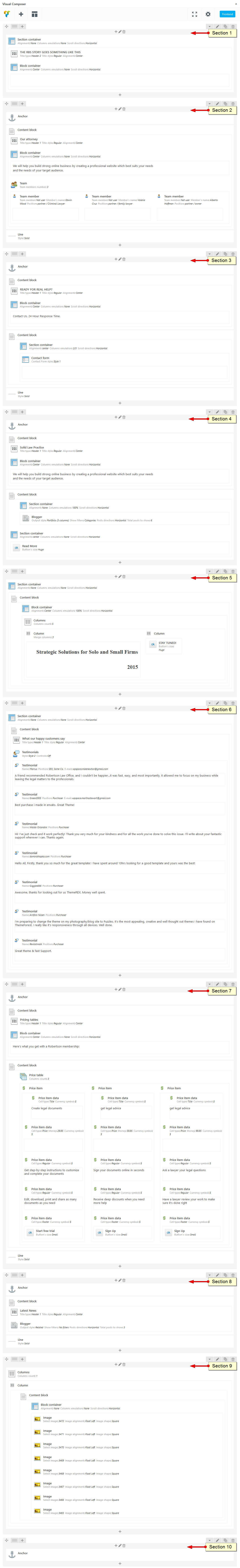
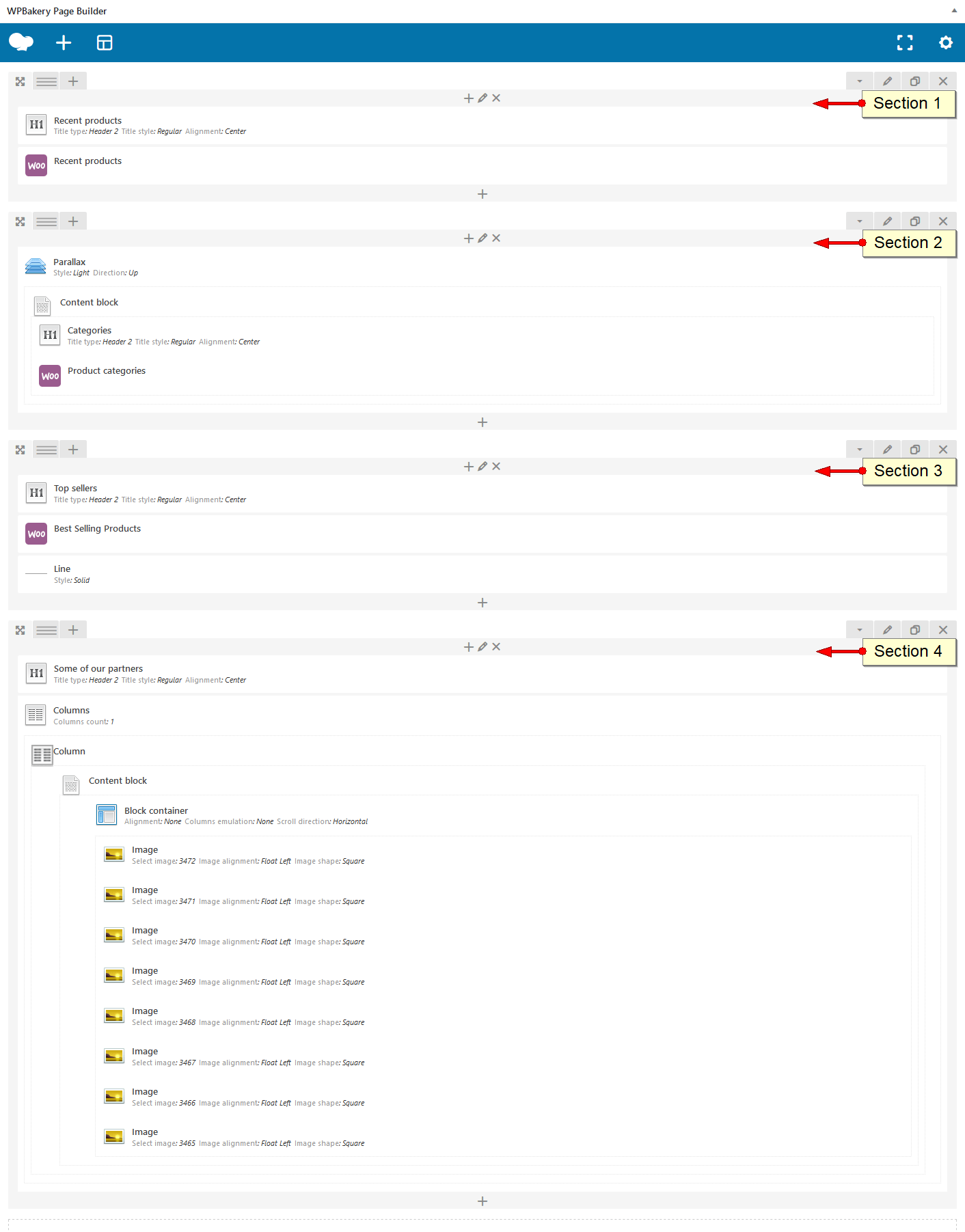
The whole page is build with the following elements: Rows, Block containers, Content blocks, Gaps, Columns and Blogger shortcode. On the below screenshots you can see which backend section corresponds to a frontend section.
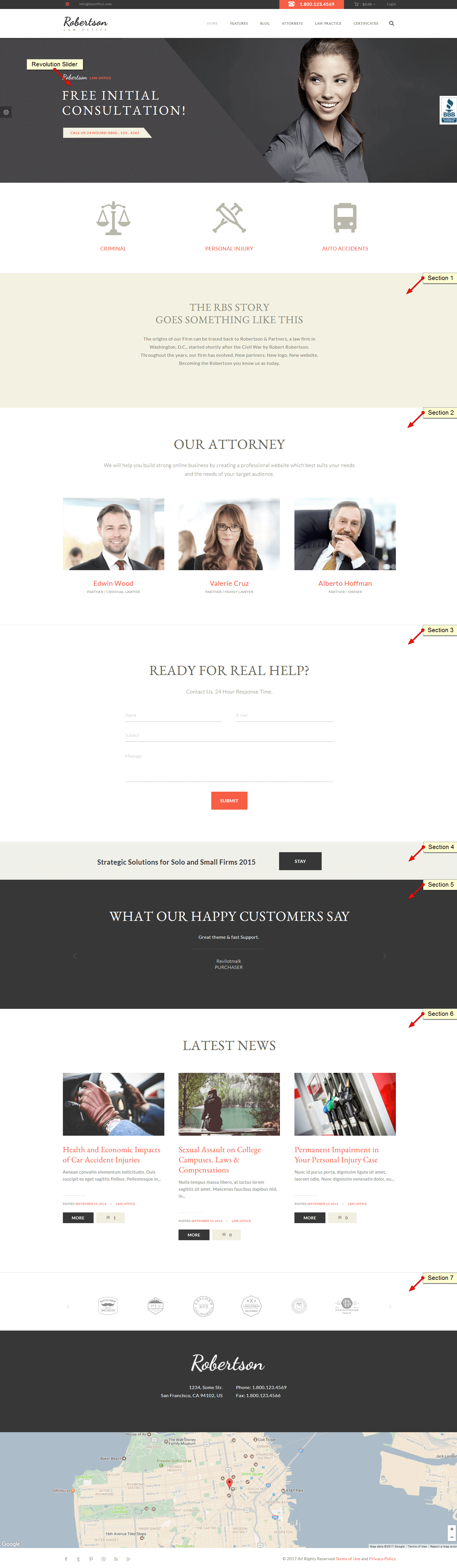
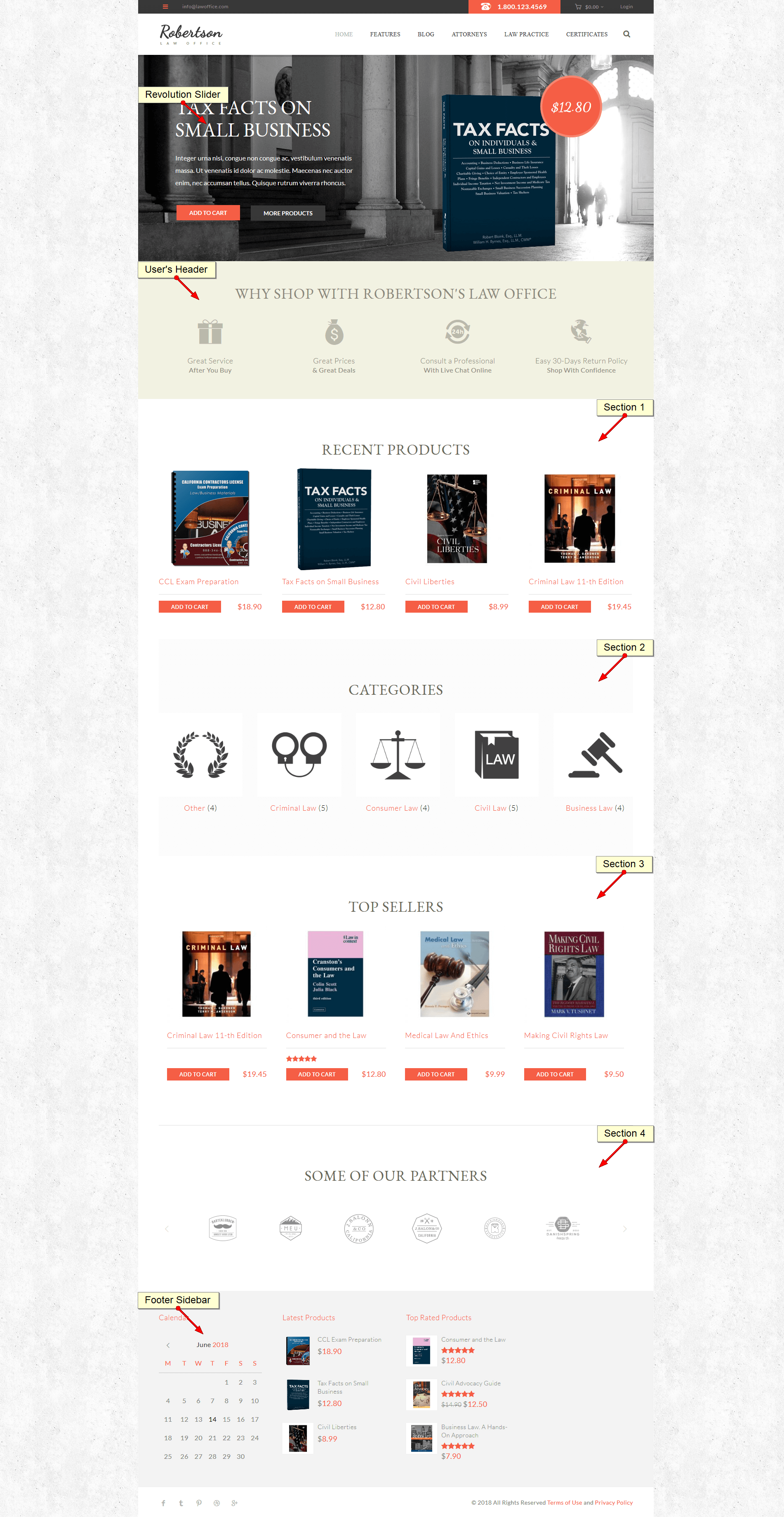
Here is how it looks on the frontend:

And here is how it looks in the WPBakery Page Builder's backend editor:

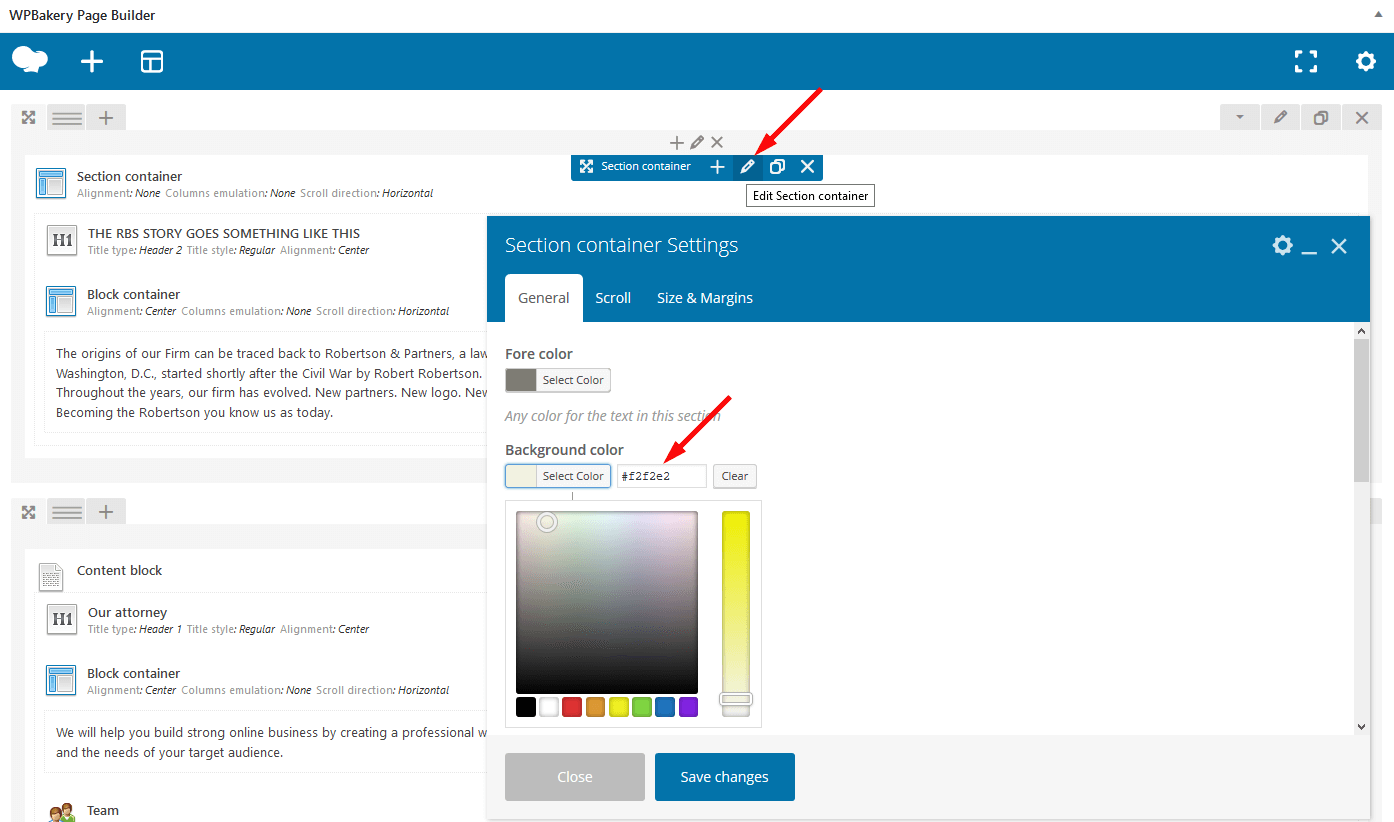
The background color for the sections is set in Section Container Settings > General tab.

If you are wondering what the raw Home page code looks like, here it is:
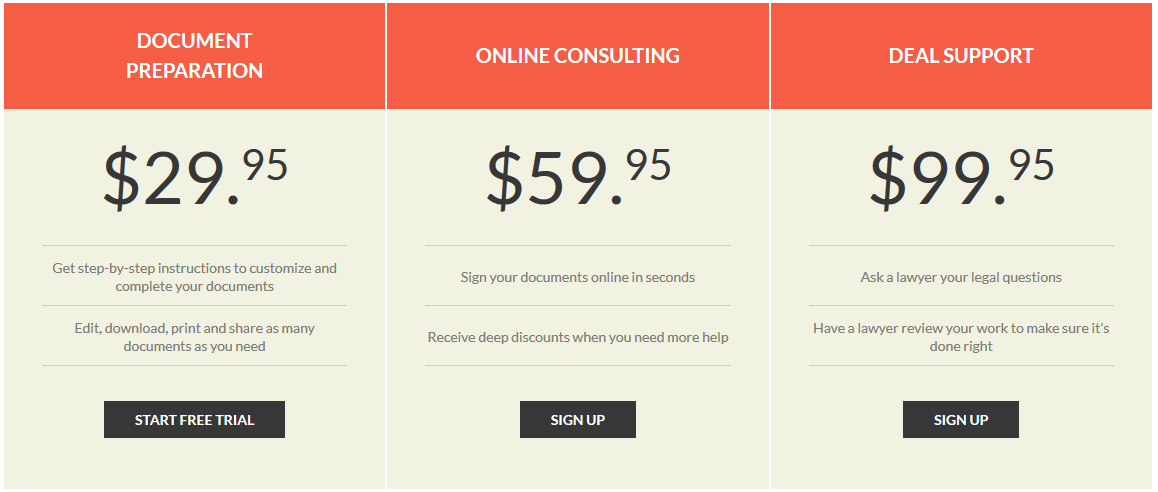
[vc_row][vc_column][trx_section color="#7d7d74" bg_color="#f2f2e2" scroll="no" style="padding-right:15px; padding-left:15px;"][trx_title type="2" align="center" color="#8a8a7b" weight="400" top="100" bottom="10"]THE RBS STORY GOES SOMETHING LIKE THIS[/trx_title][trx_block align="center" bottom="100"][vc_column_text]The origins of our Firm can be traced back to Robertson & Partners, a law firm in Washington, D.C., started shortly after the Civil War by Robert Robertson. Throughout the years, our firm has evolved. New partners. New logo. New website. Becoming the Robertson you know us as today.[/vc_column_text][/trx_block][/trx_section][/vc_column][/vc_row][vc_row][vc_column][trx_content top="95" bottom="5px"][trx_title align="center"]Our attorney[/trx_title][trx_block align="center" bottom="37px" style="font-weight:300;font-size:18px;line-height:30px;color: #818175;"][vc_column_text]We will help you build strong online business by creating a professional website which best suits your needs and the needs of your target audience.[/vc_column_text][/trx_block][trx_team count="3"][trx_team_item name="Edwin Wood" link="/?page_id=3016" position="partner / Criminal Lawyer" photo="/wp-content/uploads/2015/01/lawyer-team-3.jpg" socials="twitter=#|facebook=#|gplus=#"][vc_column_text]Mauris cursus lectus id odio scelerisque cursus. Nunc at sapien ligula nullaporta velit eu condimentum...[/vc_column_text][/trx_team_item][trx_team_item name="Valerie Cruz" link="/?page_id=3016" position="partner / family lawyer" photo="/wp-content/uploads/2015/01/lawyer-team-2.jpg" socials="facebook=#|twitter=#|gplus=#|dribbble=#"][vc_column_text]The Politics theme will do you an excellent job being any kind of website you wish.[/vc_column_text][/trx_team_item][trx_team_item name="Alberto Hoffman" link="/?page_id=3016" position="partner / owner" photo="/wp-content/uploads/2015/01/lawyer-team-1.jpg" socials="facebook=#|twitter=#|gplus=#"][vc_column_text]Mauris cursus lectus id odio scelerisque cursus. Nunc at sapien ligula nullaporta velit eu condimentum...[/vc_column_text][/trx_team_item][/trx_team][/trx_content][trx_line color="#dddddd" height="1"][/vc_column][/vc_row][vc_row][vc_column][trx_content top="95px"][trx_title align="center"]Pricing tables[/trx_title][trx_block align="center" bottom="2.1em" style="font-weight:300;font-size:18px;line-height:30px;color: #818175;"][vc_column_text]Here's what you get with a Robertson membership:[/vc_column_text][/trx_block][/trx_content][trx_content bottom="110"][trx_price_table align="center" count="3"][trx_price_item animation="no"][trx_price_data type="title"][vc_column_text]Document preparation[/vc_column_text][/trx_price_data][trx_price_data type="price" money="29.95"][/trx_price_data][trx_price_data][vc_column_text]Get step-by-step instructions[/vc_column_text][/trx_price_data][trx_price_data][vc_column_text]Edit, download, print and share as many documents as you need[/vc_column_text][/trx_price_data][trx_price_data type="footer"][trx_button style="dark"]Sign Up[/trx_button][/trx_price_data][/trx_price_item][trx_price_item animation="no"][trx_price_data type="title"][vc_column_text]Online Consulting[/vc_column_text][/trx_price_data][trx_price_data type="price" money="59.95"][/trx_price_data][trx_price_data][vc_column_text]Sign your documents online in seconds[/vc_column_text][/trx_price_data][trx_price_data][vc_column_text]Receive deep discounts when you need more help[/vc_column_text][/trx_price_data][trx_price_data type="footer"][trx_button style="dark"]Sign Up[/trx_button][/trx_price_data][/trx_price_item][trx_price_item animation="no"][trx_price_data type="title"][vc_column_text]Deal Support[/vc_column_text][/trx_price_data][trx_price_data type="price" money="99.95"][/trx_price_data][trx_price_data][vc_column_text]Ask a lawyer your legal questions[/vc_column_text][/trx_price_data][trx_price_data][vc_column_text]Have a lawyer review your work to make sure it's done right[/vc_column_text][/trx_price_data][trx_price_data type="footer"][trx_button style="dark"]Sign Up[/trx_button][/trx_price_data][/trx_price_item][/trx_price_table][/trx_content][/vc_column][/vc_row][vc_row][vc_column][trx_section color="#373737" bg_color="#f0f0e9" dedicated="no" scroll="no"][trx_content top="36" bottom="28"][trx_block dedicated="no" align="center" columns="1_1" scroll="no"][trx_columns count="5"][trx_column_item span="3" class="tablet-font-size"][vc_column_text el_class="p_nopadding"] <p style="font-style: normal; font-variant: normal; font-weight: bold; font-stretch: normal; font-size: 24px; line-height: 68px; font-family: Lato; text-align: center;">Strategic Solutions for Solo and Small Firms 2017</p> [/vc_column_text][/trx_column_item][trx_column_item span="2" align="center"][trx_button style="dark" size="huge" link="https://1.envato.market/c/1262870/275988/4415?subId1=themerex&u=themeforest.net%2Fuser%2Fthemerex%2Fportfolio" target="_blank"]STAY TUNED![/trx_button][/trx_column_item][/trx_columns][/trx_block][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column][trx_section color="#ffffff" bg_color="#373737" class="dark"][trx_content top="95" bottom="6.7em"][trx_title align="center" color="#ffffff"]What our happy customers say[/trx_title][trx_testimonials style="2" bottom="0"][trx_testimonials_item name="Marcus" position="SEO, Some Co." email="wpspace.mikenewton@gmail.com"][vc_column_text]A friend recommended Robertson Law Office, and I couldn't be happier...it was fast, easy, and most importantly, it allowed me to focus on my business while leaving the legal matters to the professionals.[/vc_column_text][/trx_testimonials_item][trx_testimonials_item name="Green2005" position="Purchaser" email="wpspace.marthastewart@gmail.com"][vc_column_text]Best purchase i made in Envato. Great Theme![/vc_column_text][/trx_testimonials_item][trx_testimonials_item name="Waldo Orlandini" position="Purchaser"][vc_column_text]Hi! I’ve just checked and it works perfectly! Thank you very much for your kindness and for all the work you’ve done to solve this issue. I’ll write about your fantastic support wherever i can. Thanks again.[/vc_column_text][/trx_testimonials_item][trx_testimonials_item name="dominikhopko.com" position="Purchaser"][vc_column_text]Hello all, firstly, thank you so much for the great template! I have spent around 10hrs looking for a good template and yours was the best![/vc_column_text][/trx_testimonials_item][trx_testimonials_item name="Giggles666" position="Purchaser"][vc_column_text]Awesome, thanks for looking out for us ThemeREX. Money well spent.[/vc_column_text][/trx_testimonials_item][trx_testimonials_item name="Arnfinn Nilsen" position="Purchaser"][vc_column_text]I’m preparing to change the theme on my photography/blog site to Robertson Law Office. It’s the most appealing, creative and well thought out themes I have found on ThemeForest. I really like it’s responsiveness through all devices. Well done.[/vc_column_text][/trx_testimonials_item][trx_testimonials_item name="Revilotmalk" position="Purchaser"][vc_column_text]Great theme & fast Support.[/vc_column_text][/trx_testimonials_item][/trx_testimonials][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column][trx_content top="95px" bottom="65px"][trx_title align="center"]Latest News[/trx_title][trx_blogger style="related" descr="100" cat="skin-law-office" count="3" visible="3" offset="0" order="desc" top="2.3em"][/trx_content][trx_line color="#dddddd" height="1"][/vc_column][/vc_row][vc_row][vc_column][trx_columns count="1"][trx_column_item][trx_content][trx_block scroll="yes" height="100" top="2.2em" bottom="2.2em" class="scrollbar_hide" controls="side"][trx_image url="3472" align="left" width="100" height="100" left="65" right="65"][trx_image url="3471" align="left" width="100" height="100" right="65"][trx_image url="3470" align="left" width="100" height="100" right="65"][trx_image url="3469" align="left" width="100" height="100" right="65"][trx_image url="3468" align="left" width="100" height="100" right="65"][trx_image url="3467" align="left" width="100" height="100" right="65"][trx_image url="3466" align="left" width="100" height="100" right="65"][trx_image url="3465" align="left" width="100" height="100" right="65"][/trx_block][/trx_content][/trx_column_item][/trx_columns][/vc_column][/vc_row]
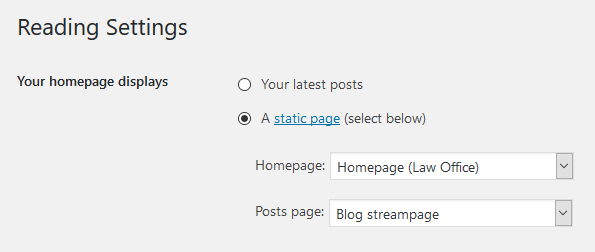
Once you finished with building your page you would need to assign it as Homepage. To do this:
- Select the menu item Settings - Readings

- In the Homepage displays section select "A static page (select below)" option, in the "Homepage:" dropdown list choose the page you have already created.
Below you can find another variation of the same Homepage we have described earlier.
Home 2
This is how the second version of Homepage looks like.


Raw code (Homepage 2):
[vc_row][vc_column][trx_section color="#7d7d74" bg_color="#f2f2e2" scroll="no" style="padding-right:15px; padding-left:15px;"][trx_title type="2" align="center" color="#8a8a7b" weight="400" top="95" bottom="10"]THE RBS STORY
GOES SOMETHING LIKE THIS[/trx_title][trx_block align="center" bottom="100"]The origins of our Firm can be traced back to Robertson & Partners, a law firm in
Washington, D.C., started shortly after the Civil War by Robert Robertson.
Throughout the years, our firm has evolved. New partners. New logo. New website.
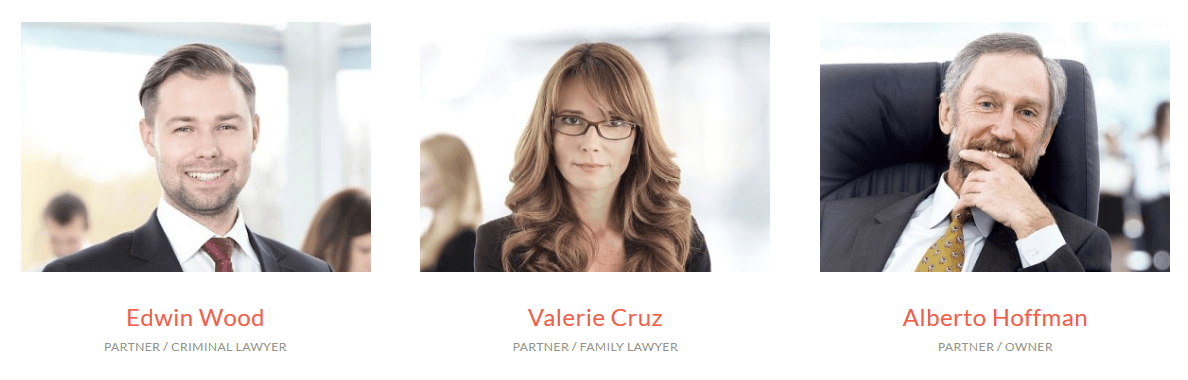
Becoming the Robertson you know us as today.[/trx_block][/trx_section][/vc_column][/vc_row][vc_row][vc_column][trx_content top="95" bottom="6"][trx_title align="center"]Our attorney[/trx_title][trx_block align="center" bottom="2.1em" style="font-weight:300;font-size:18px;line-height:30px;color: #818175;"][vc_column_text]We will help you build strong online business by creating a professional website which best suits your needs
and the needs of your target audience.[/vc_column_text][/trx_block][trx_team count="3"][trx_team_item name="Edwin Wood" link="/?page_id=3016" position="partner / Criminal Lawyer" photo="/wp-content/uploads/2015/01/lawyer-team-3.jpg" socials="twitter=#|facebook=#|gplus=#"]Mauris cursus lectus id odio scelerisque cursus. Nunc at sapien ligula nullaporta velit eu condimentum...[/trx_team_item][trx_team_item name="Valerie Cruz" link="/?page_id=3016" position="partner / family lawyer" photo="/wp-content/uploads/2015/01/lawyer-team-2.jpg" socials="facebook=#|twitter=#|gplus=#|dribbble=#"]The Politics theme will do you an excellent job being any kind of website you wish.[/trx_team_item][trx_team_item name="Alberto Hoffman" link="/?page_id=3016" position="partner / owner" photo="/wp-content/uploads/2015/01/lawyer-team-1.jpg" socials="facebook=#|twitter=#|gplus=#"]Mauris cursus lectus id odio scelerisque cursus. Nunc at sapien ligula nullaporta velit eu condimentum...[/trx_team_item][/trx_team][/trx_content][trx_line color="#dddddd" height="1"][/vc_column][/vc_row][vc_row][vc_column][trx_content top="95"][trx_title align="center"]READY FOR REAL HELP?[/trx_title][trx_block align="center" bottom="15" style="font-weight:300;font-size:18px;line-height:30px;color: #818175;"][vc_column_text]Contact Us. 24-Hour Response Time.[/vc_column_text][/trx_block][/trx_content][trx_content bottom="75"][trx_section align="center" columns="2_3" bottom="30"][trx_contact_form style="1"][/trx_contact_form][/trx_section][/trx_content][/vc_column][/vc_row][vc_row][vc_column][trx_section color="#373737" bg_color="#f0f0e9" dedicated="no" scroll="no"][trx_content top="36" bottom="27"][trx_block dedicated="no" align="center" columns="1_1" scroll="no"][trx_columns count="5"][trx_column_item span="3" class="tablet-font-size"][vc_column_text el_class="p_nopadding"]
<p style="font-style: normal; font-variant: normal; font-weight: bold; font-stretch: normal; font-size: 24px; line-height: 68px; font-family: Lato; text-align: center;">Strategic Solutions for Solo and Small Firms 2015</p>
[/vc_column_text][/trx_column_item][trx_column_item span="2"][trx_button style="dark" size="huge" link="https://1.envato.market/c/1262870/275988/4415?subId1=themerex&u=themeforest.net%2Fuser%2Fthemerex%2Fportfolio" left="11"]STAY TUNED![/trx_button][/trx_column_item][/trx_columns][/trx_block][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column][trx_section color="#ffffff" bg_color="#373737" class="dark"][trx_content top="95" bottom="6.7em"][trx_title align="center" color="#ffffff"]What our happy customers say[/trx_title][trx_testimonials style="2" height="155" bottom="0"][trx_testimonials_item name="Marcus" position="SEO, Some Co." email="wpspace.mikenewton@gmail.com"]A friend recommended Robertson Law Office, and I couldn't be happier...it was fast, easy, and most importantly, it allowed me to focus on my business while leaving the legal matters to the professionals.[/trx_testimonials_item][trx_testimonials_item name="Green2005" position="Purchaser" email="wpspace.marthastewart@gmail.com"]Best purchase i made in Envato. Great Theme![/trx_testimonials_item][trx_testimonials_item name="Waldo Orlandini" position="Purchaser"]Hi! I’ve just checked and it works perfectly! Thank you very much for your kindness and for all the work you’ve done to solve this issue. I’ll write about your fantastic support wherever i can. Thanks again.[/trx_testimonials_item][trx_testimonials_item name="dominikhopko.com" position="Purchaser"]Hello all, firstly, thank you so much for the great template! I have spent around 10hrs looking for a good template and yours was the best![/trx_testimonials_item][trx_testimonials_item name="Giggles666" position="Purchaser"]Awesome, thanks for looking out for us ThemeREX. Money well spent.[/trx_testimonials_item][trx_testimonials_item name="Arnfinn Nilsen" position="Purchaser"]I’m preparing to change the theme on my photography/blog site to Robertson Law Office. It’s the most appealing, creative and well thought out theme I have found on ThemeForest. I really like it’s responsiveness through all devices. Well done.[/trx_testimonials_item][trx_testimonials_item name="Revilotmalk" position="Purchaser"]Great theme & fast Support.[/trx_testimonials_item][/trx_testimonials][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column][trx_content top="95" bottom="65"][trx_title align="center"]Latest News[/trx_title][trx_blogger style="related" descr="100" cat="skin-law-office" count="3" visible="3" offset="0" order="desc" top="2.3em"][/trx_content][trx_line color="#dddddd" height="1"][/vc_column][/vc_row][vc_row][vc_column][trx_columns count="1"][trx_column_item][trx_content][trx_block scroll="yes" height="100" top="2.2em" bottom="2.2em" class="scrollbar_hide" controls="side"][trx_image url="3472" align="left" width="100" height="100" left="65" right="65"][trx_image url="3471" align="left" width="100" height="100" right="65"][trx_image url="3470" align="left" width="100" height="100" right="65"][trx_image url="3469" align="left" width="100" height="100" right="65"][trx_image url="3468" align="left" width="100" height="100" right="65"][trx_image url="3467" align="left" width="100" height="100" right="65"][trx_image url="3466" align="left" width="100" height="100" right="65"][trx_image url="3465" align="left" width="100" height="100" right="65"][/trx_block][/trx_content][/trx_column_item][/trx_columns][/vc_column][/vc_row]
Home 3
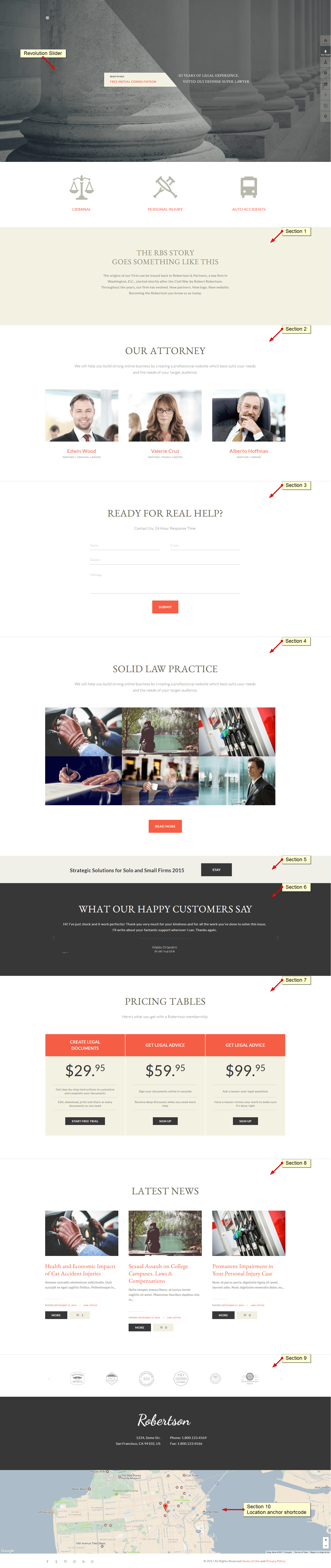
This is how the third version of Homepage looks like.


Raw code (Homepage 3):
[vc_row][vc_column][trx_section color="#7d7d74" bg_color="#f2f2e2" style="padding-right:15px; padding-left:15px;"][trx_title type="2" align="center" color="#8a8a7b" weight="400" top="100" bottom="10"]THE RBS STORY
GOES SOMETHING LIKE THIS[/trx_title][trx_block align="center" bottom="100"]The origins of our Firm can be traced back to Robertson & Partners, a law firm in
Washington, D.C., started shortly after the Civil War by Robert Robertson.
Throughout the years, our firm has evolved. New partners. New logo. New website.
Becoming the Robertson you know us as today.[/trx_block][/trx_section][/vc_column][/vc_row][vc_row][vc_column][trx_anchor icon="icon-important" description="OUR STORY|{Learn more about Us}" url="#toc_team" separator="yes" id="toc_team"][trx_content top="5.7em" bottom="6"][trx_title align="center"]Our attorney[/trx_title][trx_block align="center" bottom="2.1em" style="font-weight:300;font-size:18px;line-height:30px;color: #818175;"][vc_column_text]We will help you build strong online business by creating a professional website which best suits your needs
and the needs of your target audience.[/vc_column_text][/trx_block][trx_team count="3"][trx_team_item name="Edwin Wood" position="partner / Criminal Lawyer" photo="/wp-content/uploads/2015/01/lawyer-team-3.jpg" socials="twitter=#|facebook=#|gplus=#"]Mauris cursus lectus id odio scelerisque cursus. Nunc at sapien ligula nullaporta velit eu condimentum...[/trx_team_item][trx_team_item name="Valerie Cruz" position="partner / family lawyer" photo="/wp-content/uploads/2015/01/lawyer-team-2.jpg" socials="facebook=#|twitter=#|gplus=#|dribbble=#"]The Politics theme will do you an excellent job being any kind of website you wish.[/trx_team_item][trx_team_item name="Alberto Hoffman" position="partner / owner" photo="/wp-content/uploads/2015/01/lawyer-team-1.jpg" socials="facebook=#|twitter=#|gplus=#"]Mauris cursus lectus id odio scelerisque cursus. Nunc at sapien ligula nullaporta velit eu condimentum...[/trx_team_item][/trx_team][/trx_content][trx_line color="#dddddd" height="1"][/vc_column][/vc_row][vc_row][vc_column][trx_anchor icon="icon-help-1" description="NEED HELP?|{Contact Us immideately}" url="#toc_help" separator="yes" id="toc_help"][trx_content top="5.7em"][trx_title align="center"]READY FOR REAL HELP?[/trx_title][trx_block align="center" bottom="15" style="font-weight:300;font-size:18px;line-height:30px;color: #818175;"][vc_column_text]Contact Us. 24-Hour Response Time.[/vc_column_text][/trx_block][/trx_content][trx_content bottom="75"][trx_section align="center" columns="2_3" bottom="30"][trx_contact_form][/trx_contact_form][/trx_section][/trx_content][trx_line color="#dddddd" height="1"][/vc_column][/vc_row][vc_row][vc_column][trx_anchor icon="icon-portfolio" description="PRACTICE|{What do we do?}" url="#toc_practice" separator="yes" id="toc_practice"][trx_content top="5.7em"][trx_title align="center"]Solid Law Practice[/trx_title][trx_block align="center" bottom="2.1em" style="font-weight:300;font-size:18px;line-height:30px;color: #818175;"][vc_column_text]We will help you build strong online business by creating a professional website which best suits your needs
and the needs of your target audience.[/vc_column_text][/trx_block][/trx_content][trx_content bottom="44"][trx_section columns="1_1" bottom="20"][trx_blogger style="portfolio3" filters="categories" rating="no" info="yes" descr="200" links="yes" cat="114" count="6" visible="6" offset="0" order="desc" scroll="no"][/trx_section][trx_section align="center" bottom="60"][trx_button size="huge" link="/category/post-formats/"]Read More[/trx_button][/trx_section][/trx_content][/vc_column][/vc_row][vc_row][vc_column][trx_section color="#373737" bg_color="#f0f0e9" dedicated="no" scroll="no"][trx_content top="36" bottom="27"][trx_block dedicated="no" align="center" columns="1_1" scroll="no"][trx_columns count="5"][trx_column_item span="3" class="tablet-font-size"][vc_column_text el_class="p_nopadding"]
<p style="font-style: normal; font-variant: normal; font-weight: bold; font-stretch: normal; font-size: 24px; line-height: 68px; font-family: Lato; text-align: center;">Strategic Solutions for Solo and Small Firms 2015</p>
[/vc_column_text][/trx_column_item][trx_column_item span="2"][trx_button style="dark" size="huge" link="https://1.envato.market/c/1262870/275988/4415?subId1=themerex&u=themeforest.net%2Fuser%2Fthemerex%2Fportfolio" target="_blank" left="11"]STAY TUNED![/trx_button][/trx_column_item][/trx_columns][/trx_block][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column][trx_section color="#ffffff" bg_color="#373737" class="dark"][trx_content top="5.8em" bottom="6.7em"][trx_title align="center" color="#ffffff"]What our happy customers say[/trx_title][trx_testimonials style="2" height="155" bottom="0"][trx_testimonials_item name="Marcus" position="SEO, Some Co." email="wpspace.mikenewton@gmail.com"]A friend recommended Robertson Law Office, and I couldn't be happier...it was fast, easy, and most importantly, it allowed me to focus on my business while leaving the legal matters to the professionals.[/trx_testimonials_item][trx_testimonials_item name="Green2005" position="Purchaser" email="wpspace.marthastewart@gmail.com"]Best purchase i made in Envato. Great Theme![/trx_testimonials_item][trx_testimonials_item name="Waldo Orlandini" position="Purchaser"]Hi! I’ve just check and it work perfectly! Thank you very much for your kindness and for all the work you’ve done to solve this issue. I’ll write about your fantastic support wherever i can. Thanks again.[/trx_testimonials_item][trx_testimonials_item name="dominikhopko.com" position="Purchaser"]Hello all, firstly, thank you so much for the great template! I have spent around 10hrs looking for a good template and yours was the best![/trx_testimonials_item][trx_testimonials_item name="Giggles666" position="Purchaser"]Awesome, thanks for looking out for us ThemeREX. Money well spent.[/trx_testimonials_item][trx_testimonials_item name="Arnfinn Nilsen" position="Purchaser"]I’m preparing to change the theme on my photography/blog site to Robertson Law Office. It’s the most appealing, creative and well thought out themes I have found on ThemeForest. I really like it’s responsiveness through all devices. Well done.[/trx_testimonials_item][trx_testimonials_item name="Revilotmalk" position="Purchaser"]Great theme & fast Support.[/trx_testimonials_item][/trx_testimonials][/trx_content][/trx_section][/vc_column][/vc_row][vc_row][vc_column][trx_anchor icon="icon-dollar-1" description="PRICING|{Pricing Plans}" url="#toc_prices" separator="yes" id="toc_prices"][trx_content top="5.7em"][trx_title align="center"]Pricing tables[/trx_title][trx_block align="center" bottom="2.1em" style="font-weight:300;font-size:18px;line-height:30px;color: #818175;"][vc_column_text]Here's what you get with a Robertson membership:[/vc_column_text][/trx_block][/trx_content][trx_content bottom="110"][trx_price_table align="center" count="3"][trx_price_item animation="no"][trx_price_data type="title"]Create legal
documents[/trx_price_data][trx_price_data type="price" money="29.95"][/trx_price_data][trx_price_data]Get step-by-step instructions to customize and complete your documents[/trx_price_data][trx_price_data]Edit, download, print and share as many documents as you need[/trx_price_data][trx_price_data type="footer"][trx_button style="dark"]Sign Up[/trx_button][/trx_price_data][/trx_price_item][trx_price_item animation="no"][trx_price_data type="title"]get legal advice[/trx_price_data][trx_price_data type="price" money="59.95"][/trx_price_data][trx_price_data]Sign your documents online in seconds[/trx_price_data][trx_price_data]Receive deep discounts when you need more help[/trx_price_data][trx_price_data type="footer"][trx_button style="dark"]Sign Up[/trx_button][/trx_price_data][/trx_price_item][trx_price_item animation="no"][trx_price_data type="title"]get legal advice[/trx_price_data][trx_price_data type="price" money="99.95"][/trx_price_data][trx_price_data]Ask a lawyer your legal questions[/trx_price_data][trx_price_data]Have a lawyer review your work to make sure it's done right[/trx_price_data][trx_price_data type="footer"][trx_button style="dark"]Sign Up[/trx_button][/trx_price_data][/trx_price_item][/trx_price_table][/trx_content][trx_line color="#dddddd" height="1"][/vc_column][/vc_row][vc_row][vc_column][trx_anchor icon="icon-note" description="NEWS|{Latest News}" url="#toc_news" separator="yes" id="toc_news"][trx_content top="5.7em" bottom="4em"][trx_title align="center"]Latest News[/trx_title][trx_blogger style="related" descr="100" cat="skin-law-office" count="3" visible="3" offset="0" order="desc" top="2.3em"][/trx_content][trx_line color="#dddddd" height="1"][/vc_column][/vc_row][vc_row][vc_column][trx_columns count="1"][trx_column_item][trx_content][trx_block scroll="yes" height="100" top="2.2em" bottom="2.2em" class="scrollbar_hide" controls="side"][trx_image url="3472" align="left" width="100" height="100" left="65" right="65"][trx_image url="3471" align="left" width="100" height="100" right="65"][trx_image url="3470" align="left" width="100" height="100" right="65"][trx_image url="3469" align="left" width="100" height="100" right="65"][trx_image url="3468" align="left" width="100" height="100" right="65"][trx_image url="3467" align="left" width="100" height="100" right="65"][trx_image url="3466" align="left" width="100" height="100" right="65"][trx_image url="3465" align="left" width="100" height="100" right="65"][/trx_block][/trx_content][/trx_column_item][/trx_columns][/vc_column][/vc_row][vc_row][vc_column][trx_anchor icon="icon-location" description="LOCATION|{Google Map}" url="#toc_map" separator="no" id="toc_map"][/vc_column][/vc_row]
Home 4
This is how the fourth version of Homepage looks like.


Raw code (Homepage 4):
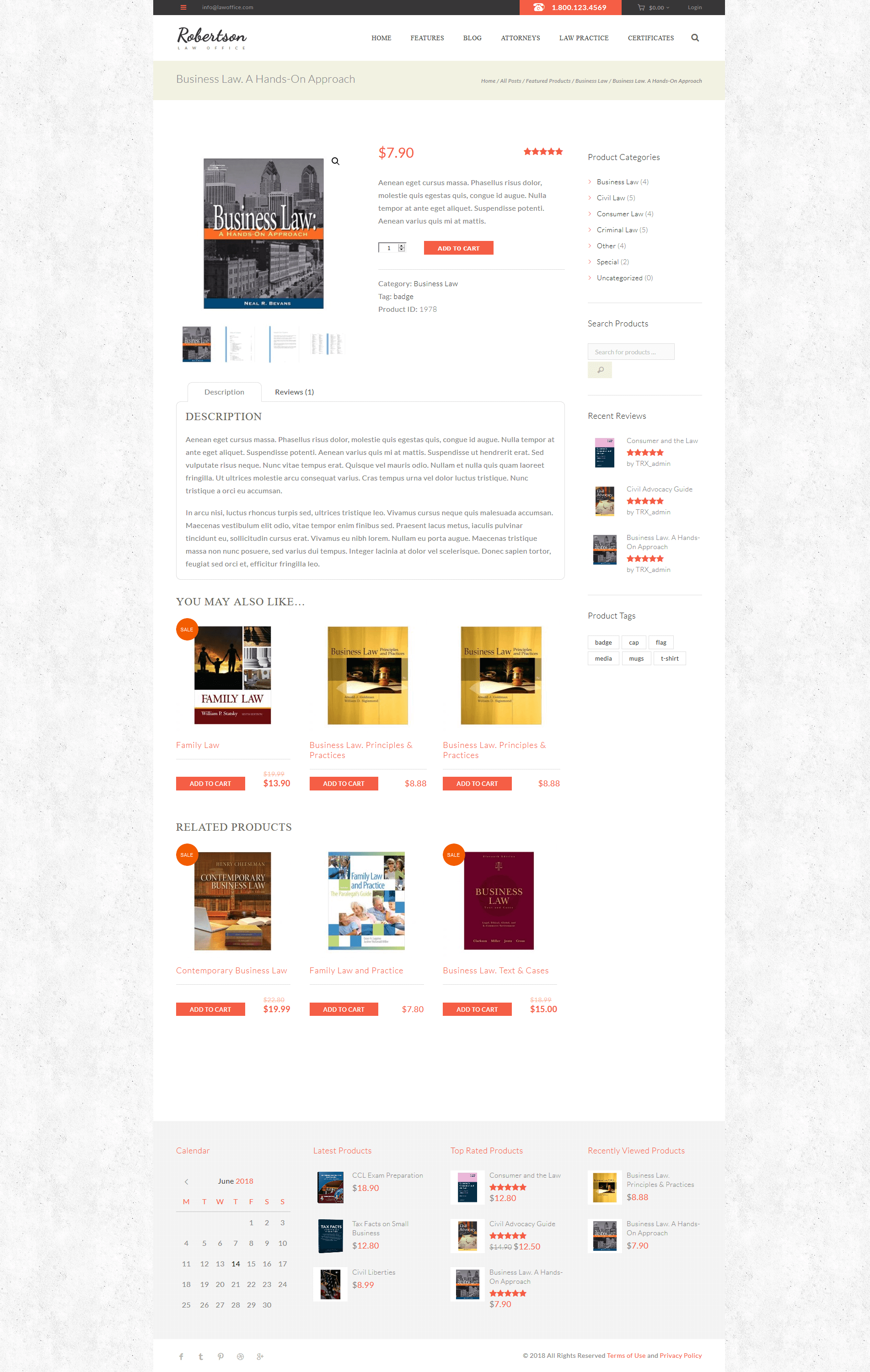
[vc_row][vc_column][trx_title type="2" align="center" bottom="0"]Recent products[/trx_title][recent_products per_page="4" columns="4" orderby="" order=""][/vc_column][/vc_row][vc_row][vc_column][trx_parallax color="#dddddd" overlay="0.1"][trx_content top="100px" bottom="22"][trx_title type="2" align="center" bottom="0.4em"]Categories[/trx_title][product_categories orderby="" order="" columns="5" number="5" ids="196, 195, 194, 193, 192"][/trx_content][/trx_parallax][/vc_column][/vc_row][vc_row][vc_column el_class="products-padding"][trx_title type="2" align="center" top="100px" bottom="0"]Top sellers[/trx_title][best_selling_products per_page="4" columns="4"][trx_line top="60" bottom="100"][/vc_column][/vc_row][vc_row][vc_column][trx_title type="2" align="center"]Some of our partners[/trx_title][trx_columns count="1"][trx_column_item][trx_content][trx_block scroll="yes" height="100" top="2.2em" bottom="2.2em" class="scrollbar_hide" controls="side"][trx_image url="3472" align="left" width="100" height="100" left="65" right="65"][trx_image url="3471" align="left" width="100" height="100" right="65"][trx_image url="3470" align="left" width="100" height="100" right="65"][trx_image url="3469" align="left" width="100" height="100" right="65"][trx_image url="3468" align="left" width="100" height="100" right="65"][trx_image url="3467" align="left" width="100" height="100" right="65"][trx_image url="3466" align="left" width="100" height="100" right="65"][trx_image url="3465" align="left" width="100" height="100" right="65"][/trx_block][/trx_content][/trx_column_item][/trx_columns][/vc_column][/vc_row]
User's header code:
[trx_block bg_color="#f2f2e2" color="#8a8a7b"]<br />[trx_content top="3.5em" bottom="3.5em"]<br />[trx_title type="2" weight="300" align="center" color="#8a8a7b"]Why shop with Robertson's Law Office[/trx_title]<br />[trx_columns count="4" top="1em"]<br />[trx_column_item]<br />[trx_title type="5" style="iconed" align="center" icon="icon-gift" size="medium" position="top" color="#8a8a7b"]Great Service[/trx_title]<br />[trx_section align="center" top="-0.7em" color="#8a8a7b"]After You Buy[/trx_section]<br />[/trx_column_item]<br />[trx_column_item]<br />[trx_title type="5" style="iconed" align="center" icon="icon-money" size="medium" position="top" color="#8a8a7b"]Great Prices[/trx_title]<br />[trx_section align="center" top="-0.7em" color="#8a8a7b"]& Great Deals[/trx_section]<br />[/trx_column_item]<br />[trx_column_item]<br />[trx_title type="5" style="iconed" align="center" icon="icon-24h" size="medium" position="top" color="#8a8a7b"]Consult a Professional[/trx_title]<br />[trx_section align="center" top="-0.7em" color="#8a8a7b"]With Live Chat Online[/trx_section]<br />[/trx_column_item]<br />[trx_column_item]<br />[trx_title type="5" style="iconed" align="center" icon="icon-earth" size="medium" position="top" color="#8a8a7b"]Easy 30-Days Return Policy[/trx_title]<br />[trx_section align="center" top="-0.7em" color="#8a8a7b"]Shop With Confidence[/trx_section]<br />[/trx_column_item]<br />[/trx_columns]<br />[/trx_content]<br />[/trx_block]
Main Slider
Now, let's set up the main theme's slider.
Built-in Theme Slider (Flex/Swiper)
Built-in theme slider allows you to display Featured images from the posts of this category. You can select a category and specify the number of the posts displayed.
Revolution Slider
The theme is fully compatible with an extremely powerful and beautiful plugin - Revolution Slider.
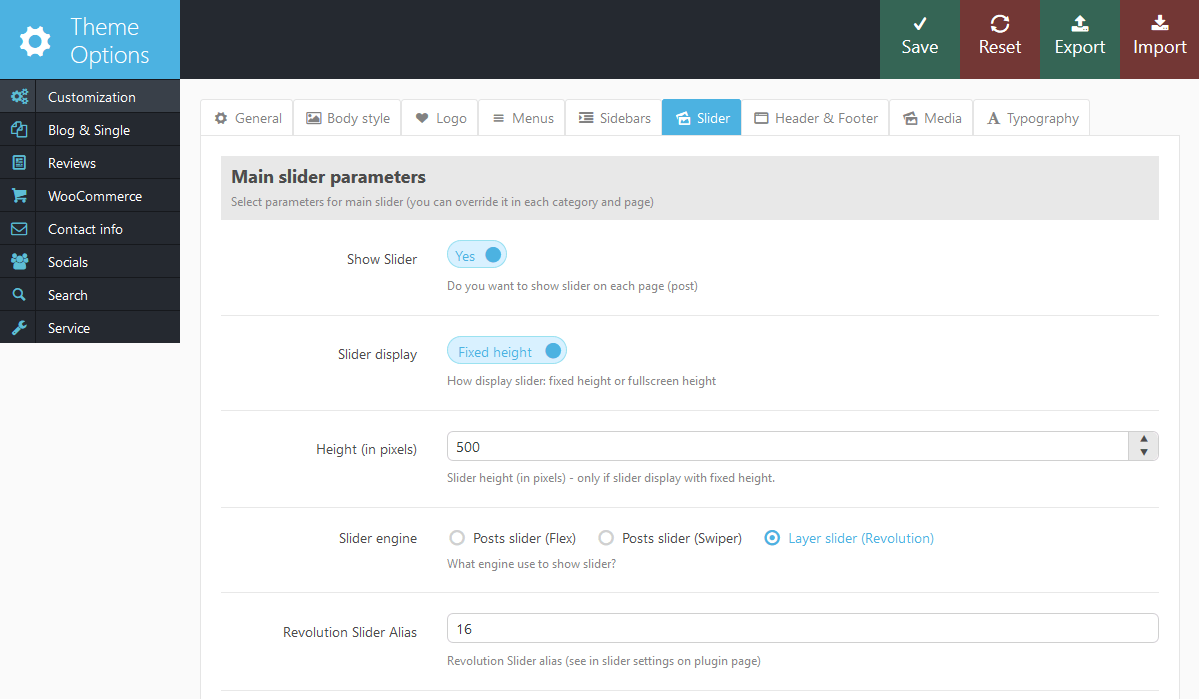
After installation, in the admin panel's menu an item Revolution Slider will show up, using which you can create an unlimited number of sliders, and then set any of them as the main slider in the menu Appearance - Theme Options - Customization - Slider. To do this, set Revolution slider in the field Slider Engine, and specify the name of the slider in the Revolution Slider alias field.

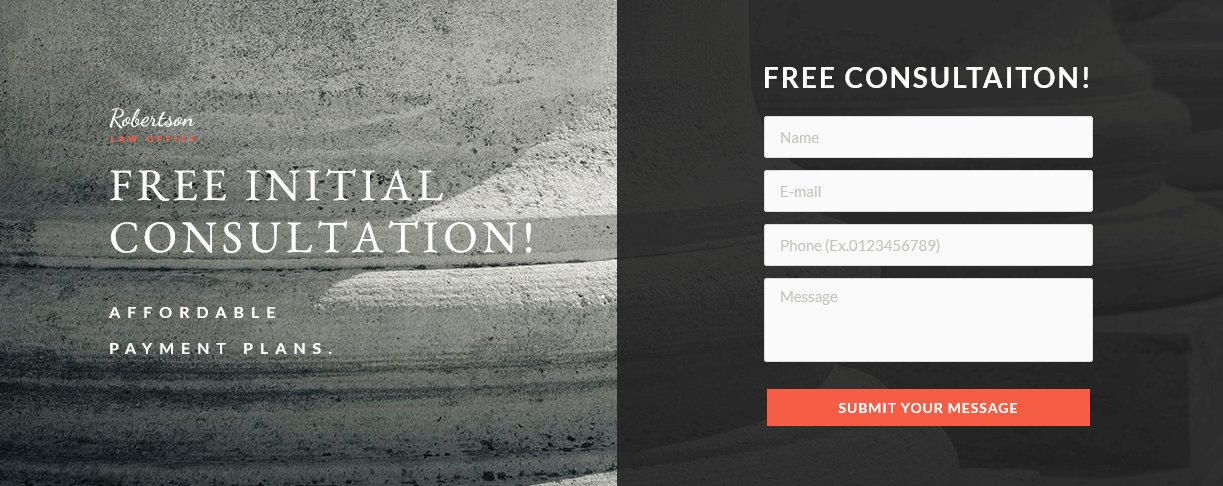
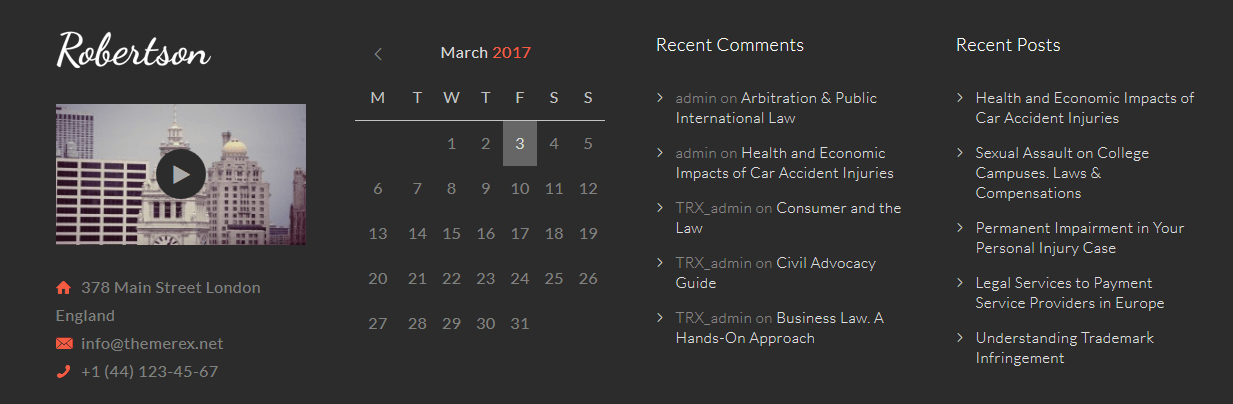
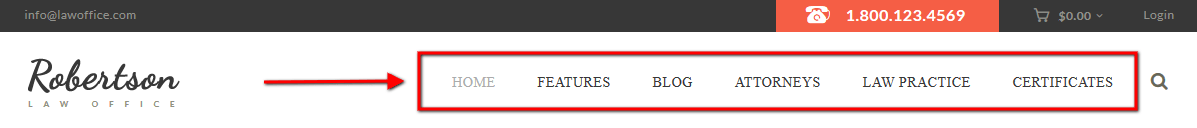
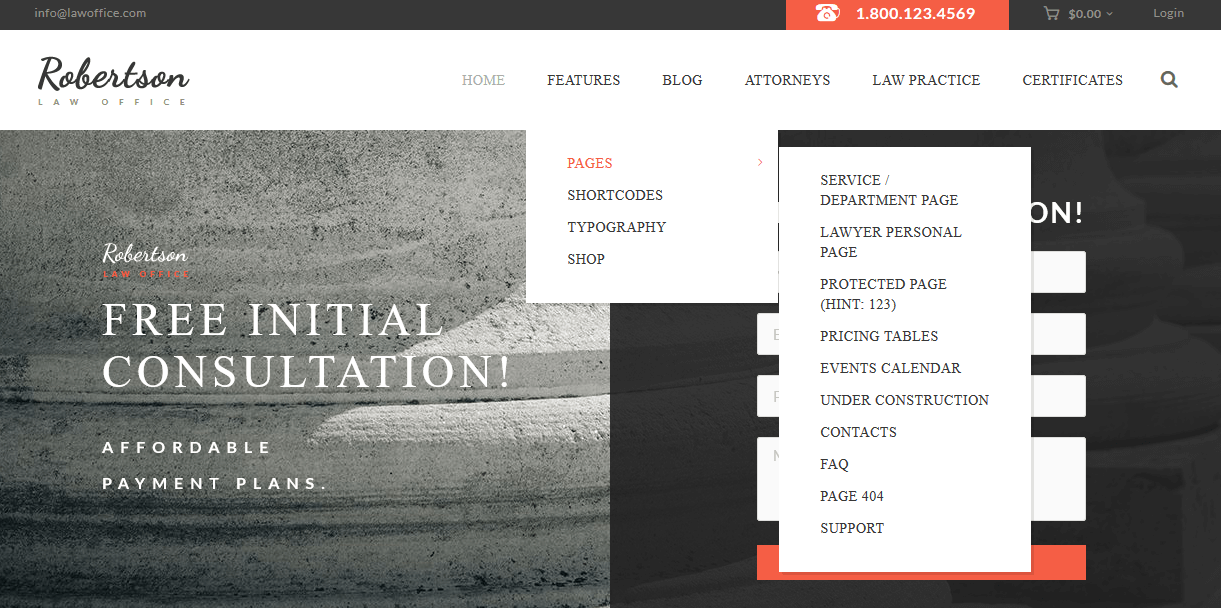
Here's how your Homepage 1 slider might look like.

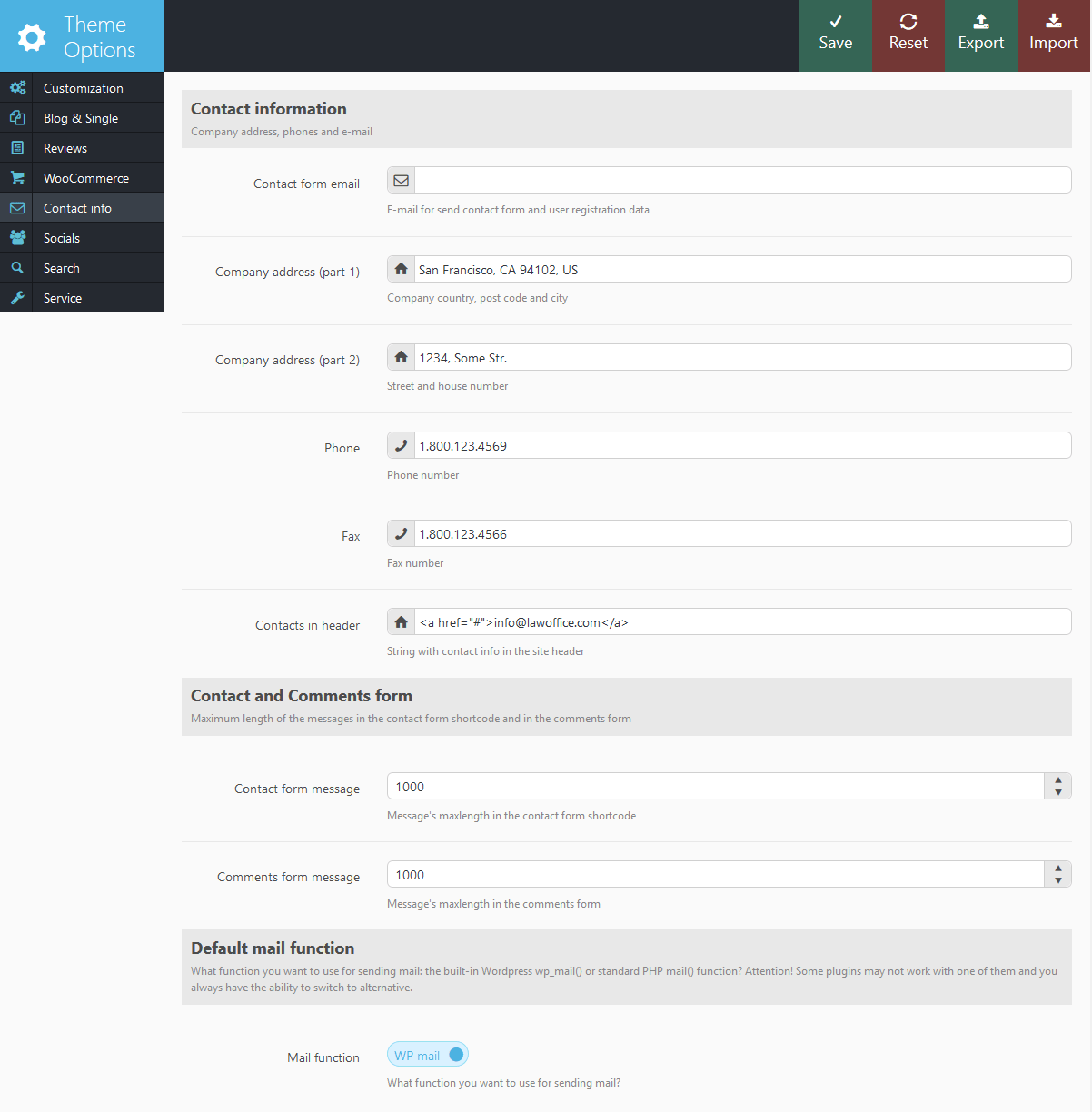
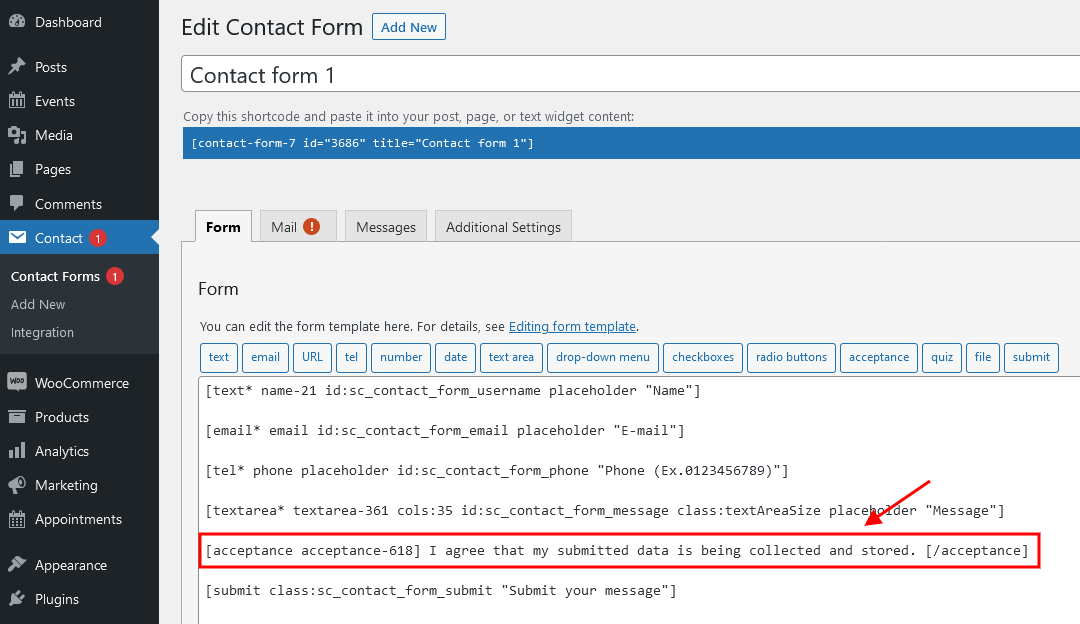
The contact form can be customized in Contact (WP Dashboard) > Contact Forms.
Please check the following links for more information regarding the Revolution Slider functionality:
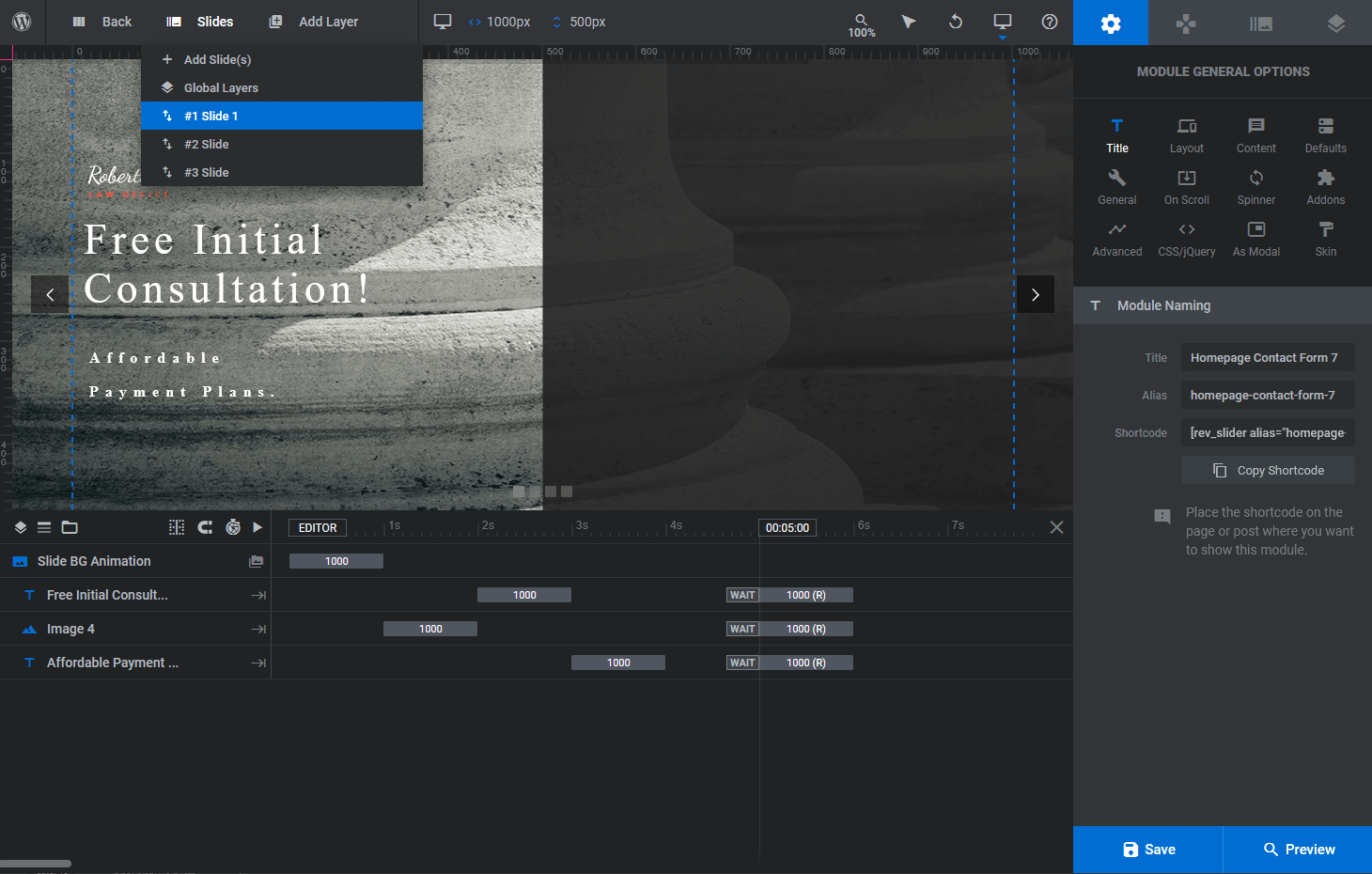
Find screenshot of the slider's backend settings below:
Home 1:

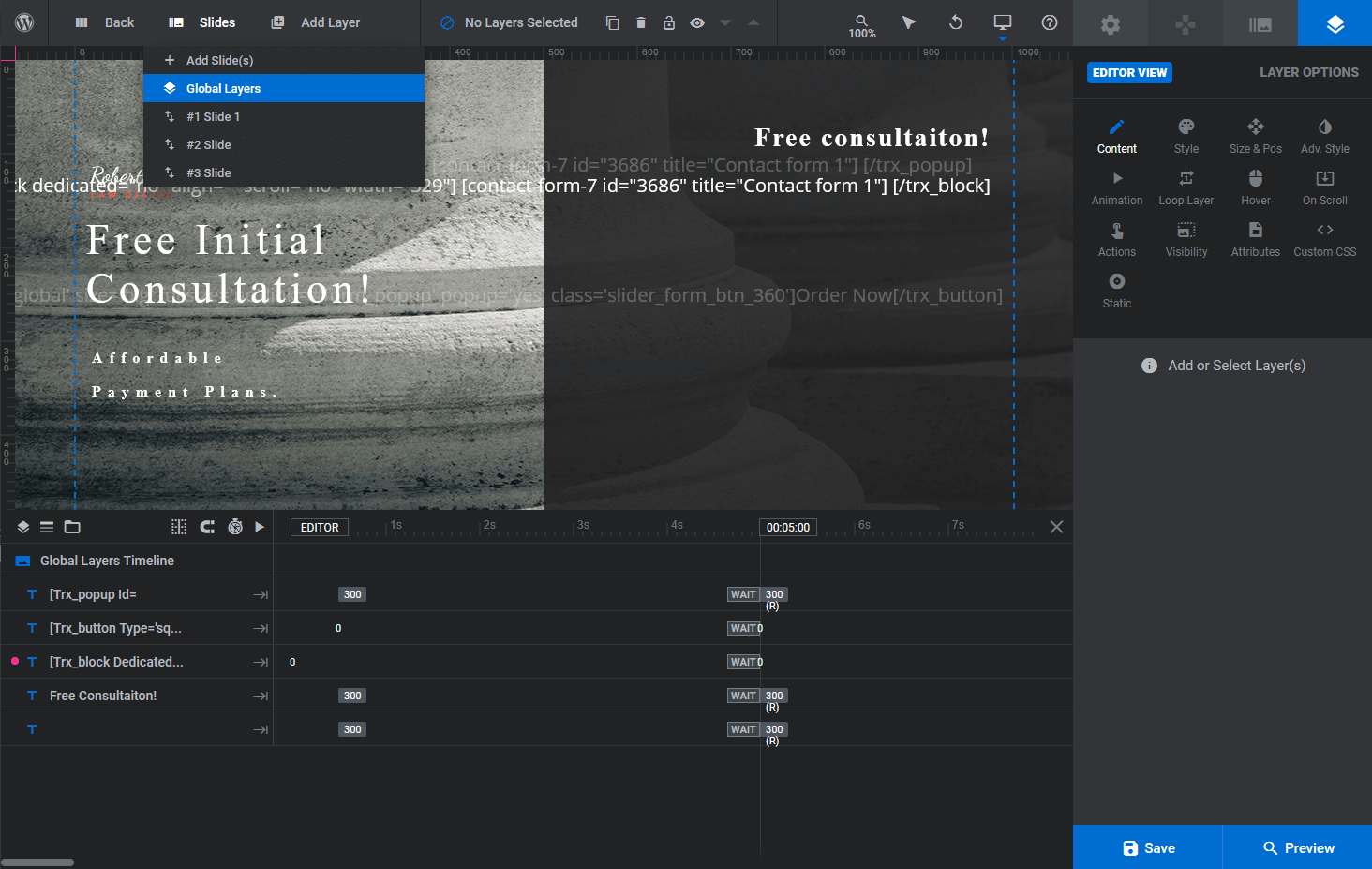
Static/Global Layers with form

Form's code:
[trx_block dedicated="no" align="" scroll="no" width="329"]
[contact-form-7 id="3686" title="Contact form 1"]
[/trx_block]
Button's code (triggers a contact form on mobile devices):
[trx_button type='square' style='global' size='big' fullsize='no' link='#form_popup' popup='yes' class='slider_form_btn_360']Order Now[/trx_button]
Popup window's code:
[trx_popup id="form_popup"]
[contact-form-7 id="3686" title="Contact form 1"]
[/trx_popup]
Blog
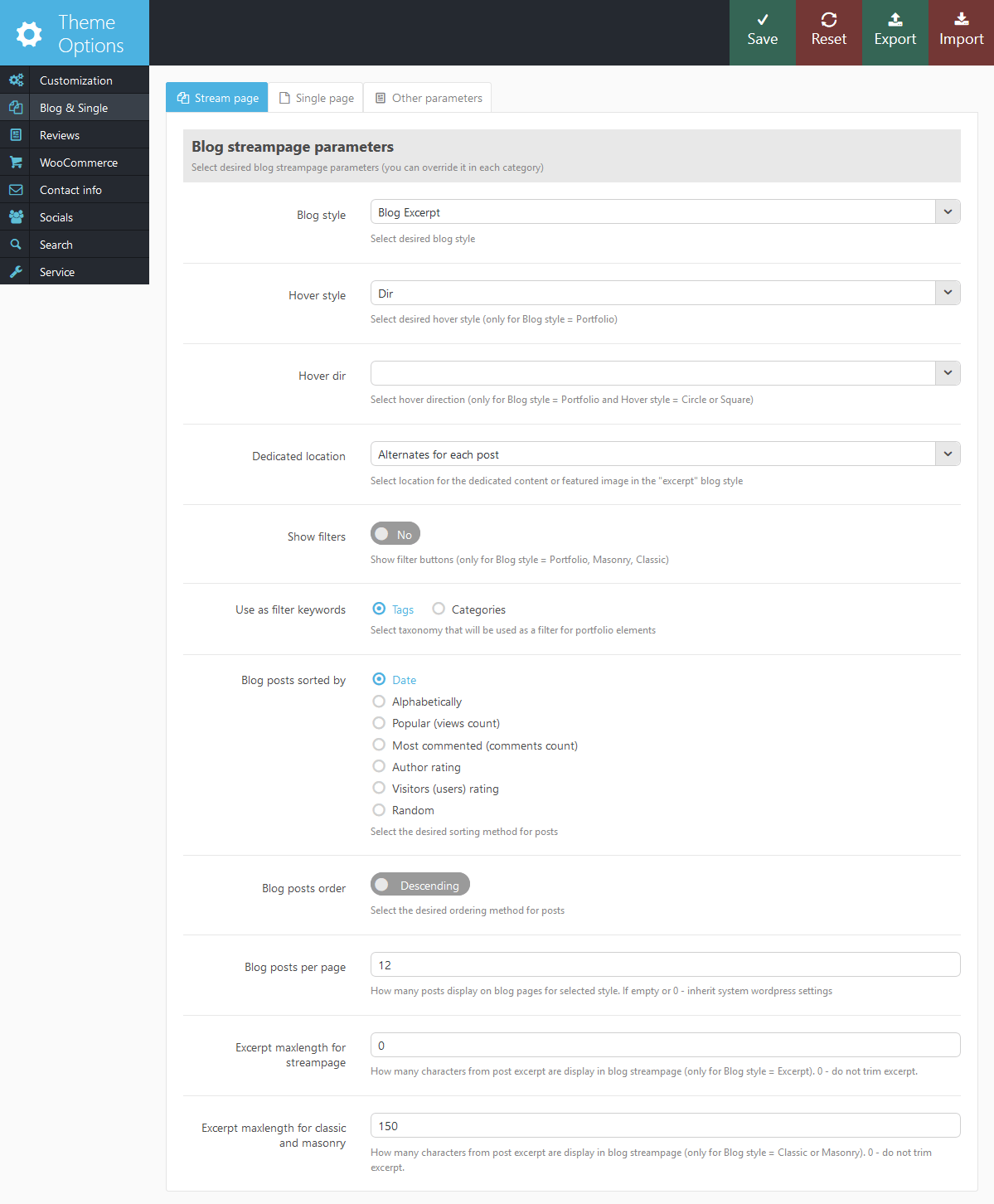
Now, you have finished up the appearance of the homepage of your website. It is time to start a blog.
Please notice that blog is a very handy tool for company news and events page, so it's not just for bloggers. Besides that we use blog functionality to create awesome galleries for your portfolio. To use the blog's functionality in our theme, you need to create the blog stream page. To do this, you need to:
- Go to Pages under the WordPress menu and then click on Add New.
- Put your Title as usual ("Blog streampage" for example)
-
Choose "Blog streampage" as the page's template

- Publish this page.
IMPORTANT: It was an optional step. Even if you do not create a separate page for your blog stream page - you will still use the correct template to display a list of posts. However, creating a separate page will give you an extra advantage - you can set up individual features for blog streampage (position and type of sidebars, color scheme for each element on the page, etc.)
Now, assign the newly created page as "Posts page" (blog streampage). To do this:
- Select the menu item Settings - Readings

- In the field Homepage displays select "A static page (select below)" , and in the list "Posts page:"choose the page you have created.
Blog Items
Now you can create blog posts.
- Go to Posts under the WordPress menu and then click on Add New.
- Put your Title as usual.
- Put Content if needed.
Select one or more categories to the Categories.

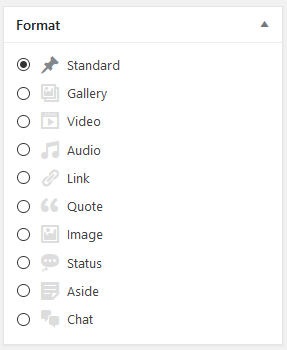
Select desired Post Format.

- Standart - just set the featured image or without featured image.
- Gallery - add a gallery in the post with standard means of WordPress (with Add Media button located above the editor). In the theme settings, you can specify whether you want to replace the original gallery with the built-in theme slider.
- Video - Add the YouTube or Vimeo video in the post with the shortcode [video]
- Audio - Add the Audio in the post with the shortcode [audio]
- Link - Add a link to the body of the post.
- Quote - Add text of the quotes (IMPORTANT: select it and mark as "Blockquote"), and after it - a link to the original source.
- Image - Add an image to the body of the post.
- Status - Add a one-row message to the body of the post.
- Aside - Add a short message to the body of the post.
- Chat - Normally, it contains a block of messages - correspondence of two or more people. For pretty formatting, you can use the shortcode [trx_chat].
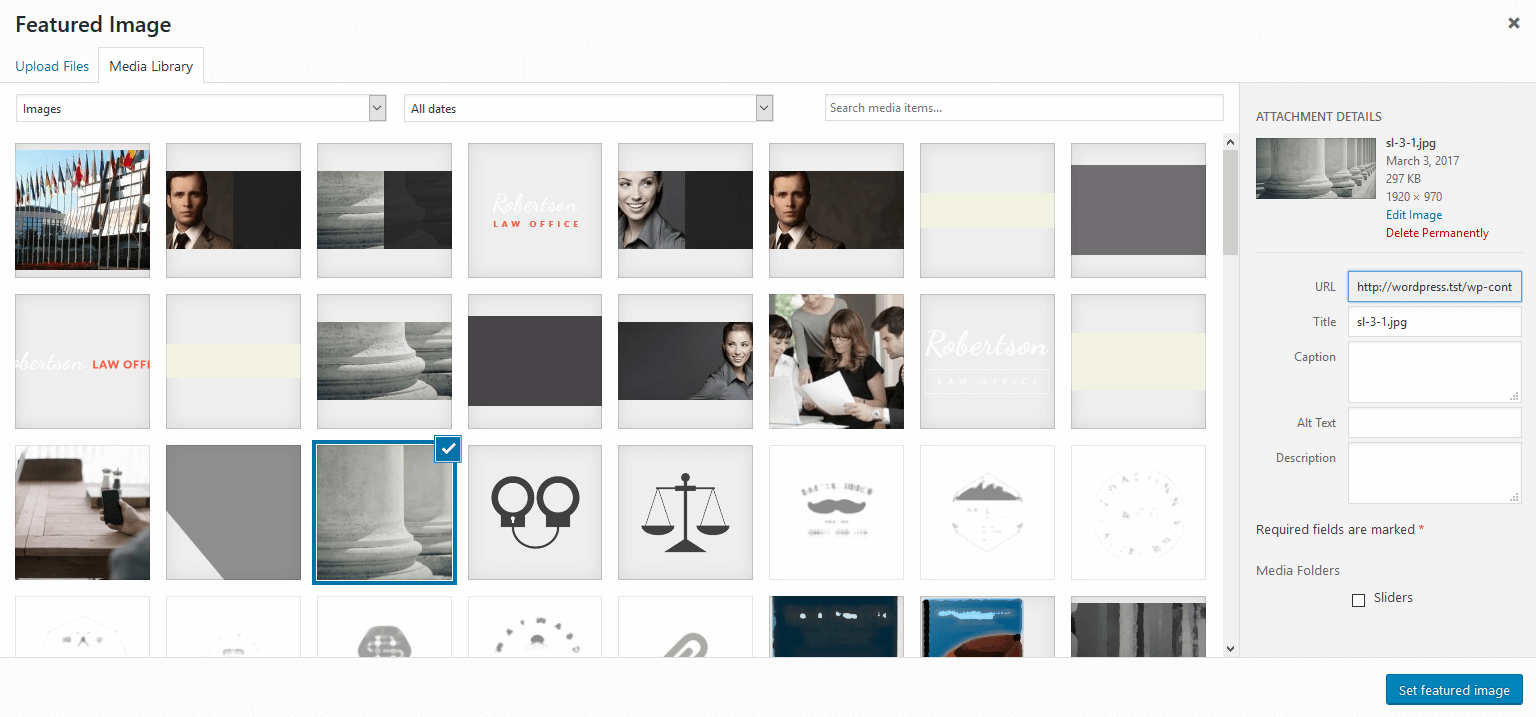
- For every post item it is needed to upload an image and to set it as a featured image. Click Set featured image on the right in the Featured Image section:

- Click Select Files button and select image to upload (the full size image). WordPress will crop the image, depending on which portfolio template you will use.
- After image was uploaded you need to set this image as featured. Click Set featured image.


-
IMPORTANT: In the Post Options section, you can flexibly customize the appearance and behavior of each of the post: select or hide the slider above the post, select and set sidebars and their position (or hide the unnecessary ones), set up the display of different parts of the page and the post (information about the author, related posts, a comment block and many more). There are default setting for each post that are specified in the category to which the post belongs. If the settings are not specified in category - then they are inherited from the overlying category. If there is no settings specified in any of the parental categories - the settings indicated in Settings - Theme Options - Blog will be used.

- Publish this post.
Portfolio
This section describes how to create portfolio page and add new items.
Our theme provides easy and powerful tools helping to create eye catching galleries. Portfolio items are just usual posts with improved look and feel features and work exactly as blog posts.
To get started you should create posts category that will contain your portfolio entries and subcategories.
- Navigate to Posts -> Categories -> Add New, name the category and add some description.
- Go to the bottom of the page and in the section "Custom settings for this category (and nested)" click on Blog and Single tab.
- Unlock Blog style options.
- Select one of the layouts that suits your needs. Later you can play around with the layouts and hover effects to achieve desired look and feel.

Now we have just created a category that will contain our portfilio items and display them proper way. If you add some subcategories to this main category they will inherit parent style unles you choose to override them at category options page. Lets add some portfolio items!
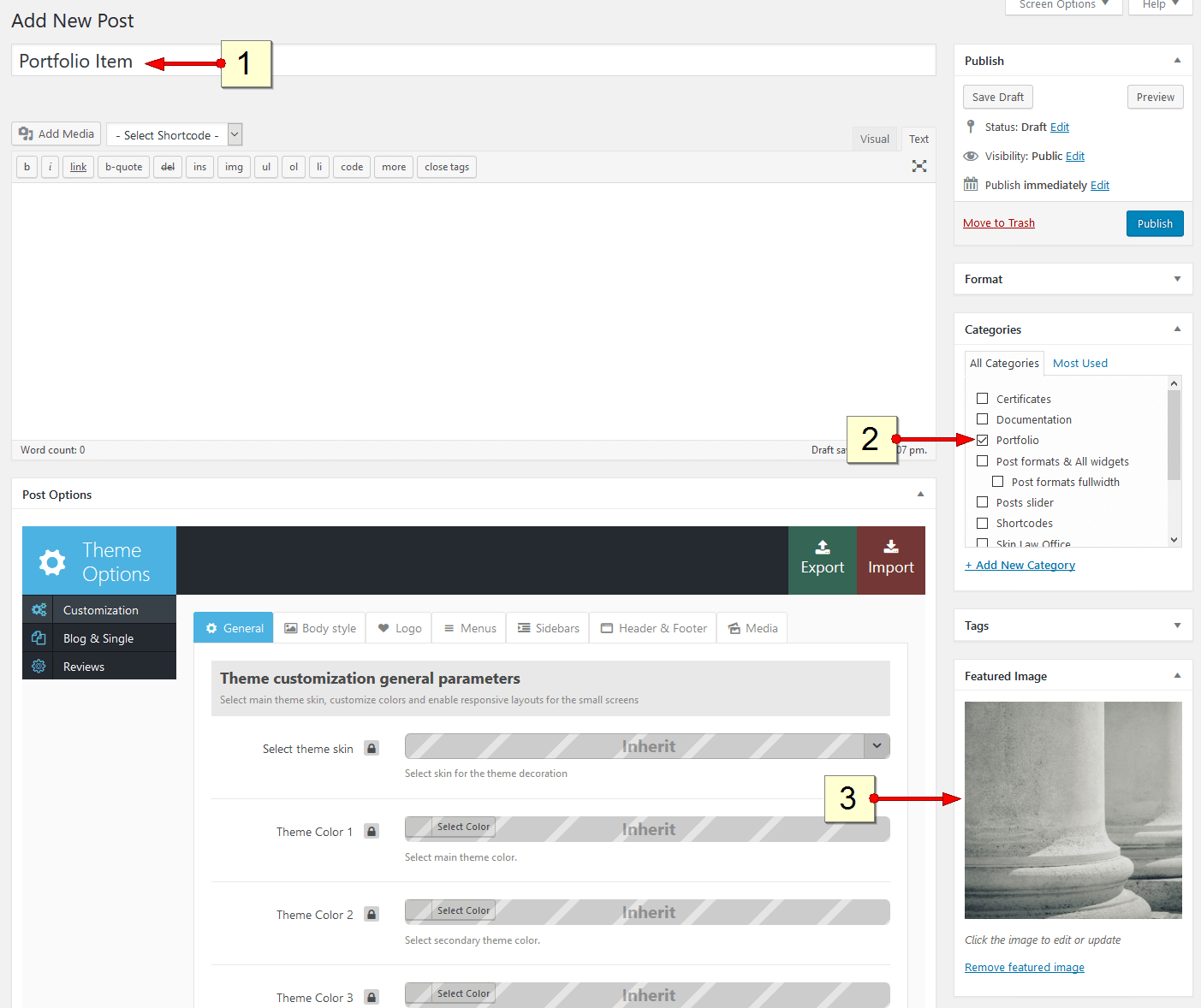
- Go to Posts -> Add New, name the post accordingly
- In the right colomn find Categories widget and select "Portfolio" category - thus we move usual post entry into portfolio section.
- Set featured image and save the post. Please notice - this featured image will be used as a primary portfolio image so make sure it has good quality.

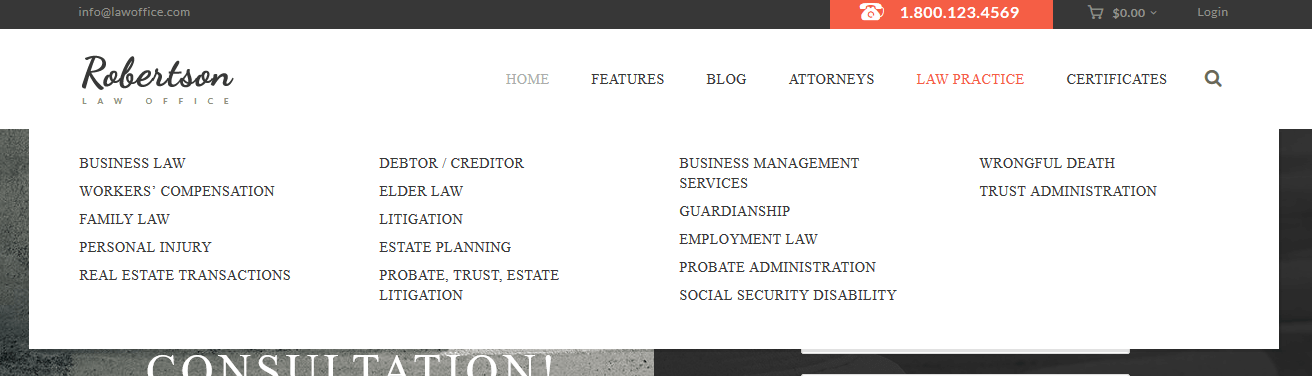
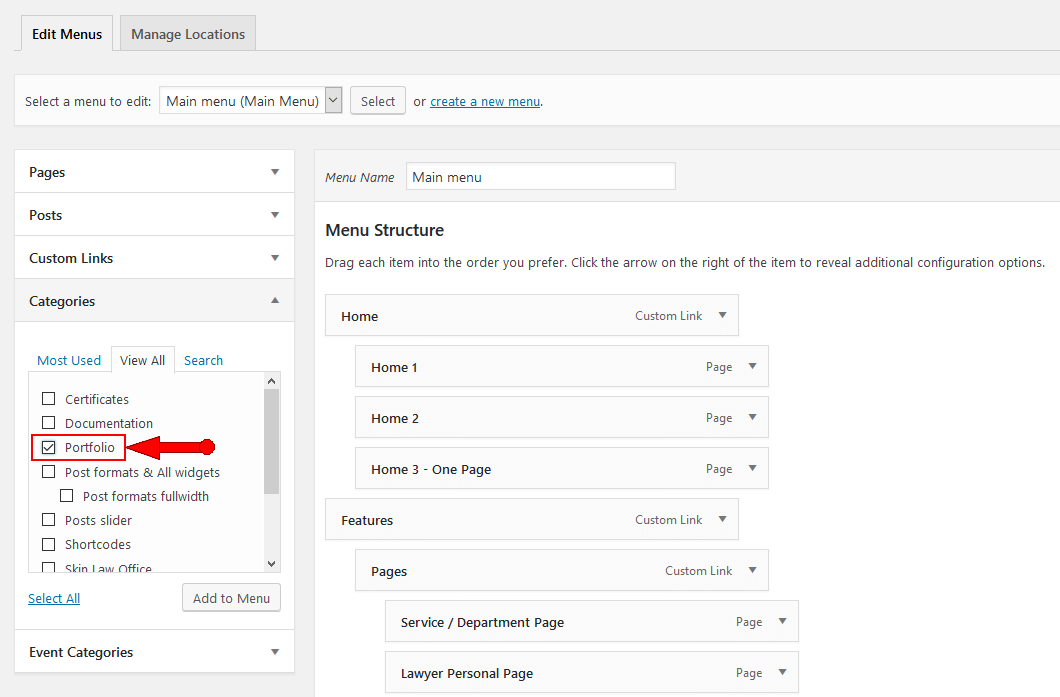
To add portfolio page to main menu navigate to Appearance -> Menus, select newly created category and add it to main (or any other) menu, save the menu and you are done!

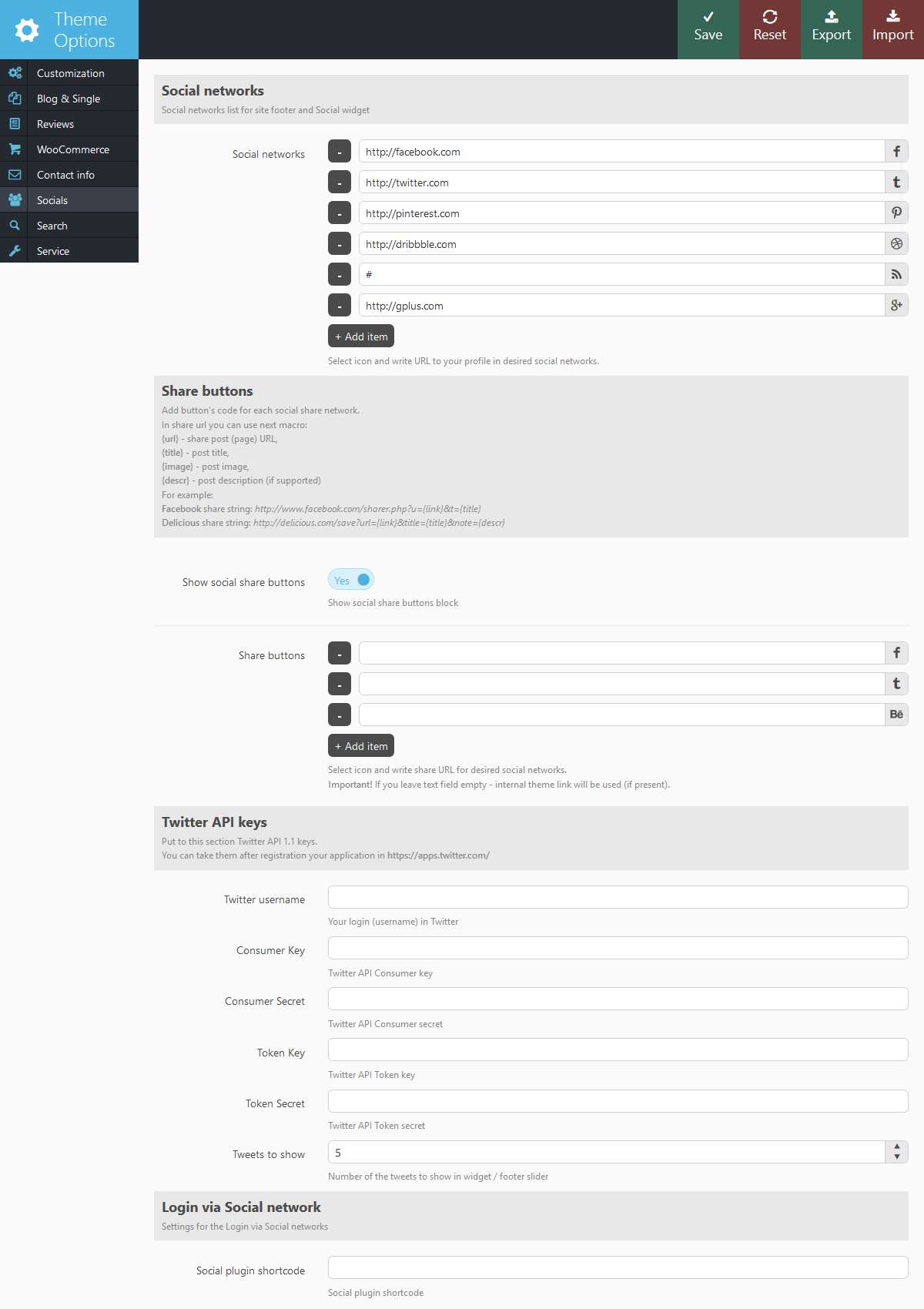
Reviews
Reviews can be created on the basis of any post of any category. How it works:
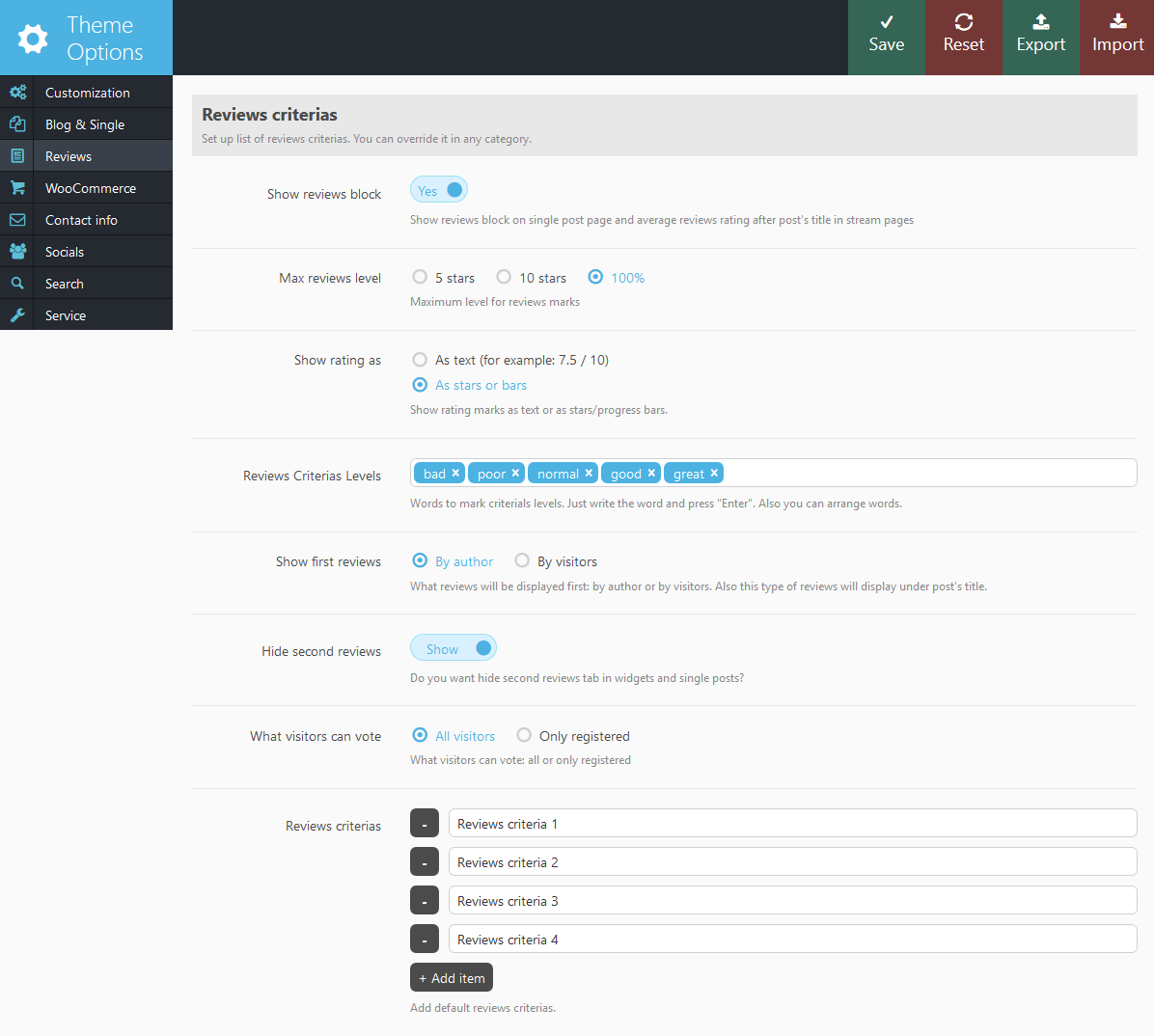
- In Settings - Theme Options - Reviews add the required number of evaluation criteria. These criteria will be available when editing any post in any category. If your website publishes reviews in only one direction (for example, "Movies"), then you may leave it like this.
- Of course, we understand that to evaluate different areas (music, movies, technology, etc.) you need a completely different assessment criteria. Therefore, you can override the list of criteria in each category. To do this, open Posts - Categories, select a category you need at the bottom , in the section "Custom settings for this category" on the tab Reviews add new criteria for evaluation.
IMPORTANT: The criteria established for a category is valid for all the posts in this category and sub-categories in it. -
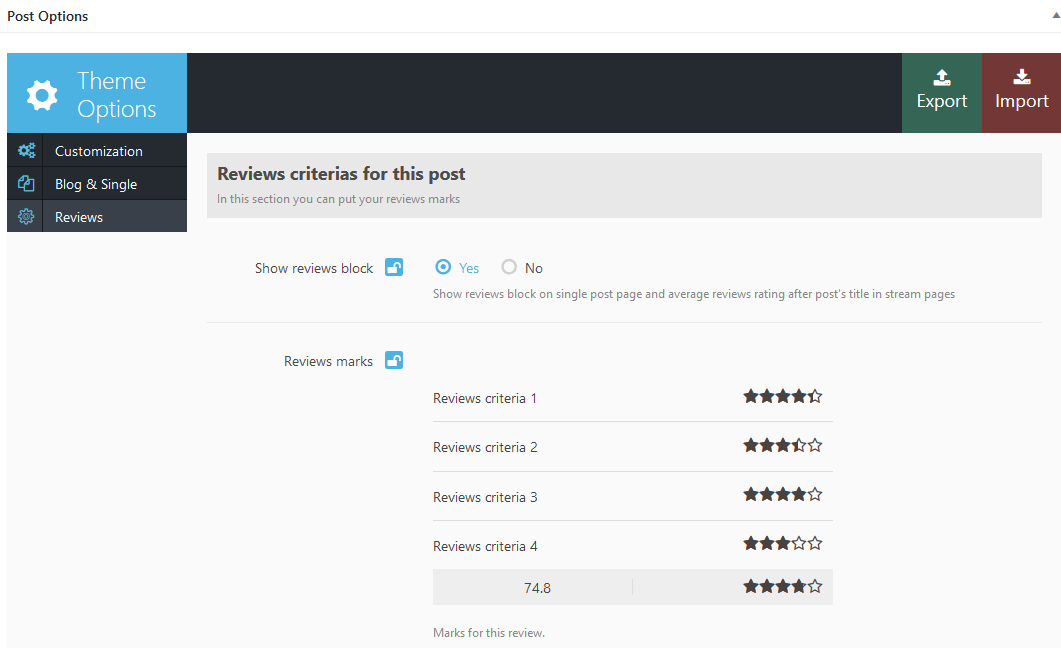
Now, in any post, you can assess the subject of the article in the section Post Options on the tab Reviews:

As a result you will see similar reviews panel on post pages

IMPORTANT: If you change the list of categories for the current post, first press "Update" ("Publish" if you save it for the first time) and then proceed with the installation of Review parameters . If your newly selected category is assigned a separate list of Review criteria, it will appear on the tab "Reviews" only after you save (update) the post!
IMPORTANT: In Settings - Theme Options - Reviews you can choose the rating system for your posts: 5 stars, 10 stars or 100%. You can easily switch from one rating system to another at any moment!
Filter pages
Another great feature of the theme is built in post filters helping to sort posts according to their type of content in a simple and intuitive way. Among other posts you can select pages only containing reviews, Video only, Gallery Only, Audio Only
Lets see an example how to create a page that contains only posts with reviews. To do that we will have to use "Reviews filter". For pages Videos filter, Audios filter or Galleries filter (if needed) configuration should be done the same way.
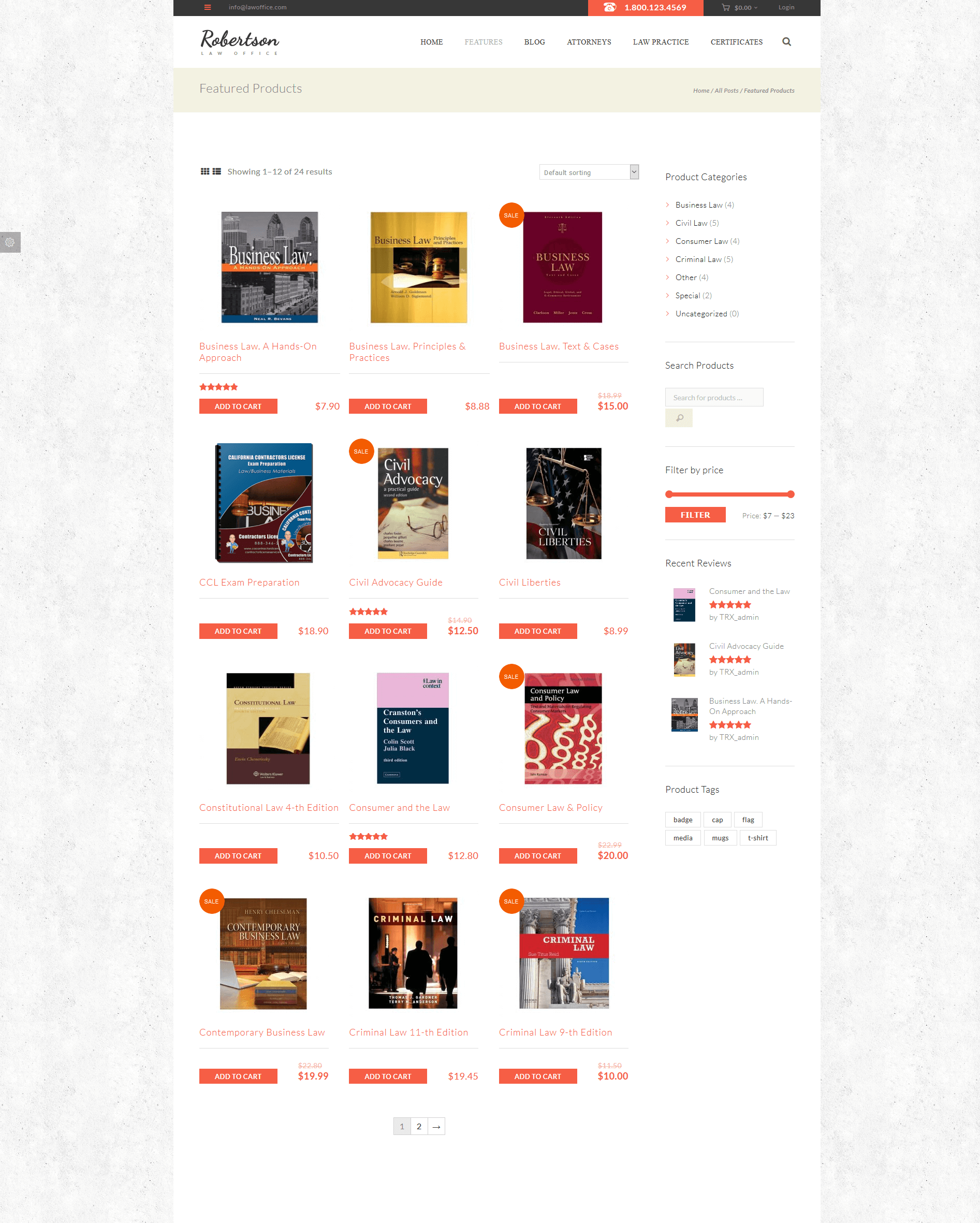
Only Reviews
Let's set up an "Reviews filter" page. To do this, you need to:
- Go to Pages under the WordPress menu and then click on Add New.
- Add page Title as usual ("Only Reviews" for example)
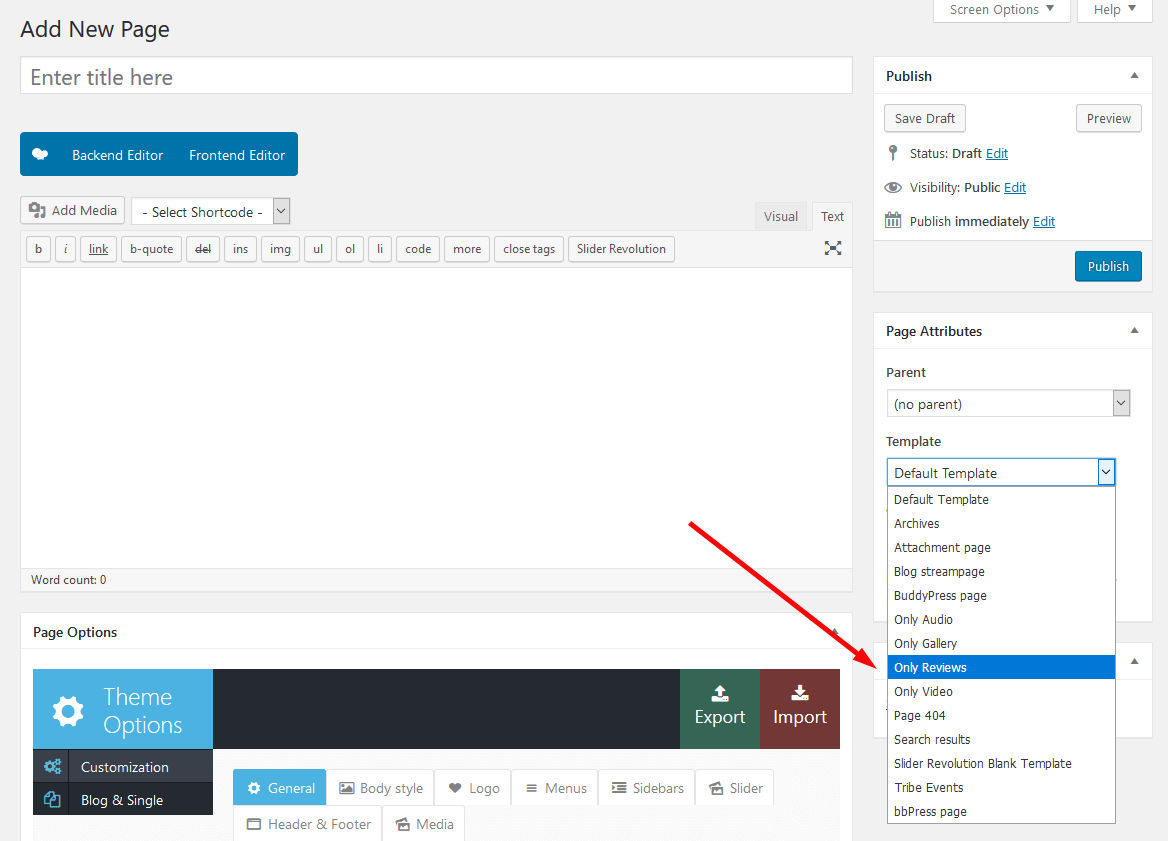
- Choose "Only Reviews" as the page's template
- Publish this page.

Now you can add this page to the menu, and your site visitors will be able to pick from the entire number of posts only those containing Reviews. To adjust this page you can use theme options panel in the bottom of edit page.
Only Videos
Video filter page is similar to "Only Reviews" (see above).
Only Audios
Audio Filter page is similar to "Only Reviews" (see above).
Only Galleries
Galleries Filter page is similar to "Only Reviews" (see above).
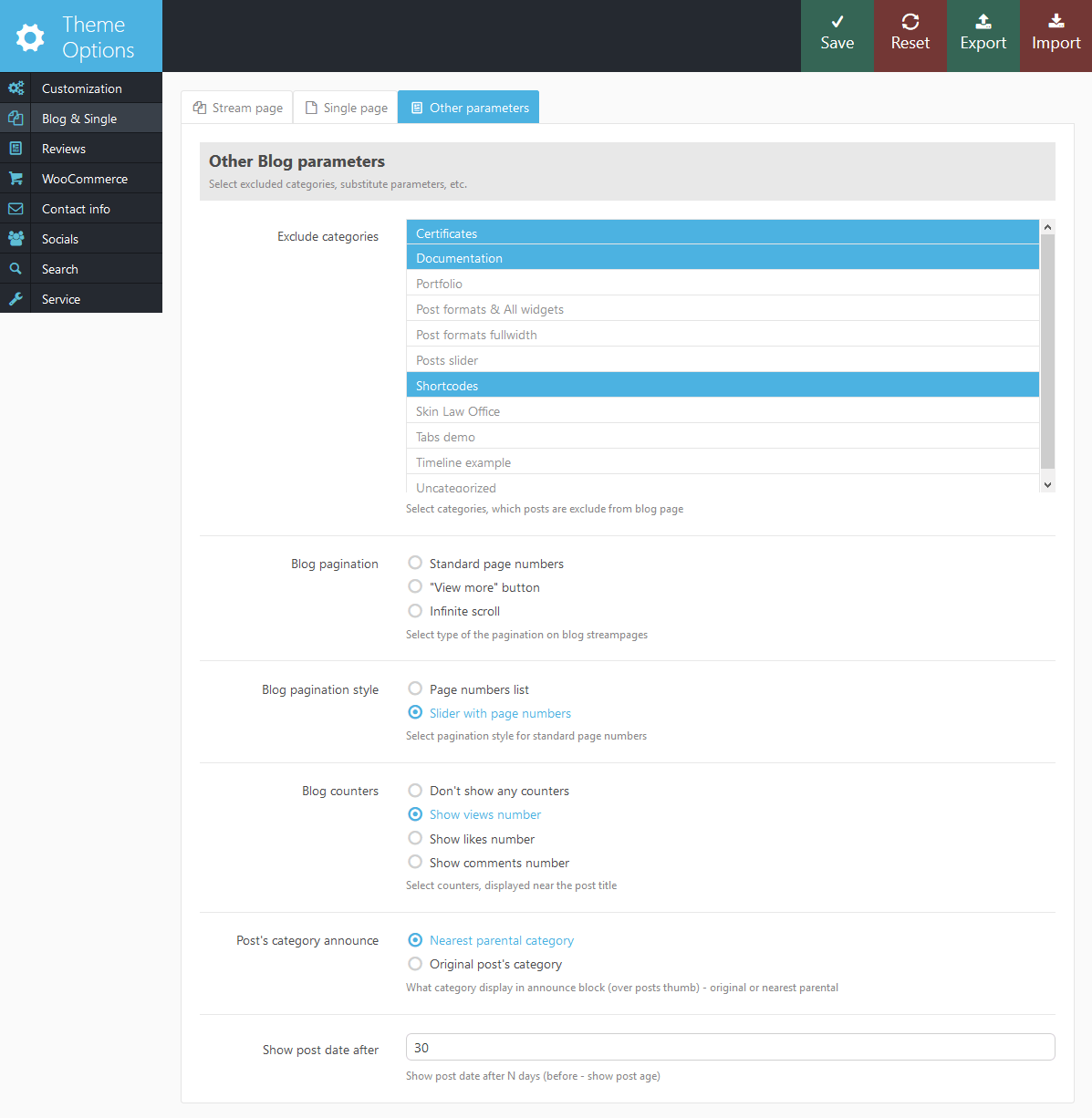
Custom pages
Now we can prepare the other pages of our blog. This is not required, but if you want to change the display settings on Page 404, Archive pages or Search results - you have to create separate pages and customize them.
Consider the example of the Page 404. For pages Archive pages or Search results (if needed) configuration should be done the same way.
Page 404
Let's set up an error 404 page. To do this, you need to:
- Go to Pages under the WordPress menu and then click on Add New.
- Put your Title as usual ("Page 404" for example)
-
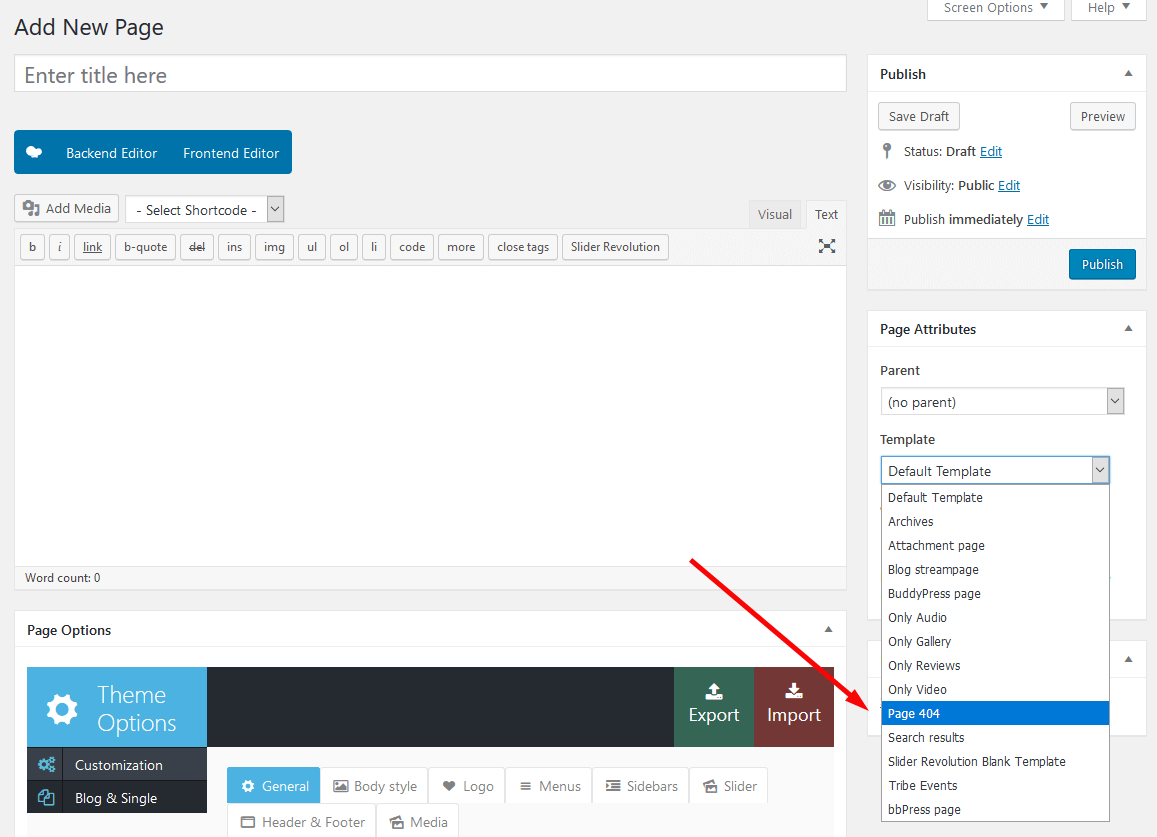
Choose "Page 404" as the page's template

- In "Page Options" area we set up the display of this page:
- We are hiding the header area of the page - Customization -> Header & Footer in the field "Show Top of page section" choose "No".
- We are hiding the additional info of the page - Blog and Single -> Single Page in the field "Show post info" choose "No".
- We are hiding the right sidebar - Customization -> Sidebars in the field "Show main sidebar" select "Hide (without sidebar)".
- We are removing details of (author, related posts, comments) - Blog and Single -> Single Page select "No" in corresponding fields.
- Publish this page.
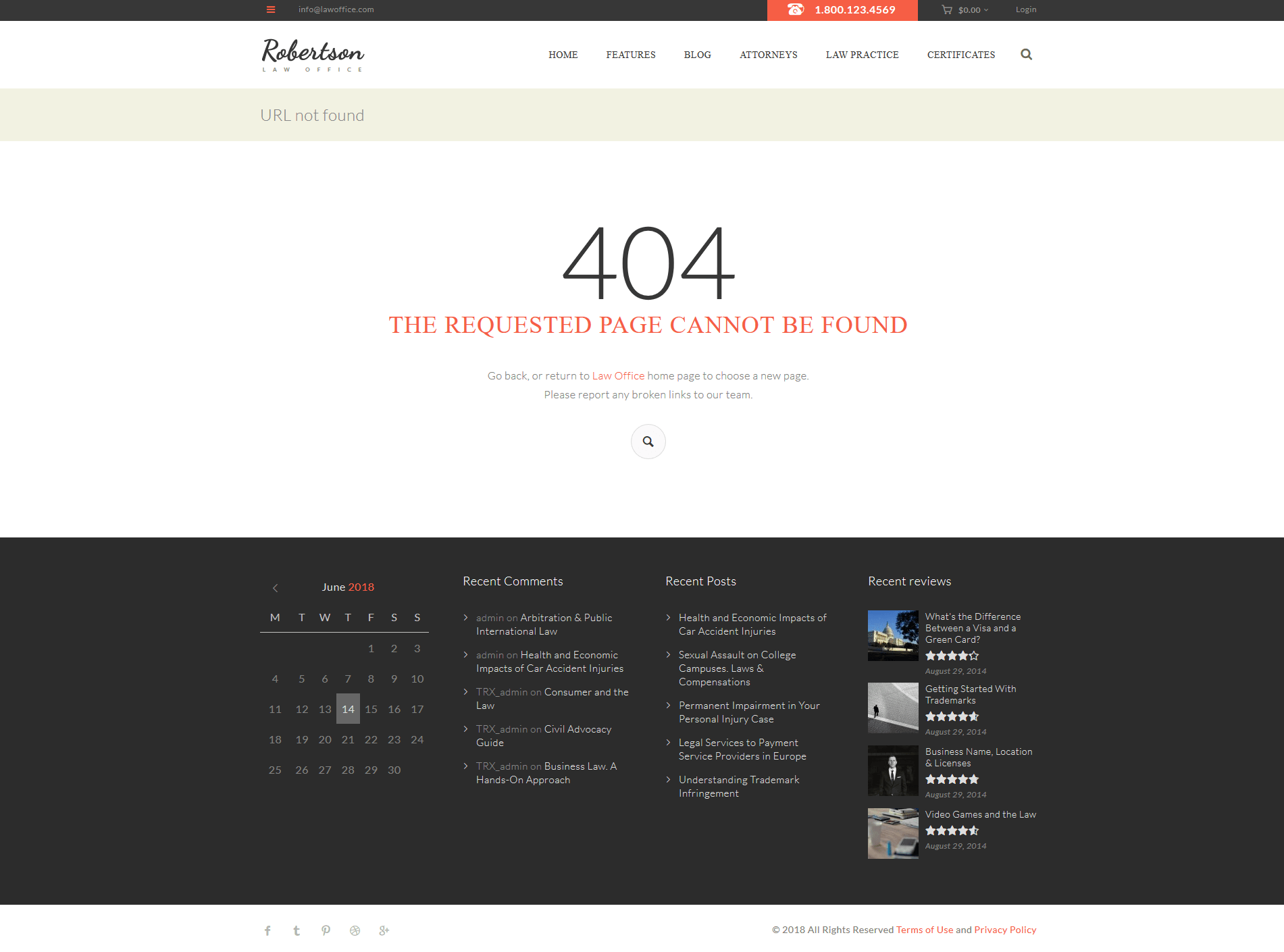
As a result, when you try to open non existing page on your site you will see page containing this message:

NOTICE! You can not preview 404 page using wordpress View page or Preview changes button. You should
type incorrect site URL to see 404 page.
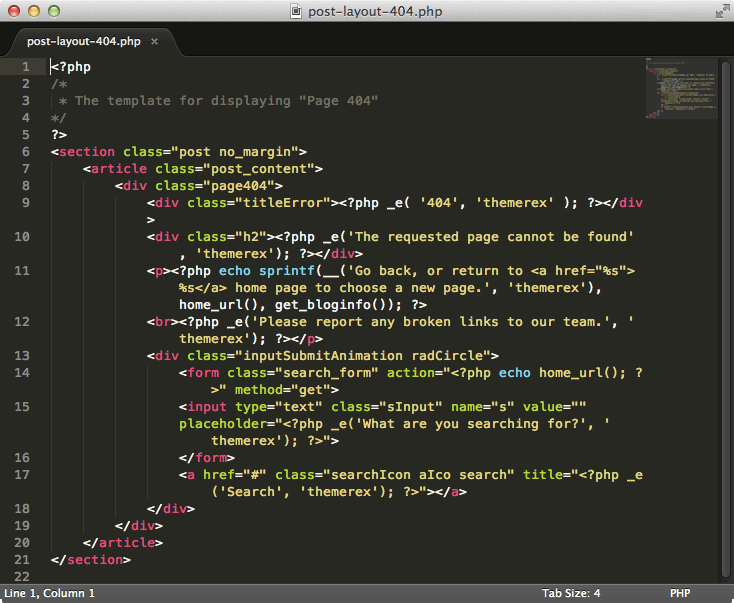
To customize this page you should edit page template file in any text editor like Notepad or TextEdit. Open root folder of your theme and find /templates folder.
This folder contains post-layout-404.php file. You can open it in any text editor and chage HTML code according to your needs.

Archives
Archives Page Setup is similar to "Page 404" (see above).
Search results
Archives Search Results is similar to "Page 404" (see above).
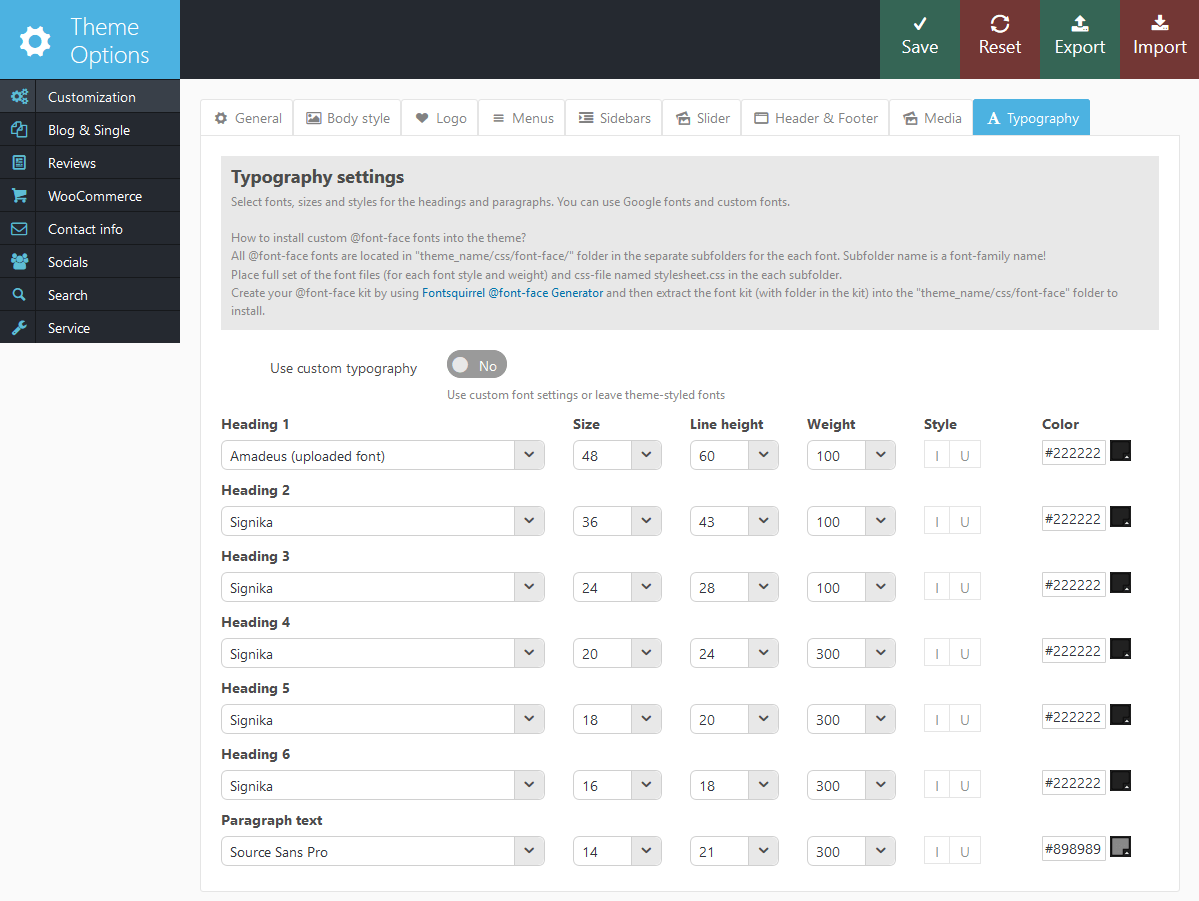
Theme Options
Now, let's talk about the theme's settings: Appearance - Theme Options. Here you will get full control over display and functionality of the web-site.
Some groups of the settings have been described above, in the sections dedicated to the Home Page and Blog.
Here we will consider the rest of the settings.
Customization
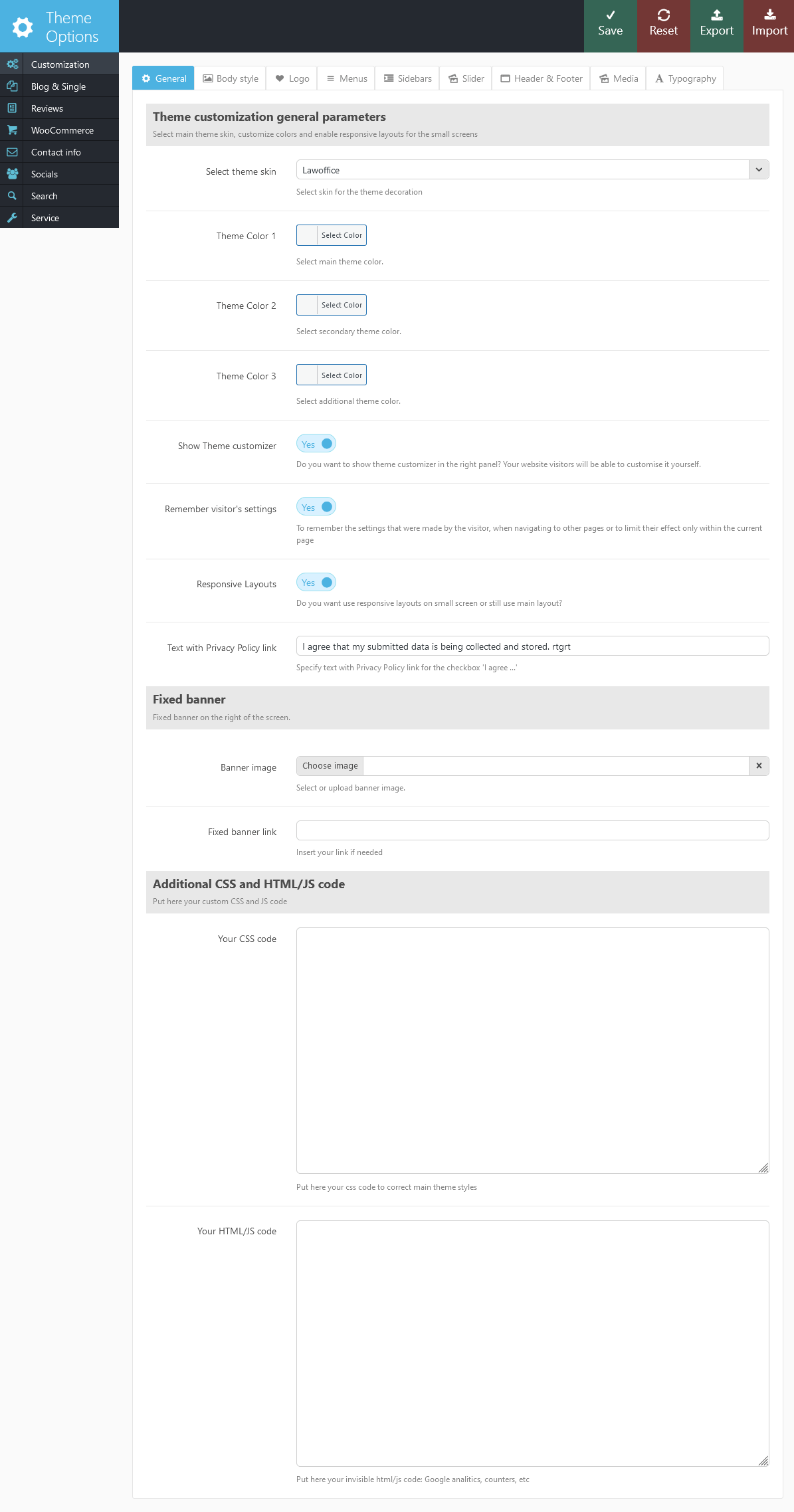
In this section you can customize your theme:
All the options in this partition are divided into sections:
General

- Select Theme skin - Allows you to specify main theme skin to site decoration.
- Theme Color 1/Color 2/Color 3 - Select main/secondary/additional theme colors.
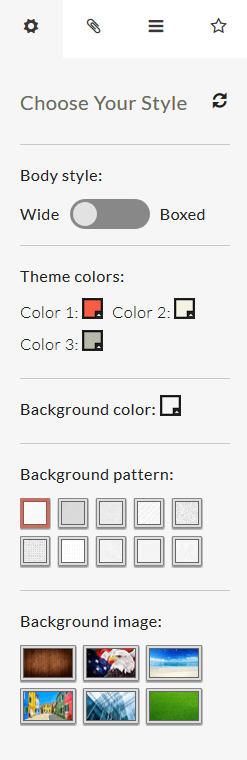
- Show Theme customizer - Do you need to display for visitors the customization window to select the background settings (background color, pattern or image)
- Remember visitor's settings - Do you need to remember the settings that were made by the visitor, when navigating to other pages or to limit their effect only within the current page?
- Responsive Layouts - Does your site have to use different layouts for different devices or should it be displayed in full size everywhere?
-
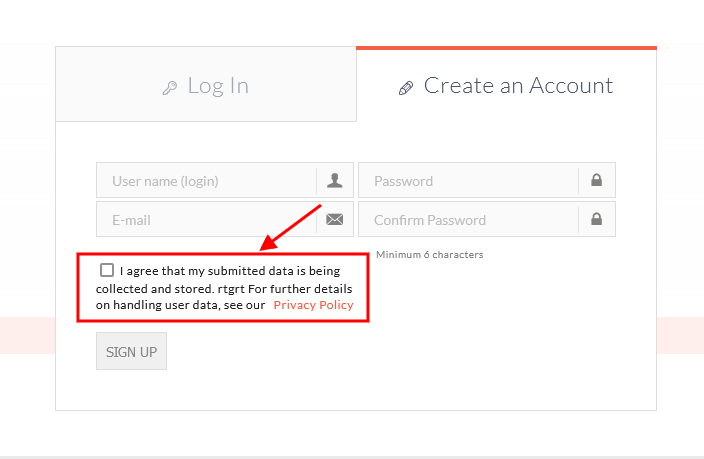
Text with Privacy Policy link - Specify the text for the checkbox in a registration form (Appearance > Theme Options > Customization > Menus > User's menu area components > Show Login/Logout buttons). This text will be displayed before the Privacy Policy link.

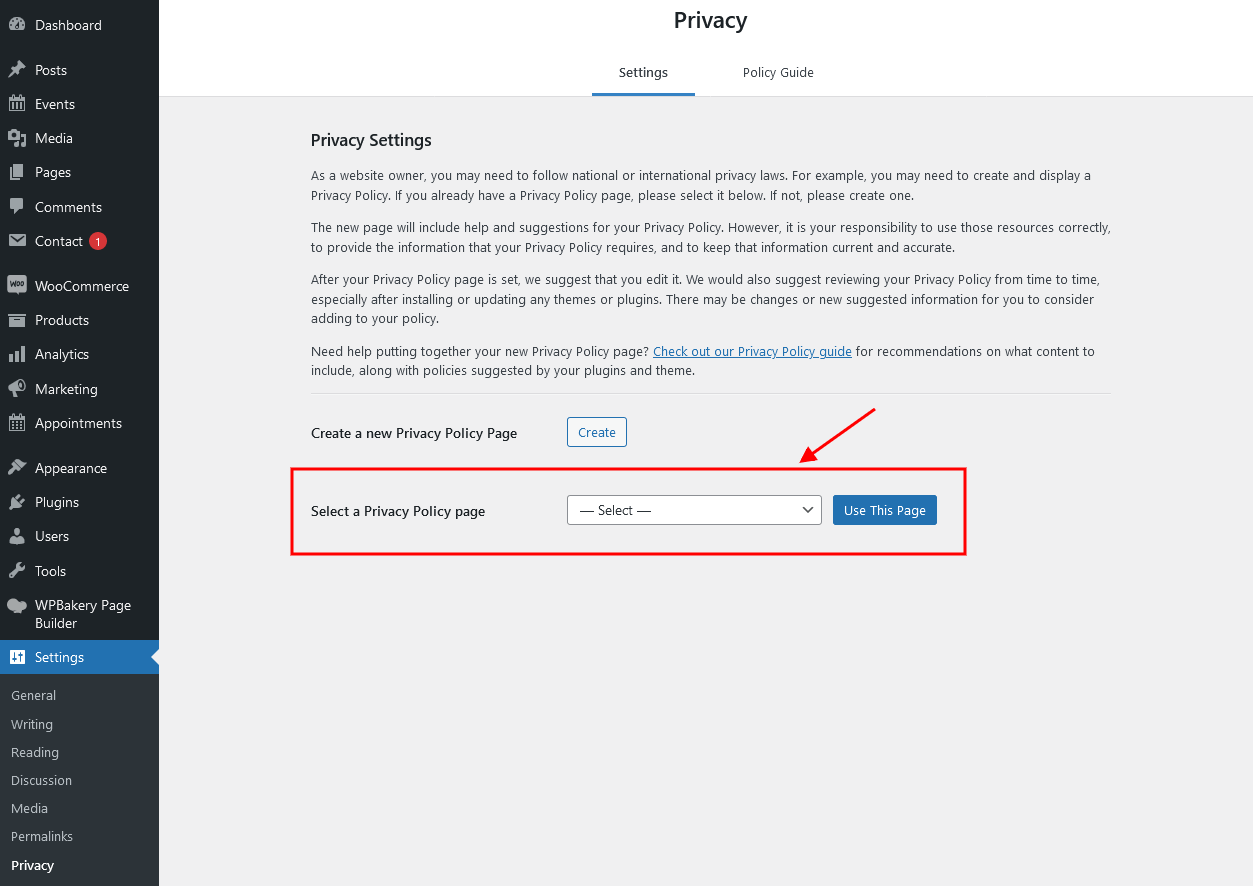
In order to add/custimoze the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.

NOTICE! In case you are planning to use the registration form without consent checkboxes, just leave the "Text with Privacy Policy link" option empty! - Banner image - Select or upload banner image.
- Fixed banner link - Insert your link if needed.
- Your CSS code - Put in this field custom css code to correct main theme styles.
- Your HTML/JS code - Put in this field custom html/js code to insert it at bottom of the page.
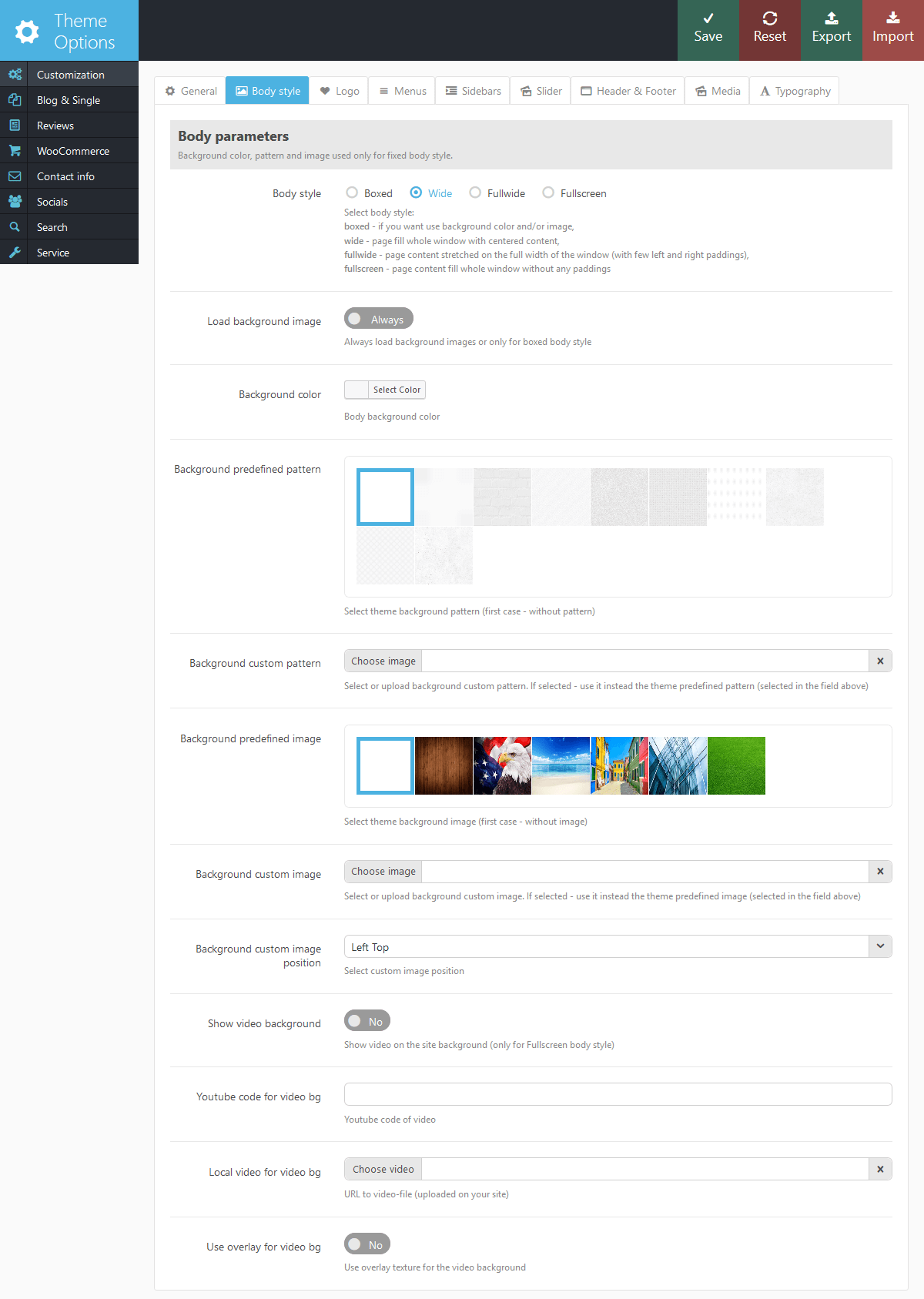
Body style

- Body style - The way of page displayed:
- boxed - page body is located in zone of limited screen width, behind which the background image is seen (set in the fields below).
- wide - page body occupies entire screen width (background image is not seen behind it), and contents is placed in the zone of limited width by screen center.
- fullwide - page body occupies entire screen width (background image is not seen behind it), contents is stretched to the entire screen with small indents off the window edges.
- fullscreen - page body and contents are stretched to the entire width, tight to the window edges (without indents). When you insert a parallax blocks on those pages, you no longer need to use content gap (parameter gap = "no"). On these pages, contents that should not fill the entire screen, but should be limited by the usual width, must be enclosed in a shortcode [trx_content].
- Load background image - Choose between "Always load background images" or only for "boxed" body style.
- Background color - The background color for all pages of the theme (only if Body style = boxed)
- Background predefined pattern - One of the built-in theme images filling the background as tile (repeated both vertically and horizontally). Only if Body style = boxed.
- Background custom pattern - Here you can upload your own image filling the background as tile (repeated both vertically and horizontally). Only if Body style = boxed.
- Background predefined image - One of the built-in theme image used as a background (not repeated). Only if Body style = boxed.
- Background custom image - Here you can upload your own image to be used as a background (not repeated). Only if Body style = boxed.
- Background custom image position - Here you can select the position of the uploaded image. Only if Body style = boxed.
- Show video background - Do you want to use the background with youtube-video on the page?
IMPORTANT: Smooth video playback requires good memory and processor power of visitors' computers. On slower computers delays and ønterruption of video display may occur. - Youtube code for video bg - Code of the videos from Youtube, which will be used as a background.
- Local video for video bg - Select video from your site library, which will be used as a background.
- Use overlay for video bg - Enable overlay texture for the video background.
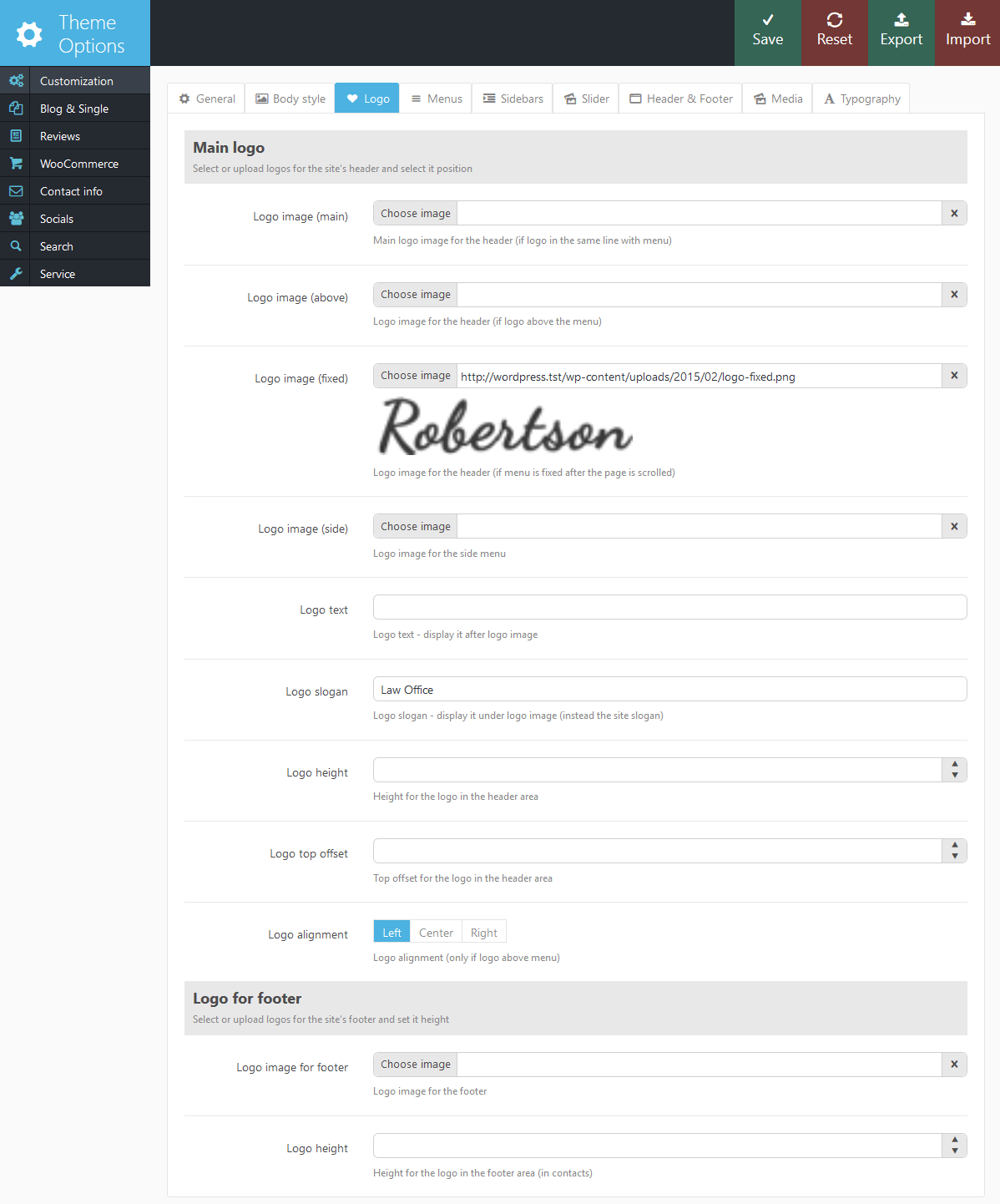
Logo parameters

Settings of this group are responsible for display of the main menu of the website.
- Logo image (main) - In this field you can upload the logo to your website. This image will be displayed in the upper part of the site (at left side of the main menu).
- Logo image (above) - Logo image for the header (if logo above the menu). If not selected - use main logo.
- Logo image (fixed) - Logo image for the header (if menu is fixed after the page is scrolled). If not selected - use main logo.
- Logo image (side) - Logo image for the side menu. If not selected - use main logo.
- Logo text - Logo text - display it after logo image.
- Logo slogan - Logo slogan - display it below logo image (instead the site slogan).
- Logo height - Main logo height (in pixels).
- Logo top offset - Top offset for the main logo (in pixels) in the header (main menu) area.
- Logo alignment - Logo's place - left, center or right. Used only if logo position is above the main menu (Main menu alignment is left or center - see below, in the Main menu parameters).
- Logo image for footer - In this field you can upload another logo to your website. This picture will be used for the bottom of the site.
- Logo height - Footer logo height (in pixels).
Main menu parameters

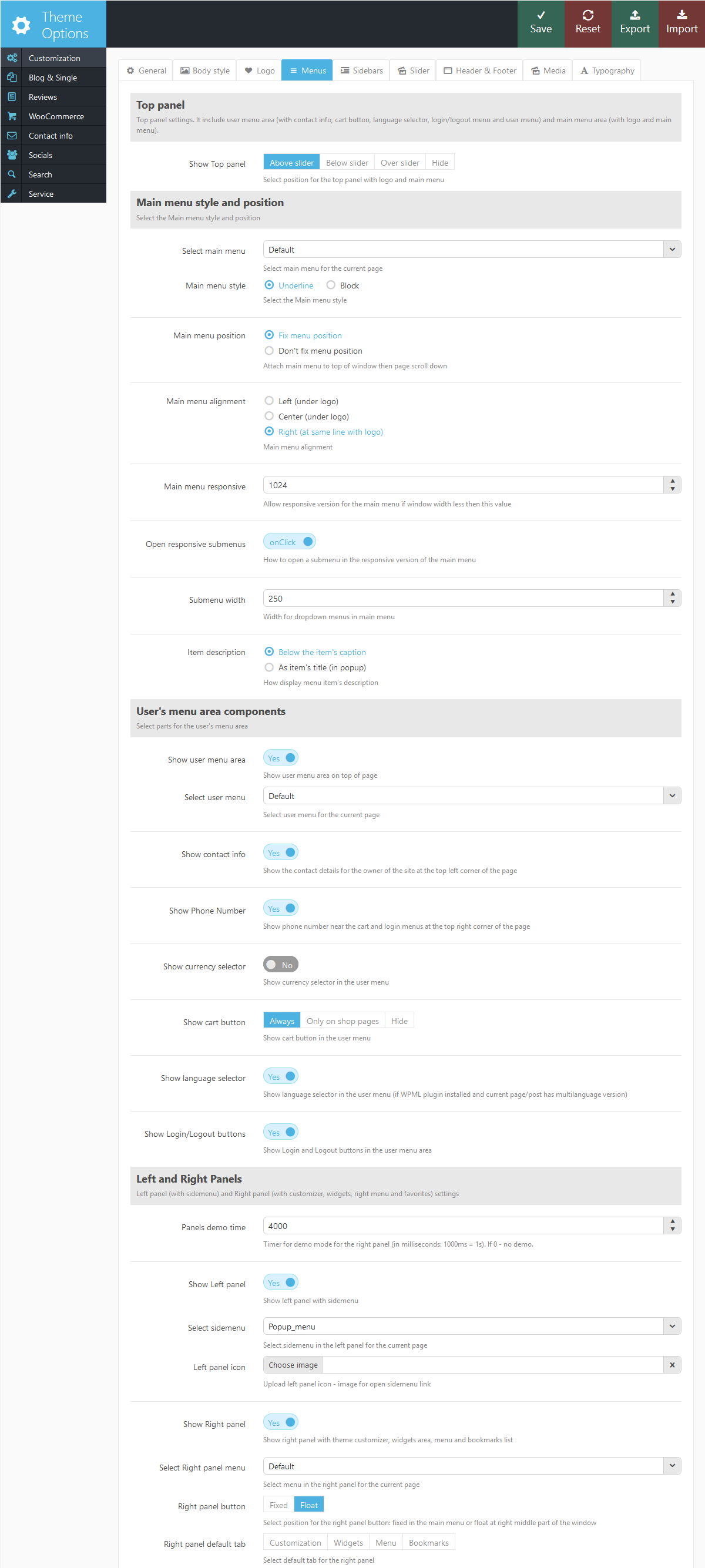
Settings of this group are responsible for display of the main menu of the website.
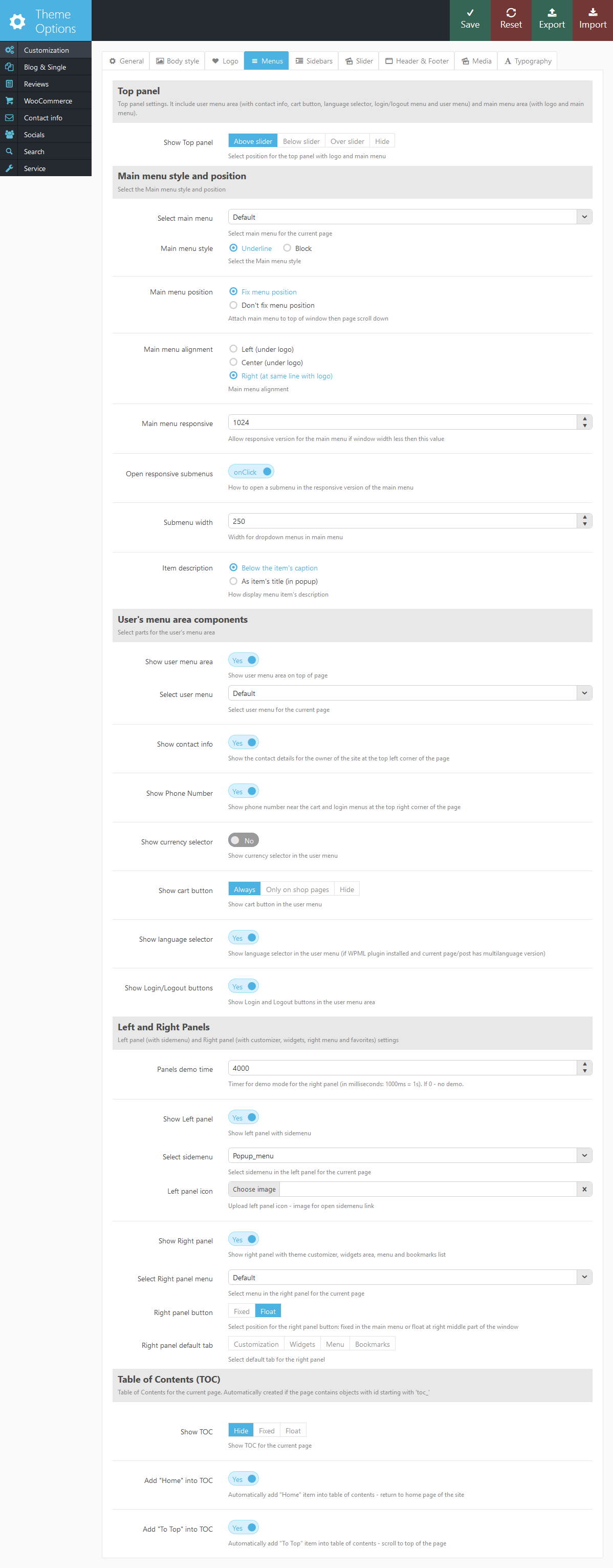
- Show Top panel - Allows you to specify position of the top bar (custom menu, logo, main menu) in respect to the slider - on the slider, below the slider or completely hide the top bar (for example, if you only use the sidebar)
- Select main menu - Allows you to specify menu instead settings in the Appearance - Menus. You can override this settings on each page / category!
- Main menu style - Main menu display style: underline and block.
- Main menu position - Do you want the main menu bar to "stick" to the top of the window and was always in the visibility when you scroll the screen?
- Main menu alignment - Main menu and logo alignment - logo at left side and main menu at right side or place main menu under the logo
- Menu responsive - Maximum screen width when standard menu of the website is replaced with drop-down list. If it's empty or 0 - always standard menu will be used.
- Open responsive submenus - How to open responsive submenus: on mouse hover or on click.
- Submenu width - Width (in pixels) of the drop-down menus.
- Item's description - How to display menu item's description: below menu item or as popup text (on menu item hover).
- Show User menu area - Do you want to show top line of the site with contact info and user's menu? Settings in this group are responsible for the content and display of the top header row:

- Select user menu - Allows you to specify menu for the top area (user menu) instead settings in the Appearance - Menus. You can override this settings on each page / category!
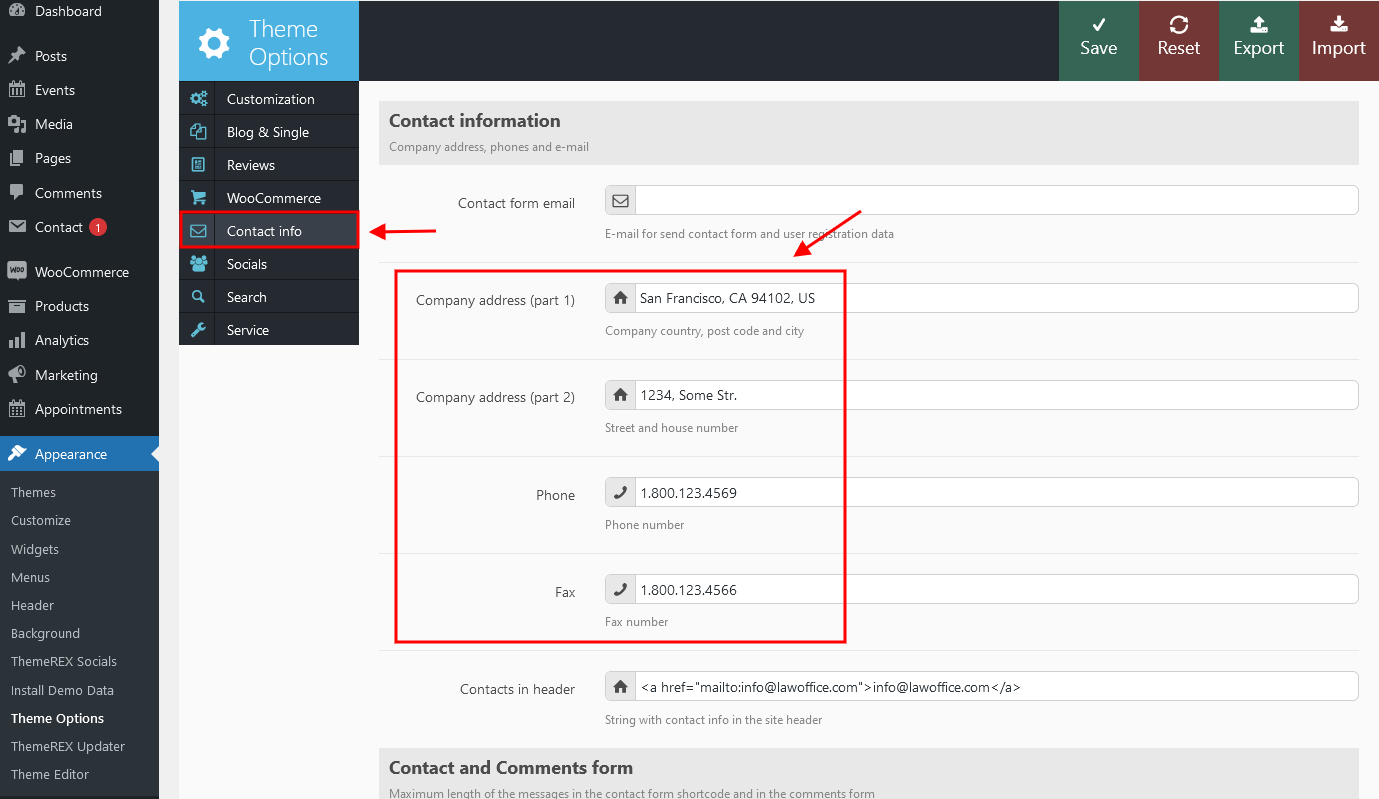
- Show Contact info - Do you want to show contact info in the left top corner of the site?
- Show Phone Number - Whether to show phone number near the cart and login menus at the top right corner of the page.
- Show Currency selector - Do you want to show currency selector in the right top corner of the site?
IMPORTANT: Since WooCommerce doesn not support currency conversion by default, this section ensures installation of corresponding plugins that allow switch currencies. After you install such plugin, you're going to have to edit the files "/templates/page-part-user-panel.php" and add there the list of supported currencies. - Show Cart button - Do you want to show button "Cart" in the right top corner of the site? You can also choose where to display the "Cart" button - on pages of the store only or on all pages of the website.
- Show Language selector - Do you want to show Language selector in the right top corner of the site?
IMPORTANT: This button will only show up if your site has the plugin WPML installed. - Show Login/Logout button - Do you want to show Login or Logout buttons in the right top corner of the site.

The text for the checkbox "I agree..." (registration form) is set in Appearance > Theme Options > Customization > General > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
NOTICE! In case you are planning to use the registration form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Theme Options > Customization > General section! - Panel demo time - Time for demo mode (auto open panel after page loading) for the left and right panel (in milliseconds: 1000ms = 1s). If 0 - no demo.
- Show Left panel - Whether to show the left side menu (if, of course, in the "Appearance - Menus", you set the menu as "Side menu"). The button
 opens the left side bar. The left sidebar contains several tabs:
opens the left side bar. The left sidebar contains several tabs:

- Customization - settings panel that allows visitors of your website to change the theme interface according to their needs.
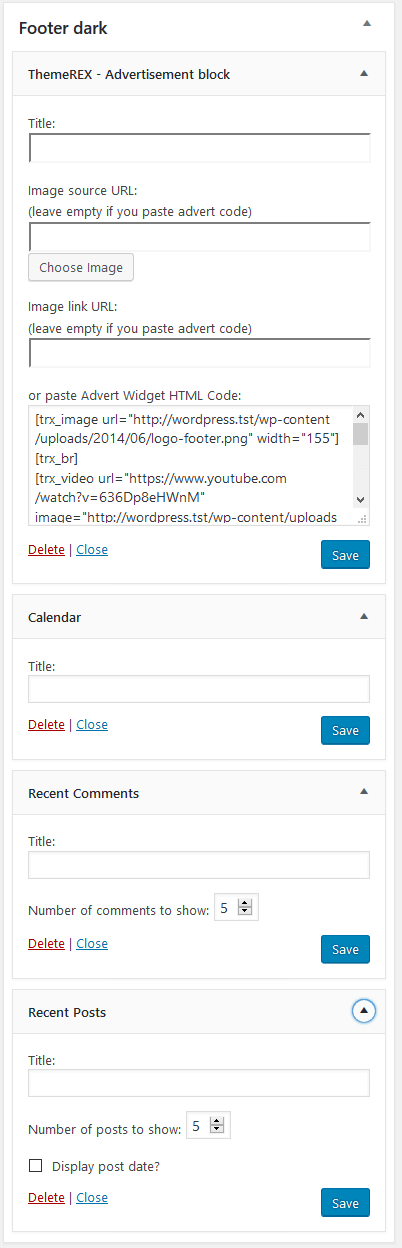
- Widgets - another widget panel (sidebar); you can set your own widget set in the menu "Appearance - Widgets"
- Menu - left side menu (if you set any menu as "Left menu" in "Appearance - Menus)
- Bookmarks - bookmarks bar (Favorites) that contains links added by a visitor when viewing your website. You can add a new link to this bar using the buttons "Add bookmark" or "Add to Bookmarks"
 (left button) that shows up when scrolling each page.
(left button) that shows up when scrolling each page.
- Select sidemenu - Allows you to specify menu for the left panel instead settings in the Appearance - Menus. You can override this settings on each page / category!
- Left panel icon - In this field, you can upload an icon of the button to open the left side menu.
- Show Right panel - Whether to show the button that is located to the right of the menu and opens the right side bar.
- Select Right panel menu - Allows you to specify menu for the right panel instead settings in the Appearance - Menus. You can override this settings on each page / category!
- Right panel button - Select position for the right panel button: fixed in the main menu or float at right middle part of the window
- Right panel default tab - Which tab will be opened when right panel slide left.
- Show TOC - Whether to show the Table of Content for the current page, that is located to the right of the window.
When creating a page, you can use the shortcode [trx_anchor] to add tags so that they can get into the TOC automatically. Also, all the elements of the page with id starting with "toc"! are getting into TOC. For example,
<h2 id="toc_team">Our team</h2>
- Add "Home" into TOC - Automatically add "Home" item into table of contents - return to home page of the site
- Add "To top" into TOC - utomatically add "To Top" item into table of contents - scroll to top of the page
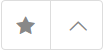
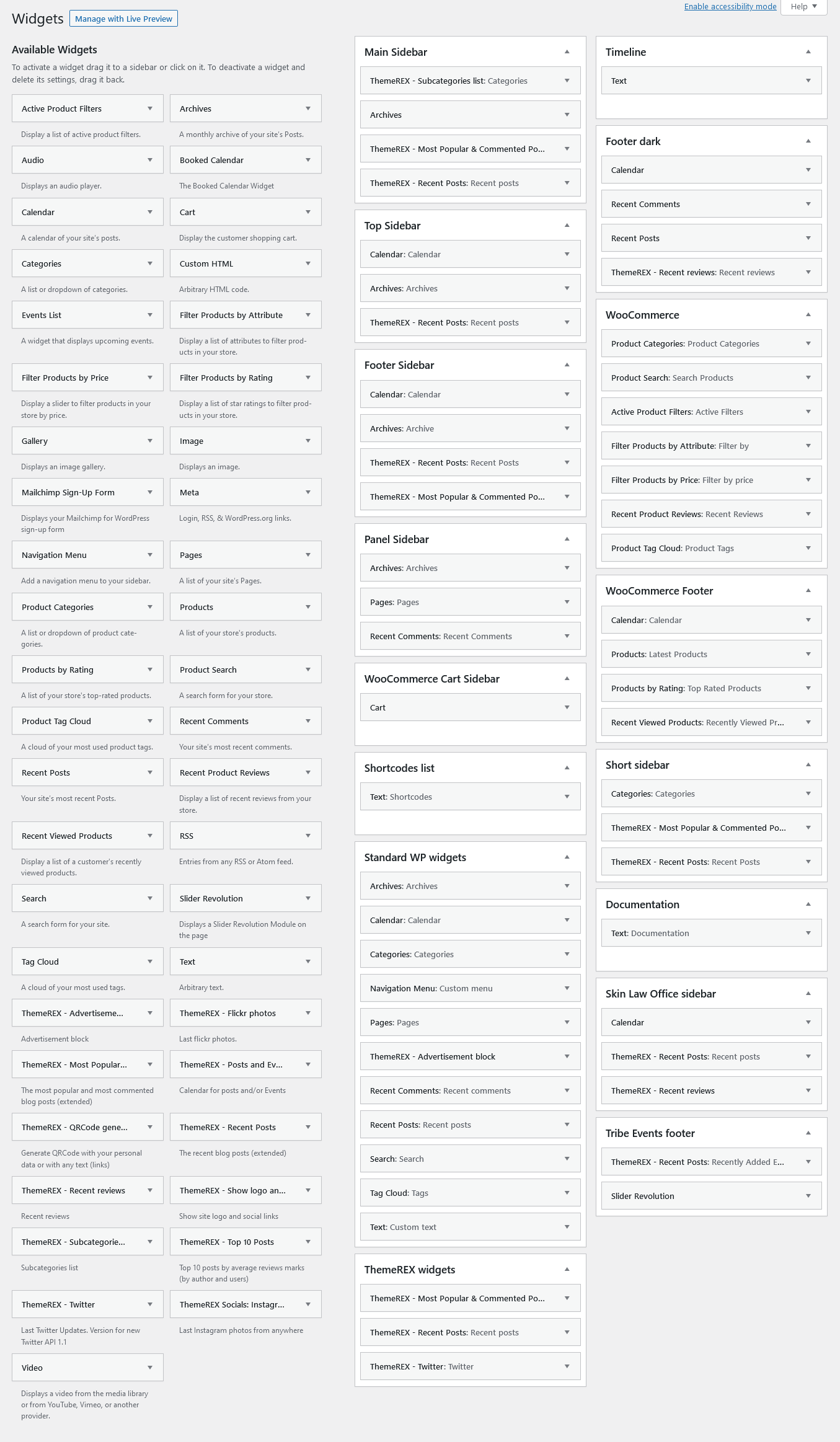
Sidebars
By default, the theme provides five standard positions for sidebars (widget sets):
- Top sidebar - displays widgets as tabs at the top of the page (under the main menu).
- Main sidebar - displays widgets vertically to the left or right from the main content.
- Panel sidebar - displays widgets vertically on the respective tab inside the sliding bar.
- Footer sidebar - displays widgets horizontally at the bottom of the page (under Content).
- WooCommerce cart sidebar - Available only if the plug-in WooCommerce installed. Designed to display the contents of the cart using widget "Woocommerce Cart".
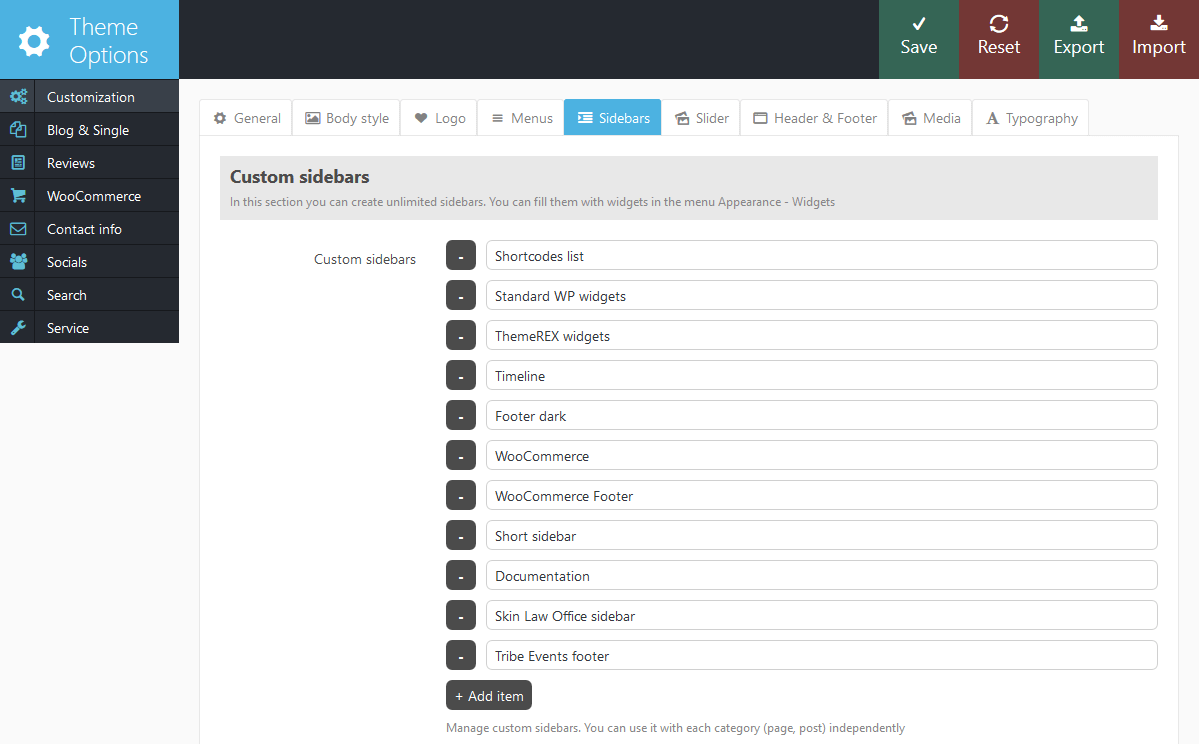
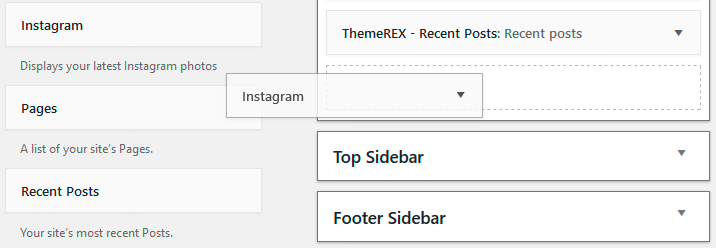
Here you can add and remove additional sidebars. You will be able to configure the widgets for the newly created sidebars in the menu Appearance - Widgets.
In the settings of each category, post or page, you can assign any of the created widget sets to any of the available sidebars!

- Custom sidebars - Here you can add any sidebar you want.
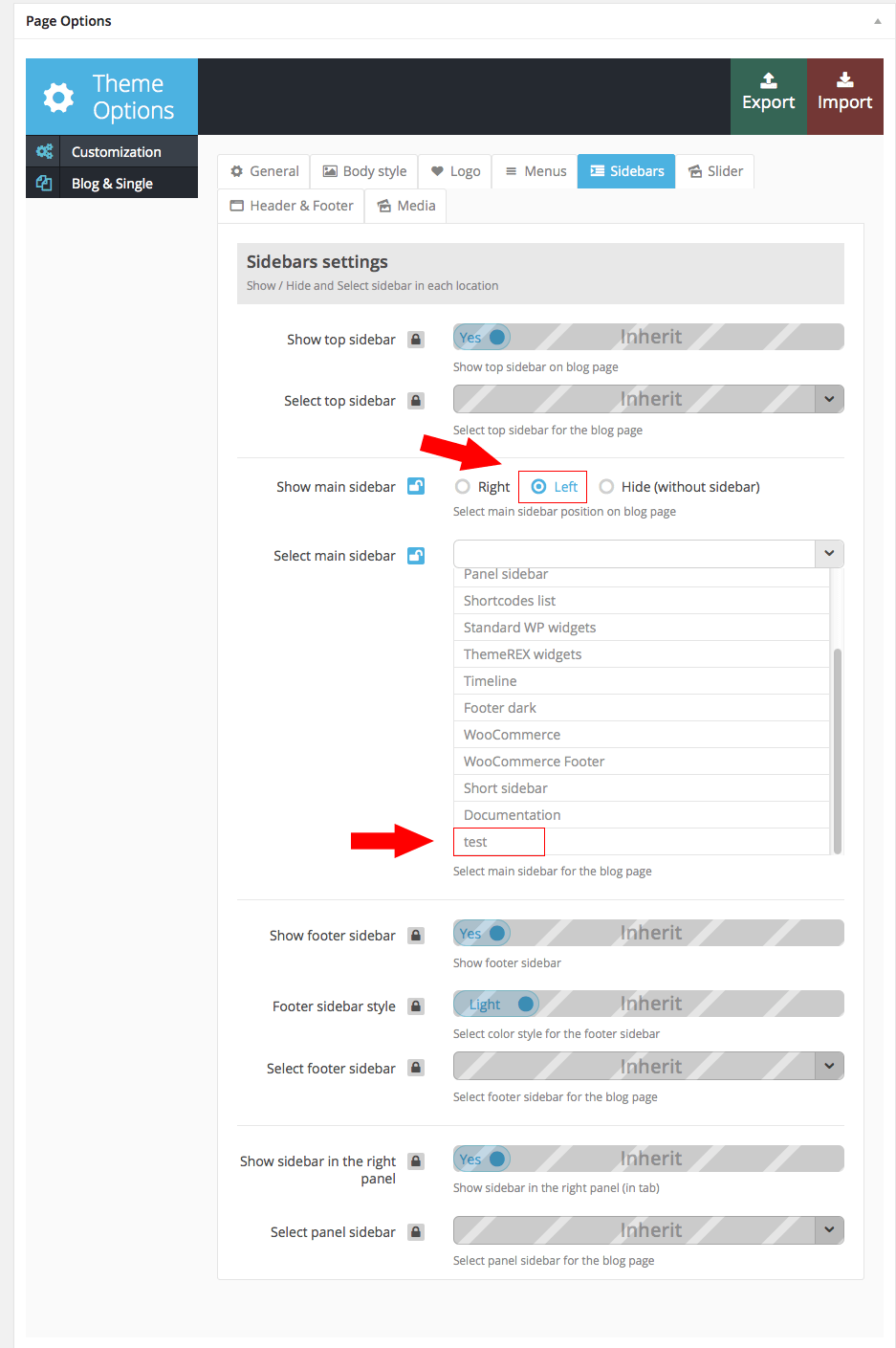
- Show top sidebar - Enable/Disable Top sidebar
- Select top sidebar - Allows you to select a set of widgets to display in the Top sidebar on blog stream page.
- Show main sidebar - Allows you to select the position of Main sidebar: left, right or hide (without sidebar)
- Select main sidebar - Allows you to select a set of widgets to display in the Main sidebar on blog stredam page.
- Show footer sidebar - Enable/Disable Footer sidebar
- Footer sidebar style - Select color style for the footer sidebar (light/dark).
- Select footer sidebar - Allows you to select a set of widgets to display in the Footer sidebar on blog stream page (bottom of the page)
- Show sidebar in the right panel - Enable/Disable sidebar in the right panel
- Select panel's sidebar - Allows you to select a set of widgets to display in the Right panel
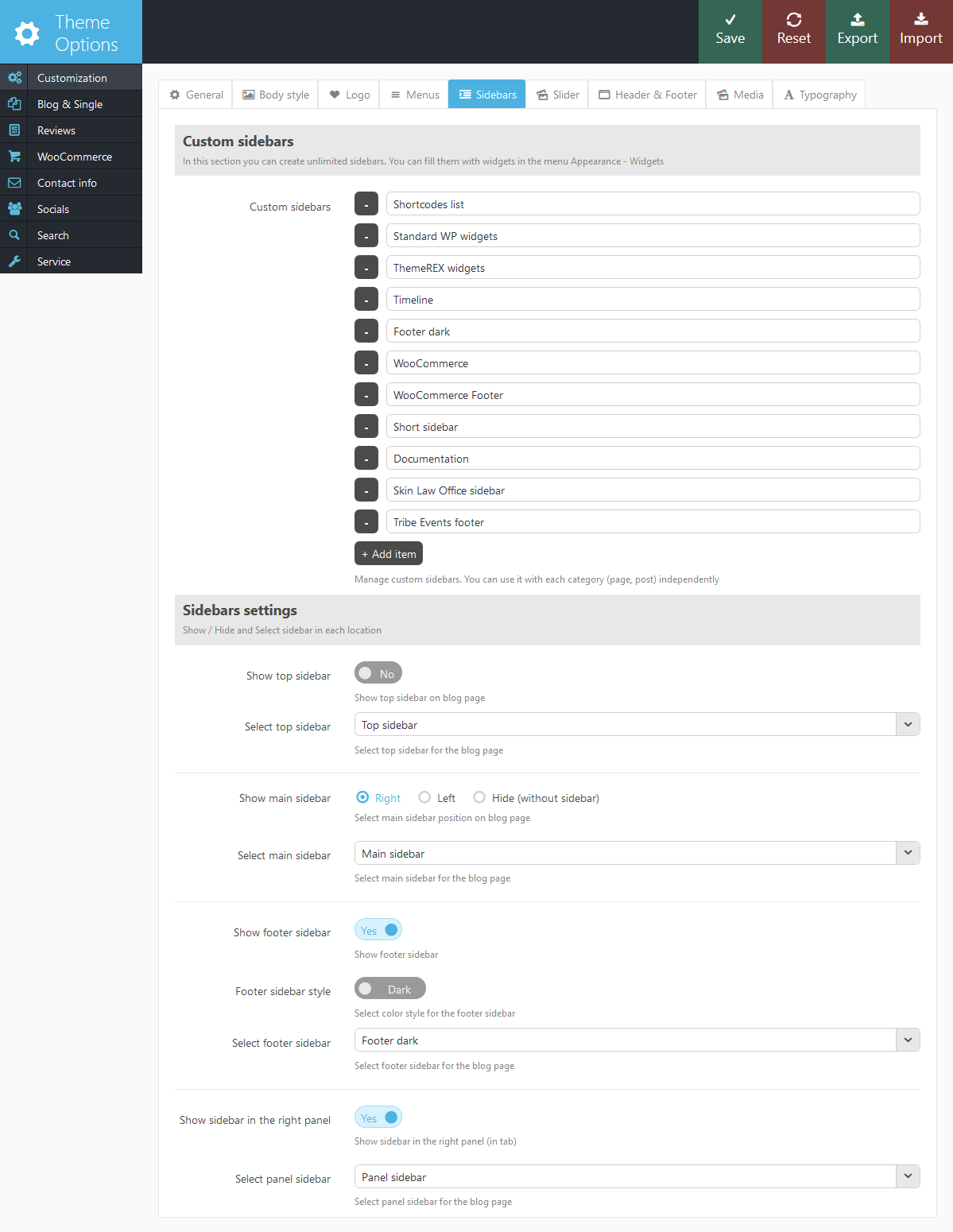
Slider
And here you are setting the type and behavior of the slider.

- Show Slider - Do you want to display a slider at the top of all pages? IMPORTANT: If you want to display the slider only on selected pages (for example, only on Homepage) - set this field to "No", and in the settings of the page in which you want to display a slider, instead of the default "Inherit" select "Yes".
- Slider Display - How should slider be displayed: Fullscreen - slider with whole window size or Fixed height - the fixed slider height and fullwidth.
- Slider Height - Height of the slider.
- Slider Engine - The type of the slider engine:
- Flex slider - get slides from posts.
- Swiper slider - support swipe gestures.
- Revolution slider - create amazing background transitions. Support layers. IMPORTANT: Revolution slider is available only if you have installed the plugin revslider.
- Revolution Slider Alias - Alias (ID) of the slider, set up in the control panel of Revolution Slider.
- Posts Slider: Category to show - Here you can select the category of posts which will be used to design the slider (if engine = flex or swiper).
- Posts Slider: Number posts or comma separated posts list - How many recent posts from the category will be used for to design a slider (select one number) or a make a comma-separated list of ID's of the posts you need.
- Posts Slider: Posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Posts Slider: Posts order - (string). The order to sort posts: asc|desc.
- Posts Slider: Slide change interval - Set the necessary time frame for the slides to be changed (in ms).
- Posts Slider: Pagination - Choose pagination style for the slider.
- Posts Slider: Show post infobox - Do you want to show post title, reviews rating and description on slides in flex-slider.
- Posts Slider: Infobox fixed - Do you want to fix infobox position on slides in flex-slider or hide it (infobox) on mouse hover.
- Posts Slider: Show post's category - Do you want to show post's category on slides in flex-slider.
- Posts Slider: Show post's reviews rating - Do you want to show post's reviews rating on slides in flex-slider.
- Posts Slider: Show post's description - The maximum length (number of characters) of description displayed on the information bar for each slide. If it's 0, the description is not shown.
Header and Footer components

- Show user's header - Display style of a custom header:

- User's header content - The contents of the user's header. It can be any text, images, html-code, shortcodes, or their combination.
- Show top of page section - Whether to show the section with title of a current page (category) and Breadcrumbs.
- Show Page title - Whether to display the name of the current page (category) in this section.
- Show Breadcrumbs - Whether to show the path to the current page (category).
- Breadcrumbs max nesting - Max number of the nested categories in the breadcrumbs (0 - unlimited).
- Show user's footer - Display style of the footer. It's set and looks similar to User's header.
- User's footer content - Content of the footer area. It can be any text, images, html-code, shortcodes and their combination.
- Show Contacts in footer - This setting is responsible for displaying site's logo and contact information in the footer area.

The contact information can be customized in Appearance > Theme Options > Contact Info.

- Show Twitter in footer - Whether to display the slider with Twitter feeds at the bottom of the page:

IMPORTANT: To retrieve data from Twitter, Twitter API is used, which requires several API keys. Please fill in the required fields on the tab "Social" in section "Twitter API Keys" - Show Copyright area in footer - Whether to show the line with social icons and copyright under widget area (at the very bottom of the page)
- Footer copyright text - Copyright text that is displayed in the lower right corner of the page
- Terms of use text - Enter text displayed in the footer area (at bottom of the site).
- Terms of use link - Set the link for Terms of Use.
- Privacy policy text - Enter text displayed in the footer area (at bottom of the site).
- Privacy policy link - Set the link for Privacy policy.
- Show Google map - Do you want to display a Google map at the top of all pages?
IMPORTANT: Make sure there is a valid API key in the "Google API key" field in the Appearance > Theme Options > Service tab.
If you want to display the Google map only on selected pages (for example, only on the page "Contacts") - set this field to "No", and in the settings of the page in which you want to display a Google map, instead of the default "Inherit" select "Yes". - Google map height - Height of the map.
- Address to show on map - Describe address to show on center of the map. For example: 50, Golden Gate Ave, San Francisco, CA 94102, US
- Latitude and Longtitude to show on map - Describe coordinates to show on center of the map. If you use coordinates - address is ignored.
- Google map initial zoom - Initial zoom of the map. Can be from 1 to 20.
- Google map style - The map style
- Google map marker - Here you can upload the image for map-marker (png-format)
Media settings

Settings for additional processing of media content on the website: audio, video and galleries:
- Image Dimensions - What dimensions will be used to display images on the pages: "Original" - precise dimensions of the image block are used; "Retina Ready" - the image twice bigger fits into the original block (for accurate display on Retina).
- Substitute standard WordPress gallery - Do you need to replace the original WordPress gallery in the body of the post with our slider?
- Substitution slider engine - What slider to use to display the gallery after substitution?
- Show gallery instead featured image - Show slider with gallery instead featured image on blog streampage and in the related posts section for the gallery posts
- Max images number in the slider - Maximum images number from gallery into slider. For example: gallery contain 50 images, but on the streampage you can see only 5 images in the slider. This setting speed up the page loading (for the page with many sliders or many images in the each slider).
- Gallery popup engine - What popup manager to use for zoomed pictures in the galleries?
- Enable Gallery mode in the popup - Enable Gallery mode in the popup or show only single image
- Theme-styled Standard WordPress gallery - Substitute standard WordPress gallery with our theme-styled gallery
- Substitute audio tags - Do you need to substitute tag <audio> in the post body with special iframe (used for audio files from the server soundclouds)
- Substitute video tags - Do you need to substitute tag <video> in the post body with special iframe (used for audio files from the server youtube and vimeo)
- Use Media Element script for audio and video tags - Do you wan to design tags <audio> and <video> with the popular script Media Elements?
- Use sounds - Use sounds on mouse hover on menus, buttons and links
- Main menu hover sound - Upload and select mp3 file for hover sound on main menu. Enable/disable main menu hover sound.
- Other menus hover sound - Upload and select mp3 file for hover sound on sidemenu, right panel menu and user menu. Enable/disable other menus hover sound.
- Buttons hover sound - Upload and select mp3 file for hover sound on buttons. Enable/disable buttons hover sound.
- Other links hover sound - Upload and select mp3 file for hover sound on links. Enable/disable links hover sound.
Typography settings

Typography settings for heading and paragraph text.
- Use custom typography - Use custom font settings or leave theme-styled fonts
- Heading 1...6, Paragraph text - Font name for the each typography element.
- Size - Font size (in pixels).
- Line height - Inter line distance (in pixels).
- Weight - Font weight: 100 - light (use it only for large font sizes), 400 - normal, 700 - bold, 900 - extra bold. IMPORTANT: Note that selected font support desired weight settings.
- Style - Font style: "I" - italic, "U" - underline.
- Color - Text color.
Blog and Single
This section will let you to flexibly set up the appearance and behavior of the blog stream page and single pages.
IMPORTANT: You can override any settings of this section in the settings of the category (they will work with all posts of current category and sub categories contained in it), as well as to set them individually for each page and the post (in Post Options section then creating / editing a post (page).
Usually when creating/editing categories and/or posts you do not need to configure each of them! It would be very tedious. It is enough to once configure the display parametres of separate pages and blog in Appearance - Theme Options - Blog and not to change the settnigs within categories (posts, pages) (in all fields leave the default value - "Inherit").
And only in those categories (posts, pages) that should not look like others, you can change these settings.
Blog Stream page parameters

Below is a set of parameters that affects the display of the blog stream page:
- Blog style - Display style of blog stream page:
- Blog Excerpt - show large image and only a brief summary of the post (Excerpt) or the part before tag "Read more"
- Classic (1,2,3,4 columns) - display posts located in columns as small pictures with description underneath. All pictures are cropped by the height till the same size.
- Masonry (2,3,4 columns) - display positions arranged in columns as small pictures with description underneath. All pictures are scaled proportionally.
- Portfolio (1,2,3,4 columns) - displays post as pictures with different hover effects. This description shows up when you hover over the image. All pictures are cropped to the same size.
- Hover style - Hover-effect when hovering over the image with the mouse. IMPORTANT: It's used when "Blog style" is equal to "Portfolio"
- Hover dir - Hover direction when hovering over the image with the mouse. IMPORTANT: It's used when "Blog style" is equal to "Portfolio" and "Hover style" is equal to "Circle ..." or "Square ..."
- Dedicated location - Position of "selected" content (created with the shortcode [trx_section dedicated="on"]) or featured image in respect to the page's text:
- As in the post defined - "dedicated" content or featured image is located the way it's specified in the post settings or in the parameter align of the shortcode [trx_section], that created this "dedicated" content.
- Above the text of the post - "dedicated" content or featured image is located above the text of the post, regardless of what is specified in the post settings.
- To the left the text of the post - "dedicated" content or featured image is located to the left of the text of the post, regardless of what is specified in the post settings.
- To the right the text of the post - "dedicated" content or featured image is located to the right of the text of the post, regardless of what is specified in the post settings.
- Alternates for each post -position of "dedicated" content or featured image is selected alternately for each next post - top, left, right, etc., regardless of what is specified in the settings of the post.
- Show filters - Whether to display buttons of posts filtering to select the group of posts belonging to one category or tag.
- Use as filters keywords - What to use to create buttons of filtration - categories or tags.
- Blog posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Blog posts order - (string). The order to sort posts: asc|desc.
- Blog posts per page - The number of posts per page (overrides the same setting from Settings - Reading).
- Excerpt maxlength for streampage - How many characters from post excerpt will be displayed in blog streampage (only for Blog style = Excerpt). 0 - don't trim excerpt.
- Excerpt maxlength for classic and masonry - How many characters from post excerpt will be displayed in blog streampage (only for Blog style = Classic or Masonry). 0 - don't trim excerpt.
Single post (page) parameters

Below is a set of parameters that affects the display of the single posts (pages):
- Single page style - page display style:
- Standard - Standard display of contents. Featured image or "dedicated" content is displayed above the content, to the left or right from it, depending on the corresponding setting in "Post Options".
- Portfolio boxed - Used to display posts "Portfilio". Top of the page displays Featured image of this post and the arrows indicating previous / next post in this category. Beneath the images there are the title and the post's text, as well as other additional information - author, tags, meters, related posts, etc.
- Portfolio fullscreen - An analogue of the previous mode, except, Featured image is stretched to fill the entire screen, and the title and a brief description of the current post emerge over the image (at the bottom) when you hover the mouse. Beneath the images there is additional information - author, tags, meters, related posts, etc.
- Frontend editor - his option allows authors registered on your site, edit and delete posts directly on the website's pages.
- Show featured image before post - Do I need to show the image attached to the post (featured image) at the top of the post.
- Show post title - Whether to display the header area of a single post (page)
- Show post title on links, chat, quote, status - Whether to display the header area of a single post (page) on post formats "Quote", "Link", "Aside", "Chat"
- Show post info - Whether to display the info area (date, author, categories list) of a single post (page)
- Show text before "Read more" tag - Whether to display the text of the post, located before tag "Read more"
- Show post author details - Enable/Disable "Post author" section in single post
- Show post tags - Enable/Disable "Post tags" section in single post
- Show post counters - Enable/Disable "Counters" section (with buttons "Views", "Comments", "Likes", etc.) in single post
- Show related posts - Enable/Disable "Related posts" section in single post
- Related posts number - How many related posts will be shown on single post page
- Related posts sorted by - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- Related posts order - (string). The order to sort posts: asc|desc.
- Show comments - Enable/Disable "Comments" section in single post
Other parameters

- Exclude categories - In this list, you can mark the categories that should not be displayed in a blog stream page and in the list of categories (Widget Categories). This may be, for example, some service category.
- Blog pagination - Display type of additional portions of posts on blog stream page: standard block with page numbers, the button "View more" or "Infinite scroll" for dynamic-loading for the next batch of articles (without reloading the page).
- Blog pagination style - Block with page numbers style: as standard page buttons or scrollable block with page numbers.
- Blog counters - Which counters to display on blog stream page, in the widget and a shortcode: post review counter or comments counter .
- Post's category announce - Which category display in announce block (over posts thumb) - original or closest parental.
- Show post date after - How many days after the publication of the post to display the date of its publication in the usual way. Until that time, instead of the date, it will display how many minutes (hours, days) have passed since the publication.
Reviews

The section "Reviews" provides the settings for the reviews posts:
- Show reviews block - Do you want to display a block with reviews rating and summary on single page and average reviews rating after post's title in stream pages
- Max reviews level - Maximum level for reviews marks: 5 stars, 10 stars or 100%.
- Show rating as - You can select between text and stars rating system.
- Reviews criteria levels - A word description of levels of evaluation for the "Reviews" (five words separated by commas).
- Show first reviews - What reviews will be displayed first: by author or by readers. Also this type of reviews will display under post's title.
- Hide second reviews - Do you want to hide second reviews tab in widgets and single posts?
- What visitors can vote - What visitors can vote: all or only registered.
- Reviews criterias - Add the required number of evaluation criteria for the posts with Reviews. These criteria will be applied to all posts. You can override them in any category - the new list of criteria will apply to all posts in this category and its sub-categories.
WooCommerce

The section "WooCommerce" provides the settings for the WooCommerce posts:
- Shop list style - Default list style for the shop products stream pages: "thumbs" (only thumbs with titles) or "list" (thumbs, titles and short description).
- Crop product thumbnail - Do you need to cut pictures of products in the store by the height when listing products as stream tape, or do you need to resize them, preserving their proportions?
- Show category background - Show background under thumbnails for the product's categories:

Contact info

In this section you can set the following settings:
- Contact form email - E-mail to send messages using contact form and form of registration of new users. If this field is empty, use admin e-mail from WordPress settings.
- Company address (part 1) - The first part of the address: house number and street
- Company address (part 2) - The second part of the address: city, postal code and country
- Phone - Comma separated phone numbers.
- Fax - Comma separated fax numbers.
- Contacts in header - Any text string to display it in the top left corner of the site.
- Contact form message - Message's maxlength in the contact form shortcode.
- Comments form message - Message's maxlength in the comment form.
- Mail function - What function you want to use for sending mail: the built-in WordPress wp_mail() or standard PHP mail() function? Attention! Some plugins may not work with one of them and you always have the ability to switch to alternative.
Search

In this section you can configure the mechanism of incremental search. In the header of the website, the button  opens the fields for incremental search. As you're entering text below this box, the list of posts that match the query will be displayed:
opens the fields for incremental search. As you're entering text below this box, the list of posts that match the query will be displayed:

- Show search field - Show search field in top area and side-menus.
- Enable AJAX search - Use incremental search (AJAX search - the search results appear while you are entering some text) or standard WordPress search (by pressing Enter or button "Search").
- Min search string length - Minimum number of characters after entering which the AJAX search begins.
- Delay before search (in ms) - Pause after the last keystroke (in milliseconds, 1000ms = 1s) before starting the AJAX search.
- Search area - Check the types of posts, among which to search. It is allowed to mark multiple types at a time. This works only for AJAX search (displays search results as you type, before pressing Enter).
- Posts number in output - The number of posts displayed in AJAX search results.
- Show post's image - Show featured image in the AJAX search results.
- Show post's date - Show the date of publication of the post in the AJAX search results.
- Show post's author - Show the author of the post in the AJAX search results.
- Show post's counters - Show post counts (number of views, likes or comments) in AJAX search results.
- Enable AJAX search - Use incremental search (AJAX search - the search results appear while you are entering some text) or standard WordPress search (by pressing Enter or button "Search").
Service

In this section you can set the following settings:
- Use AJAX post views counter - What type of counter shold I use to count the number of page views: AJAX is applied if your site uses content caching system (in this case extra requests to the server are being generated). If you do not use caching - this option should be disabled.
- Additional filters in admin panel - Whether to use extra filters for Post Format and Tags in admin panel when viewing the list of the blog posts.
- Enable demo data installer - If disabled you won't see "Import demo data" link in your admin panel. We recommend to disable it after site setup to avoid accidental data rewriting.
- Enable Update Notifier - Whether to use a new update alert in the dashboard. IMPORTANT: Since to detect the latest version of the theme a third party plugin is used - it may cause building of pages in Dashboard! If you observe such an effect - please switch "Update Notifier" off (select "No" in this parameter)
- Enable Custom menu Builder - When this option is enabled, Menu Builder "Appearance - Menu" will have additional fields for each menu item. To learn more about "Custom menu Builder"please visit this section of curent Documentation.
- Enable Emailer in admin panel (menu Appearance) - Do you want to show "Emailer" item in the menu "Appearance" in the admin panel. This program allows massive email distribution by the list of arbitrary addresses or groups of addresses accumulated by shortcode [trx_emailer].
- Remove line breaks around shortcodes - Do you want remove spaces and line breaks around shortcodes? Be attentive! This option thoroughly tested on our theme, but may affect third party plugins?
- Use packed css and js files - Do you want to use one __packed.css and one __packed.js file with most theme scripts and styles instead many separate files (to speed up page load).
- or Compose scripts and styles in single file - Whether to combine all scripts and styles into one block and insert it into each output page (into tags <script> and <style>).
- Google Tags Manager code or Google analitics code - Put here the GTM code from your account to easy manage analitics, remarketing and many other Google tags. Or only Google analitics code. It will be placed at top of page (after open tag body).
- Google Remarketing code - Put here the Google Remarketing code. It will be placed at bottom of page (before close tag body).
- Google API Key - Paste the necessary Google API Key to generate a Google Map. More information on how to generate an API key properly can be found here.
Widgets
Theme comes with 5 default widget sidebars. Have a look in Appearance - Widgets.
- Top sidebar - displays widgets as tabs in header of the page (under the main menu)
- Main sidebar - displays widgets vertically on the left or right from the main contents
- Panel sidebar - displays widgets vertically on the corresponding tab panel inside the sliding bar
- Footer sidebar - displays widgets horizontally in footer of the page (under Contents)
- WooCommerce cart sidebar - Available only if the WooCommerce plugin is installed. Designed to display contents of the cart using the widget "Woocommerce Cart"
And also using Appearance - Theme Options - Customization - Sidebars you can create an unlimited number of additional sidebars. For each category, page and post you will be able to assign the sidebars to be used.

Theme widgets can be set in the Appearance > Widgets section.

Here you should just populate selected sidebar with widgets and assign this sidebar to any page, post or category. Simply drag and drop selected widget to sidebar area as shown on an image below.

To add a sidebar to page simply go to Pages -> Edit page you want to modify, in the bottom of the page find
Page Options > Customization > Sidebars and select a sidebar you want to associate with this page. Click on Update button in top right corner, this will save changes to the page.

Custom widgets:
- ThemeREX - Advertisement block: Used to insert advertising blocks - images with links or arbitrary HTML-blocks. IMPORTANT: Be careful to use extraneous HTML-code inorder not to disrupt the design of the page.
- ThemeREX - Subcategories List: Used to show subcategories list (children of selected category)
- ThemeREX - Flickr photos: Shows photos from Flickr account.
- ThemeREX - Most Popular & Commented Posts: Displays the most visited and most commented articles.
- ThemeREX - Posts and Events Calendar: Adds a calendar for posts and events.
- ThemeREX - QR Code generator: Displays VCard 3.0 with your personal data (address, phone, email, etc.) as QR Code. Also you can display as QR Code any text (or link).
- ThemeREX - Recent Posts: Displays the most recent posts. Unlike the standard widget, it displays the post's featured image, author's name, comments or views number.
- ThemeREX - Recent Reviews: Displays the most recent reviews. Unlike the "Recent posts" widget, it displays only posts with reviews marks.
- ThemeREX - Logo and Social Links: Displays icons of social networks, the parameters of which are filled on the page Appearance - Theme Options - Socials. Also site logo and short description will be displayed.
- ThemeREX - Top 10 posts: Displays the best Reviews (with the highest ratings) in the opinion of the authors and visitors.
- ThemeREX - Twitter: This widget shows the last Tweets from your Twitter-feed using the API 1.1 (entered into force in June 2013)
For its work, this version of the widget requires creating "Twitter Application" and obtaining the appropriate codes. Due to the fact that Twitter from June 2013 switched to the new API 1.1 and discontinued support of out-of-date API 1.0, now to get information out of this social network, you must create an account on the resource https://dev.twitter.com/apps. Then, click the "Create a new application", fill in the required fields and generate "Access token" and "Access token secret". As a result, you will get four important core values to work with Twitter API 1.1:- Consumer key
- Consumer secret
- Access token
- Access token secret
- ThemeREX Socials Instagram Feed: This widget requires ThemeREX Socials plug-in to be active. The widget shows the latest photos from your Instagram account or demo photos in a form of a feed on your WordPress website. You can connect to your Instagram account in the Appearance (WP Dashboard) > ThemeREX Socials section (you need a valid Instagram Access Token).
Demo mode means that the images will be taken from your demo folder (/wp-content/uploads/).
Alternatively, you can use photos from Instagram without connecting to your account: by using a hashtag#... or by specifying an Instagram username (WITHOUT a hash symbol).
Contact form: This widget is not supplied, but you can easily create it using the widget "Text": just add widget "Text" in the right sidebar and paste the shortcode [trx_contact_form] into this widget. That's all!
Here is an example of how the Footer Dark sidebar may look like:


Shortcodes
Shortcodes is a handy feature in WordPress that allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is very straight-forward, just insert one where you want the relevant content to show up.
The theme comes with a number of shortcodes allowing you to add the info in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page. More information on how to use WPBakery Page Builder properly can be found here:

IMPORTANT: If you are using Classic mode to add shortcodes, please make sure to always start new shortcodes from new lines. Most of the time you wont encounter any errors if you don't do that but unfortunately WordPress does mess up the html sometimes. This is true for all shortcodes, but the inline ones like trx_highlight, those are the only ones that don't need a new paragraph.
Please note that almost all the shortcodes allow parameters:
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
IMPORTANT: You can use next common classes to decorate any shortcode:- theme_accent - main (accent) theme color used for decorate inner text of the shortcode
- theme_accent_bg - main (accent) theme color used as background (instead bg image) of the shortcode
- theme_accent_bgc - main (accent) theme color used as background color of the shortcode
- theme_accent_border - main (accent) theme color used as border color of the shortcode (if border present)
- theme_accent2 - accent2 theme color used for decorate inner text of the shortcode
- theme_accent2_bg - accent2 theme color used as background (instead bg image) of the shortcode
- theme_accent2_bgc - accent2 theme color used as background color of the shortcode
- theme_accent2_border - accent2 theme color used as border color of the shortcode (if border present)
- texture_bg_1 ... texture_bg_10 - set texture image for the shortcode's background
- bg_pattern_0 ... bg_pattern_9 - set pattern image for the shortcode's background (repeat, fill background)
- bg_image_1 ... bg_image_6 - set image for the shortcode's background (no repeat, fit to background)
[trx_section class="theme_accent_bg texture_1"]Section inner text[/trx_section] - top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Also, note that "on | off" and "yes | no" in values of the parameters are interchangeable! That is, if the shortcode's description indicates that the value of a parameter can be "on" or "off", it means that along with them you can use the "yes" or "no".
Here's a list of the shortcodes included into the theme.
trx_accordion
Creates blocks of the "accordion" type. Only one of the blocks can be open at a time.
Parameters:
- initial - (number). The number of the initially open block (from 1 to the number of blocks). Attention: if you want to make all accordion items to be closed initially, just write parameter initial greater, than items count!
- style - (number). Accordion style from 1 to 3
- large - (string). Use enlarged headings for elements: on|off
- counter - (string). Number elements of headings: on|off
- shadow - (string). Display shadow under the block Accordion: on|off
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_accordion initial="1" style="1"]
[trx_accordion_item title="Lorem ipsum dolor sit amet"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[trx_accordion_item title="Consectetur adipisicing elit"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[trx_accordion_item title="Sed do eiusmod tempor"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[/trx_accordion]

[trx_accordion initial="1" style="2"]
[trx_accordion_item title="Lorem ipsum dolor sit amet"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[trx_accordion_item title="Consectetur adipisicing elit"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[trx_accordion_item title="Sed do eiusmod tempor"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[/trx_accordion]

[trx_accordion initial="2" style="3"]
[trx_accordion_item title="Lorem ipsum dolor sit amet"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[trx_accordion_item title="Consectetur adipisicing elit"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[trx_accordion_item title="Sed do eiusmod tempor"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[/trx_accordion]

[trx_accordion initial="1" style="2" large="on" counter="on"]
[trx_accordion_item title="Lorem ipsum dolor sit amet"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[trx_accordion_item title="Consectetur adipisicing elit"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[trx_accordion_item title="Sed do eiusmod tempor"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_accordion_item]
[/trx_accordion]
trx_accordion_item
Creates one item for the "accordion" block. Used only within the shortcode [trx_accordion].
Parameters:
- title - (string). Applied only for the shortcode [trx_accordion_item]. Contains title for the current element.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_anchor
Creates anchor for the "one page" navigation. If the page contains one or more anchors, this automatically creates a table of contents (TOC), that may be displayed on the right edge of the window. The position of the TOC may be fixed or floating.
Parameters:
- id - (string) Unique id for element. Allow to address this element from TOC.
- icon - (string). Icon displayed in the TOC for addressing this section.
- title - (string). Contains short title displayed in the TOC (under the icon).
- description - (string). Contains description displayed in the TOC (at the left of the icon).
Examples:

[trx_anchor id="toc_parallax" title="Parallax" description="Create unlimited parallax backgrounds" icon="icon-picture"]
trx_audio
Inserts an audio file.
Parameters:
- url or src or mp3 or wav - (string). URL of an audio file
- controls - (number). Whether to display the playback controls. The value can be on or off.
- autoplay - (number). Allow autostart playback. The value can be on or off.
- width - (number). The audio container's width (in percent or pixels).
- height - (number). The audio container's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_audio url="/wp-content/uploads/2014/08/laura.mp3" controls="show" autoplay="off" width="100%" top="50"]
trx_br
Inserts forced newline. Can be used where you can not use html-code. Also used to disable the flow around objects.
Parameters:
- clear - (string). Disables flowing around objects created with any shortcode with parameter align="left|right" or means of CSS. The value can be "both" or "left" or "right".
trx_blogger
Well, we have arrived at the punch line of our collection - shortcode "Blogger". On the one hand, it is rather simple - it just displays the specified number of posts from a given category. But just look how it's doing that! It can do this in many different ways and styles. And by skillfully combining them you can easily create such blocks as Announce, ad units, interviews and much more. We think you had a chance to make sure of that by the example of creating of many different homepages.
Let's examine its parameters more carefully:
- style - (string). Block display style:
- regular
- date
- boxed
- image_large or image_medium or image_small or image_tiny
- accordion_1 or accordion_2
- list
- excerpt
- related
- classic1 or classic2 or classic3 or classic4
- portfolio1 or portfolio2 or portfolio3 or portfolio4
- masonry2 or masonry3 or masonry4
- hover - (string). Hover effect (only if style=portfolio1|2|3|4):
- shift
- dir
- book
- cube
- circle effect1 ... circle effect20 (space separated!)
- square effect1 ... square effect15 (space separated!)
- hover_dir - (string). Hover effect direction (only if style=portfolio1|2|3|4 and hover=circle...|square...):
- left_to_right
- right_to_left
- top_to_bottom
- bottom_to_top
- from_left_and_right
- from_top_and_bottom
- scale_up
- scale_down
- scale_up_down
- ids - (numbers). Comma-separated ID posts to be displayed.
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts queried from the category.
- visible - (number). The number of posts displayed at once. The remaining posts will either scroll or be located in the following strings (depending on the style)
- offset - (number). How many posts to skip before starting output.
- orderby - (string). The way to sort posts:
- date - posts ordering by publish date
- alpha - posts ordering alphabetically
- views - posts ordering by views count
- comments - posts ordering by comments number
- author_rating - posts ordering by review's author marks
- users_rating - posts ordering by review's readers marks
- random - posts ordering is random
- order - (string). The order to sort posts: asc|desc.
- descr - (number). The maximum length post description (excerpt). If 0 - description not showed.
- readmore - (string). Show (on) or not (off) link "»" (read more) at the end of the post.
- rating - (string). Show (on) or not (off) rating stars under the post title.
- dir - (string). The direction of the output of the posts: horizontal | vertical
- scroll - (string). Whether to create a scrolling section to display all selected posts: on|off or yes|no.
IMPORTANT: Scrolling is created only if count > visible - controls - (string). The presence of a scroll controls: on|off or yes|no
- info - (string). Whether to display the section with tags and buttons "More", "Connents", "Likes", etc. The value can be on or off.
- date_format - (string). Format to display the posts date. For example, if we want display (on style="date") time at the top, and date below, it would be date_format="H:i+F d".
- location - (string). Position of "dedicated" content or featured image. Used only for style="excerpt". The value can be center, left, right, alter or default. See detailed description in section "Blog" (parameter "Dedicated location")
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
Style "Date" Direction "Vertical"

[trx_blogger count="4" offset="0" orderby="date" order="desc" style="date" dir="vertical" rating="no" descr="100" cat="114"]
Style "Date" Direction "Horizontal"

[trx_blogger count="4" offset="0" orderby="date" order="desc" style="date" dir="horizontal" rating="no" descr="100" cat="114"]
Style "Accordion 1"

[trx_blogger count="4" offset="0" orderby="date" order="desc" style="accordion_1" rating="no" descr="100" cat="114"]
Style "Accordion 2"

[trx_blogger count="4" offset="0" orderby="date" order="desc" style="accordion_2" rating="no" descr="100" cat="114"]
Style "image_small" Direction "Horizontal"

[trx_blogger count="4" visible="2" orderby="date" order="desc" style="image_small" dir="horizontal" rating="no" descr="300" cat="skin-law-office"]
Style "image_medium" Direction "Horizontal"

[trx_blogger count="4" visible="2" orderby="date" order="desc" style="image_medium" dir="horizontal" rating="no" descr="270" cat="skin-law-office"]
trx_columns
Creates columns in the text.
Parameters:
- count - (number). The number of columns in the generated block. IMPORTANT: Inside the block [trx_columns] ... [/trx_columns] the number of blocks [trx_column_item] ... [/trx_column_item] must correspond to the parameter count.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_columns count="3"]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[/trx_columns]

[trx_columns count="3"]
[trx_column_item span="2"]
2/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Lorem ipsum dolor sit amet, consectetur adipisicing elit
[/trx_column_item]
[trx_column_item]
1/3
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur
[/trx_column_item]
[/trx_columns]
trx_column_item
Creates one column item in the columns block.
Parameters:
- span - (number). Indicates the number of the merged columns.
- align - (string). Text's alignment inside column. Permitted values are: center | left | right
- color - (string). Color of the inner text.
- bg_color - (string). Background color of the column.
- bg_image - (string). Background image of the column.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_contact_form
Display Contact form.
IMPORTANT: To activate the contact form, please paste your email address into the Appearance -> Theme Options -> Contact info -> Contact form email field.
To customize the form in available styles you should edit the file lawoffice/shortcodes/shortcodes.php in any text editor like Notepad or TextEdit, starting from line 739 (just search for "[trx_contact_form]").
Parameters:
- title - (string). The Contact form's title
- description - (string). The Contact form's description. Displayed under the title.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_contact_form]
trx_content
Creates a block for contents (limited by width) on Fullscreen pages.
Parameters:
- style - (string). Any additional CSS-rules for this block.
- class - (string). CSS class name for this block.
- id - unique id for element. Allow to address this element from javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
Examples:

[trx_section color="#373737" bg_color="#f0f0e9" dedicated="no" scroll="no"]
[trx_content top="36" bottom="28"]
[trx_block dedicated="no" align="center" columns="1_1" scroll="no"]
[trx_columns count="5"]
[trx_column_item span="3"][vc_column_text el_class="p_nopadding"]<p style="text-align: right; font: 700 24px/68px 'Lato';">Strategic Solutions for Solo and Small Firms 2015</p>[/vc_column_text][/trx_column_item]
[trx_column_item][trx_button style="dark" size="huge" link="https://1.envato.market/c/1262870/275988/4415?subId1=themerex&u=themeforest.net%2Fuser%2Fthemerex%2Fportfolio" left="33"]STAY TUNED![/trx_button][/trx_column_item]
[/trx_columns]
[/trx_block]
[/trx_content]
[/trx_section]
In this example, using the shortcode [trx_section] we create a section, stretched to the entire screen. Inside it, using the shortcode [trx_content], we insert the text content and a button that will be limited in width like the rest of the site's content.
trx_countdown
Creates a block for the countdown - how much time is left until a date (time) in the future.
Parameters:
- style - (string). Any additional CSS-rules for this block.
- class - (string). CSS class name for this block.
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_countdown date="2014-12-31" time="23:59:59"]
trx_dropcaps
Used to create the dropcaps effect - special highlighting of the first letter in a paragraph.
Parameters:
- style - (number). Display style of the first letter. The value can be from 1 to 6. If not specified - use 1.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
Examples:

[trx_dropcaps style="1"]Consectetur adipisicing elit....[/trx_dropcaps]
[trx_dropcaps style="2"]Consectetur adipisicing elit ...[/trx_dropcaps]
[trx_dropcaps style="3"]Consectetur adipisicing elit ...[/trx_dropcaps]

[trx_dropcaps style="4"]Consectetur adipisicing elit....[/trx_dropcaps]
[trx_dropcaps style="5"]Consectetur adipisicing elit ...[/trx_dropcaps]
[trx_dropcaps style="6"]Consectetur adipisicing elit ...[/trx_dropcaps]
trx_emailer
Inserts a field for e-mail address. The field "collects" the entered addresses and allows the owner (administrator) of the site to do e-mail - distribution according to this list. More details about the system of e-mail distribution see in the description of "Emailer Tool".
Parameters:
- group - (string). Name of the group collecting addresses. Shortcodes [trx_emailer] with different group names can stand on different pages of the website and collect addresses for different email distributions. In the future, you can make individual distribution for each group.
- align - (string). Field's alignment with respect to the following text. Permitted values are: center | left | right
- width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_emailer group="Under Constraction" align="center" open="no"]

[trx_emailer group="Under Constraction" align="center" open="yes"]
trx_gap
Creates a "gap" in contents of the page, allows the contents specified in this shortcode to stretch to the entire width of the window (the screen).
[trx_gap]
<h2>Portfolio</h2>
[trx_blogger cat="portfolio-hover" count="-1" orderby="date" order="desc" style="portfolio4" filters="yes" info="yes" descr="200"]
[/trx_gap]
trx_googlemap
Displays Google map at the address you specified. Make sure there is a valid API key in the "Google API key" field in the Appearance > Theme Options > Service tab.
Parameters:
- address - (string). The address to which you want to display the map
- latlng - (double,double). The latitude and longtitude coordinates for map center
- zoom - (number). Initial map zoom (from 1 to 20)
- style - (string). Map frame visual style: default|simple|greyscale|greyscale2|style1|style2|style3
- width - (number). Map frame width (in pixels or percents)
- height - (number). Map frame height (in pixels)
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_googlemap address="San Francisco, CA 94102, US" zoom="14" style="style1" width="100%" height="400" id="googlemap_0"]

[trx_googlemap address="San Francisco, CA 94102, US" zoom="3" style="style2" width="100%" height="400" id="googlemap_2"]

[trx_googlemap address="San Francisco, CA 94102, US" zoom="8" style="style3" width="100%" height="400" id="googlemap_3"]
IMPORTANT: Address for the Googlemap can be specified in the shortcode general settings
or it can be inherited from the Appearance -> Theme Options -> Customization -> Header & Footer -> Google map parameters section.

trx_hide
Hide any html block with desired selector (id and/or classes combination).
IMPORTANT: For advanced users only! Careless hide of objects can disrupt the design of your site. Be extremely careful.
Parameters:
- selector - (string). Id and/or classes combination (CSS-selector)
- hide - (string). "on" or "off" - do you want hide selector or show it
- delay - (number). Delay before hide/show element (in ms)
Examples:
[trx_hide selector="#sidebar .calendar"]
trx_highlight
Used to highlight a text with the font's color and / or background.
Parameters:
- type - (number). Type selection: accent theme color letters or white letters on a background of accent theme color. Possible values: 1 or 2. Instead, you can explicitly specify the text color and background color using the following parameters.
- color - (string). The color of the text. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) ot its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- backcolor - (string). The background color of the text. The same parameter as color.
- style - (string). Arbitrary set of CSS-properties (for advanced users only)
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
Examples:

[trx_highlight type="1"]dolore molestiae voluptatum[/trx_highlight]
[trx_highlight type="2"]dolore molestiae voluptatum[/trx_highlight]
trx_icon
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Parameters:
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder.
- size - (number). Font size for the icon (in pixels)
- weight - (number). Font weight for the icon: 100-900 (step 100)
- align - (string). Alignment of the icon. It can take one of the following values: left|right|center
- color - (string). Color of the icon.
- bg_color - (string). Background color of the icon.
- background - (string). Background style for the icon: none|round|square.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_icon icon="icon-trophy" color="#1e73be" size="36"]
[trx_icon icon="icon-trophy" color="#ffffff" background="round" bg_color="#1e73be" size="36"]
[trx_icon icon="icon-trophy" color="white" background="square" bg_color="#1e73be" size="36"]
trx_image
Inserts an image into the text, pressing it (image) to the left or right edge of the text, and the next image text flows around it on the opposite side.
Parameters:
- src or url - (string). URL of the image
- title - (string). Text at the bottom of the image.
- align - (string). Alignment of the image. It can take one of the following values: left|right
- width - (number). the image's width (in pixels).
- height - (number). the image's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_image url="/wp-content/uploads/2014/08/bigstock-Mature-Business-Man-At-A-Semin-4919558.jpg" title="This image aligned right" align="right"]
trx_infobox
Creates different types of messages.
Parameters:
- style - (string). The infobox style. It can take one of the following values: regular|info|success|error|result. If this parameter is not specified - it gets 'regular'
- closeable - (string). If this parameter is set to "yes" - right in the block there is a button "x" and the block may be closed (disappear) when you click on it. If this parameter is not specified - it gets "no".
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_infobox style="success" closeable="yes"]
<b>Success Message.</b> Lorem ipsum dolor sit amet.
[/trx_infobox]
[trx_infobox style="info" closeable="yes"]
<b>Info Message.</b> Lorem ipsum dolor sit amet.
[/trx_infobox]
[trx_infobox style="error" closeable="yes"]
<b>Error Message.</b> Lorem ipsum dolor sit amet.
[/trx_infobox]
[trx_infobox style="general" closeable="yes"]
<b>General Message.</b> Lorem ipsum dolor sit amet.
[trx_button type="square" style="global" size="mini" fullsize="no" popup="no" top="30"]Buy[/trx_button]
[/trx_infobox]
trx_line
It creates the line of the set style.
Parameters:
- style - (string). The line style. It can take one of the following values: none|solid|dashed|dotted|double|groove|ridge|inset|outset|shadow
- color - (string). The color line. You can specify the color (white|black|red|blue|green|brown|... - up to 140 styles) of its code in format #rrggbb, where rr is a hexademical value of the red component, gg - a hexademical value of the green component, bb - a hexademical value of the blue component
- width - (number). The line width. It can be set in pixels (simply specify the number) or as a percentage of the page width (specify number with percents). If this parameter is not specified - it gets100%.
- height - (number). Line width (in pixels)
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_line style="solid"]
[trx_line style="dashed"]
[trx_line style="dotted"]
[trx_line style="double"]
[trx_line style="shadow"]
trx_list
Creates lists of different styles.
Parameters:
- style - (string). List display style. It can take one of the following values: regular|check|mark|error. Can be used both ih a shortcode [list] to set the style of all the elements of the list, and in the shortcode [list_item] to change the style of one item in the list.
- icon - (string). Icon name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder. This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole, and for [trx_list_item] to change icons of a particular item in the list.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_list style="iconed" icon="icon-camera"]
[trx_list_item]3 Bramley apples, peeled, 2 cut into chunks.[/trx_list_item]
[trx_list_item icon="icon-trophy"]400g/14oz blackberries, 100g/3ВЅ reserved.[/trx_list_item]
[trx_list_item icon="icon-wrench"]110g/4oz caster sugar.[/trx_list_item]
[trx_list_item icon="icon-chart-pie"]10 slices white bread, crusts removed.[/trx_list_item]
[trx_list_item icon="icon-volume"]100g/3ВЅoz butter, melted, plus extra for greasing.[/trx_list_item]
[/trx_list]
[trx_list style="arrows"]
[trx_list_item]3 Bramley apples, peeled, 2 cut into chunks.[/trx_list_item]
[trx_list_item]400g/14oz blackberries, 100g/3ВЅ reserved.[/trx_list_item]
[trx_list_item]110g/4oz caster sugar.[/trx_list_item]
[trx_list_item]10 slices white bread, crusts removed.[/trx_list_item]
[trx_list_item]100g/3ВЅoz butter, melted, plus extra for greasing.[/trx_list_item]
[/trx_list]
trx_list_item
Creates one list item in the list.
Parameters:
- icon - (string). Icon's name. It can take icon name from 'fontello' set. You can select a required icon using the shortcode builder, or you may learn about a complete list of available icons, opening the page "/css/fontello/demo.html" inside the theme folder. This parameter can be used both in shortcode [trx_list] to specify an icon for the entire list as a whole, and for [trx_list_item] to change icons of a particular item in the list.
- title - (string). Indicate the title of the item in the list.
- link - (string). URL for the link of the item in the list.
- target - (string). Target for URL.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_parallax
Used to create a block with the image that is asynchronously shifting while scrolling through the page.
Parameters:
- style - (string). The style of parallax block. It may be 'light' or 'dark'.Depending on the style, light or dark font for the content block are used.
- color - (string). The background color for the newly created block.
- overlay - (number). Overlay color opacity (from 0.0 to 1.0).
- image - (string). URL of the image used in parallax as asynchronously shifting background.
- dir - (string). Type of picture shifting. Can be "up" or "down".
- gap - (string). Whether to create a "gap" for the content block so that it stretches to the entire width of the window (gap = "yes") or the width of the block will remain equal to the width of contents (gap = "no").
If parallax block is inserted into the page, whose parameteres are already set for "fullwidth" style, you don't have to use gap = "yes". If you used the "gap", and inside the block you need to place contents that should not be stretched to the entire width of the window, simply enclose them (the contents) in the shortcode [trx_content] - width - (number). Section width (in percent or pixels).
- height - (number). Section height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_parallax gap="yes" image="3603" width="800" left="100"]
[vc_column_text css=".vc_custom_1488547904643{margin-bottom: 200px !important;}"]<span style="color: #000000;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo.</span>[/vc_column_text]
[/trx_parallax]
trx_popup
Creates a block that opens in a popup window. Surrounds the selected text to the block and gives it the properties of a given class from the style table.
Parameters:
- id - (string). ID of the block. Used in the shortcode [trx_button] parameter link="#popup_id" to show this block.
- class - (string). The name of class of the block
- style - (string). CSS-style for the generated block
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_button type="square" style="light" size="huge" link="#popup_shortcode_1" popup="yes" icon="icon-code"]Get shortcode[/trx_button]
[trx_popup id="popup_shortcode_1"]
Shortcode "Dropcaps" (Style 1)
Shortcode text for example above:
...
[/trx_popup]
trx_price
Creates a block with price for a specified period.
Parameters:
- money - (string). Money value (dot separated, for example: 49.99).
- currency - (string). The currency name or sign. For example: $
- period - (string). The period name. For example: monthly
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_price money="49.99" period="monthly"]
trx_price_table
Create a table with prices:

Parameters:
- align - (string). The table alignment: left|right|center.
- style - (string). Defines price table display styles: style1|style2. Style1 is defined by default
- count - (number). Columns count
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_price_table align="center" count="3"]
[trx_price_item animation="no"]
[trx_price_data type="title"][vc_column_text]Document
preparation[/vc_column_text][/trx_price_data]
[trx_price_data type="price" money="29.95"][/trx_price_data]
[trx_price_data][vc_column_text]Get step-by-step instructions to customize and complete your documents[/vc_column_text][/trx_price_data]
[trx_price_data][vc_column_text]Edit, download, print and share as many documents as you need[/vc_column_text][/trx_price_data]
[trx_price_data type="footer"][trx_button style="dark"]Start free trial[/trx_button][/trx_price_data]
[/trx_price_item]
[trx_price_item animation="no"]
[trx_price_data type="title"][vc_column_text]Online Consulting[/vc_column_text][/trx_price_data]
[trx_price_data type="price" money="59.95"][/trx_price_data]
[trx_price_data][vc_column_text]Sign your documents online in seconds[/vc_column_text][/trx_price_data]
[trx_price_data][vc_column_text]Receive deep discounts when you need more help[/vc_column_text][/trx_price_data]
[trx_price_data type="footer"][trx_button style="dark"]Sign Up[/trx_button][/trx_price_data]
[/trx_price_item]
[trx_price_item animation="no"]
[trx_price_data type="title"][vc_column_text]Deal Support[/vc_column_text][/trx_price_data]
[trx_price_data type="price" money="99.95"][/trx_price_data]
[trx_price_data][vc_column_text]Ask a lawyer your legal questions[/vc_column_text][/trx_price_data]
[trx_price_data][vc_column_text]Have a lawyer review your work to make sure it's done right[/vc_column_text][/trx_price_data]
[trx_price_data type="footer"][trx_button style="dark"]Sign Up[/trx_button][/trx_price_data]
[/trx_price_item]
[/trx_price_table]
trx_price_item
Creates a single column in a table with prices. It's inserted inside shortcode [trx_price_table].
Parameters:
- animation - (string). Whether to enlarge the column when you hover over it: yes | no.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_price_data
Creates a single cell in a column in the table with the prices. It's inserted inside shortcode [trx_price_item].
Parameters:
- type - (string). Type of a cell:
- regilar (or empty) - regular cell
- title - cell with column's header
- price - cell with price
- image - cell with image
- footer - cell in table footer
- united - merged cell (occupes two cells - current and the next cell in this column)
- image - (string). Image URL (only if type="image")
- money - (number). Dot separated price value (only if type="price")
- currency - (string). Currency symbol (only if type="price")
- period - (string). Period name (only if type="price")
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_quote
Used to emphasize the big and small quotes in the text.
Parameters:
- cite - (string). URL of the site with the original.
- title - (string). Title for link to the site with the original.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom the value of which is the number - the margin in pixels from the top and bottom of the block respectively.
Examples:

[trx_quote title="Steve Jobs"]
Your work is going to fill a large part of your life, and the only way to be truly satisfied
is to do what you believe is great work. And the only way to do great work is to love what you do.
[/trx_quote]
trx_section and trx_block
Surrounds the selected text to the block and gives it the properties of a given class from the style table. These two shortcodes are absolutely identical! They are created in order to overcome the restriction of WordPress due to which the same shortcodes can not be inserted into each other.
Parameters:
- style - (string). CSS-style for the generated block
- align - (string). Block alignment: none|right|left|center
- columns - (string). Block width in "columns" equivalent: 1_2, 1_3, 1_4, 2_3, 3_4
- dedicated - (string). Do I need to create "selected" block from the contents. If this parameter is set for "yes", the contents of the block is "cut out" of the place where it's mentioned and is displayed at the beginning of the page's contents (before the title) instead of "Featured image".
- scroll - (string). Do I need to create a container with a scrollbar and an option to scroll content using swipe gestures. Possible values: yes | no
- controls - (string). Whether to display buttons with arrows to control scrolling. Possible values: yes|no
- dir - (string). Scroll type: horizontal|vertical
- color - (string). Color of the inner text.
- bg_color - (string). Background color of the section.
- bg_image - (string). Background image of the section.
- bg_repeat - (string). Set repeat property for section background:yes|no .
- bg_position_x - (string). Set background_x position:left|right .
- bg_position_y - (string). Set background_y position: top|bottom .
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_section align="right" dedicated="yes" columns="1_2" bottom="30"]
[trx_quote title="Steve Jobs"]
Your work is going to fill a large part of your life, and the only way to be truly satisfied is to do what you believe is great work. And the only way to do great work is to love what you do.
[/trx_quote]
[trx_button type="square" style="light" size="huge" fullsize="yes" link="#popup_shortcode_1" popup="yes" icon="icon-code"]Get shortcode[/trx_button]
[/trx_section]
trx_skills
Shows the levels of your abilities in many different styles.
Parameters:
- type - (string). Type of the skills block: bar|pie|counter|arc
- style - (number). Style of the skills blocks (only for type="counter"): from 1 to 5
- dir - (string). Direction: horizontal|vertical
- layout - (string). Skills block's layout: rows|columns
- count - (number). Number of skills items in the block.
- maximum - (number). Max value for each skills element. Default value is 100
- title - (string). Skills block's title.
- subtitle - (string). Skills block's subtitle - showed in the center (only if type="arc").
- align - (string). Alignment of the skills block: left|right|center
- color - (string). Color for the skills elements. The main color of accented theme's elements is used by default.
- width - (number). The skills block's width (in pixels or percents).
- height - (number). The skills block's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_skills type="counter" maximum="1000" layout="columns" count="4"]
[trx_skills_item level="999" title="Criminal Law" style="1"]
[trx_skills_item level="549" title="Civil Law" style="2"]
[trx_skills_item level="174" title="Property Law" style="3"]
[trx_skills_item level="68" title="Tax Law" style="4"]
[/trx_skills]

[trx_skills type="arc"]
[trx_skills_item level="95" title="Criminal Law"]
[trx_skills_item level="90" title="Civil Law"]
[trx_skills_item level="80" title="Property Law"]
[trx_skills_item level="53" title="Labour Law"]
[trx_skills_item level="45" title="Tax Law"]
[/trx_skills]

[trx_skills type="bar" dir="vertical" layout="columns" count="3"]
[trx_skills_item level="98%" title="Criminal Law"]
[trx_skills_item level="66%" title="Civil Law"]
[trx_skills_item level="87%" title="Property Law"]
[/trx_skills]

[trx_skills maximum="100" type="bar" dir="horizontal" layout="rows" count="5"]
[trx_skills_item title="Criminal Law" level="98%"]
[trx_skills_item title="Civil Law" level="66%"]
[trx_skills_item title="Property Law" level="87%"]
[trx_skills_item title="Labour Law" level="82%"]
[trx_skills_item title="Tax Law" level="76%"]
[/trx_skills]

[trx_skills maximum="100" type="pie" dir="horizontal" layout="columns" count="4"]
[trx_skills_item title="Criminal Law" level="41%"]
[trx_skills_item title="Civil Law" level="56%" color="#dd3333"]
[trx_skills_item title="Property Law" level="66%" color="green"]
[trx_skills_item title="Labour Law" level="90%" color="orange"]
[/trx_skills]
trx_skills_item
Shows one item of the skills block. Used only in the [trx_skills] shortcode.
Parameters:
- title - (string). The name of the current element.
- level - (number). Ability level for the current element (up to maximum)
- color - (string). Color for the current item. The main color of accented theme's elements is used by default.
- style - (number). Style of the skills item (only for type="counter"): from 1 to 4
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_slider
And one more feature of our theme - shortcode "Slider". It can display all posts from a specific category or the slideshow of the Revolution or Royal Slider you have prepared beforehand, as a slider (if you have previously installed this plugins).
Let us examine its parameters:
- engine - (string). The engine of the slider: flex|swiper|revo|royal. "Revo" and "Royal" options are available if the plugin revslider.zip and "royalslider.zip" is installed. The default parameter is "flex".
- alias - (string). Name of the slide show, prepared in Revolution or Royal Slider (if engine=revo|royal)
- interval - (numbers). Slides change interval (in milliseconds: 1000ms = 1s). Default: 5000 (if engine=flex|swiper).
- ids - (numbers). Comma-separated ID posts to be displayed in the slider (if engine=flex|swiper).
- cat - (number or string). ID or slug of the category, which puts out the most recent (or the first) posts added (unless ids parameter is specified). If parameter "cat" is not specified - posts from any category will be displayed (if engine=flex|swiper). It is allowed to specify several ID's (or slugs) separated with commas.
- count - (number). The number of posts displayed from the category (if engine=flex|swiper)
- offset - (number). How many posts to skip before starting output (if engine=flex|swiper)
- orderby - (string). Posts order by (if engine=flex):
- date - posts ordering by descending of publish date
- views - posts ordering by descending of views count
- comments - posts ordering by descending of comments number
- author_rating - posts ordering by descending of review's author marks
- users_rating - posts ordering by descending of review's readers marks
- random - posts ordering is random
- order - (string). Posts order: asc|desc
- controls - (string). The presence of the buttons with arrows in the slider: yes|no
- pagination - (string). The presence of the circles (to switch between slides) at the bottom of the slider: yes|no
- border - (string). The presence of the border (phone image) around the slider: none|dark|light
- titles - (number). Show or not post infobox on each slides (if engine=flex|swiper): none|fixed|slide. If titles='slide' - infobox hide on hover, if titles='fixed' - infobox position is fixed.
- description - (number). Posts excerpt max length. If 0 - excerpt not showed.
- links - (string). Make each slide as link to the correspond post (if engine=flex|swiper): yes|no
- align - (string). The alignments of the slider: left|center|right
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_slider engine="flex" cat="114" count="3" offset="0" orderby="date" order="desc" controls="yes" pagination="yes" titles="slide" links="yes" border="light"][/trx_slider]
trx_slider_item
Create one item of the slider. Used only in the [trx_slider] shortcode.
Parameters:
- src or url - (string). URL of the image for current slide.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_table
Displays a table.
Parameters:
- style - (number). The table style from 1 to 4.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_table style="2"]
<table>
<tr>
<th>Name</th>
<th>Price</th>
</tr>
<tr>
<td>Item #1</td>
<td>$10</td>
</tr>
<tr>
<td>Item #2</td>
<td>$100</td>
</tr>
<tr>
<td>Item #3</td>
<td>$1000</td>
</tr>
<tr>
<td>Item #4</td>
<td>$10.000</td>
</tr>
<tr>
<td>Total:</td>
<td>$11.110</td>
</tr>
</table>
[/trx_table]

[trx_table style="1"]
<table>
<tr>
<th>Name</th>
<th>Price</th>
</tr>
<tr>
<td>Item #1</td>
<td>$10</td>
</tr>
<tr>
<td>Item #2</td>
<td>$100</td>
</tr>
<tr>
<td>Item #3</td>
<td>$1000</td>
</tr>
<tr>
<td>Item #4</td>
<td>$10.000</td>
</tr>
<tr>
<td>Total:</td>
<td>$11.110</td>
</tr>
</table>
[/trx_table]
trx_tabs
Creates blocks with tabs.
Parameters:
- tab_names - (string). Headlines tabs listed per the sign "|" (vertical bar)
- initial - (number). The number of previously open tabs (from 1 to the number of tabs)
- scroll - (string). Create a scrollable area in the each tab: yes|no
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_tabs initial="1" tab_names="Tab images 1|Tab images 2" scroll="yes" height="230"]
[trx_tab]
[trx_image url="/wp-content/uploads/2014/06/tab1.jpg" align="left" width="160" right="30"]
[trx_title type="4"]Lorem ipsum dolor sit amet, consectetur[/trx_title]
Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis
[trx_line style="solid"]
[trx_image url="/wp-content/uploads/2014/06/tab2.jpg" align="left" width="160" right="30"]
[trx_title type="4"]Lorem ipsum dolor sit amet, consectetur[/trx_title]
Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis
[ trx_line style="solid" ]
...
[/trx_tab]
[trx_tab]
[trx_image url="/wp-content/uploads/2014/06/tab1.jpg" align="right" width="160" left="30"]
[trx_title type="4"]Lorem ipsum dolor sit amet, consectetur[/trx_title]
Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis
[trx_line style="solid"]
[trx_image url="/wp-content/uploads/2014/06/tab2.jpg" align="right" width="160" left="30"]
[trx_title type="4"]Lorem ipsum dolor sit amet, consectetur[/trx_title]
Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis
[trx_line style="solid"]
...
[/trx_tab]
[/trx_tabs]

[trx_tabs initial="1" tab_names="Tab 1|Tab 2"]
[trx_tab]
[trx_title type="4" style="iconed" icon="icon-twitter-1" size="medium" position="left" background="circle"]Title 1 with icon left[/trx_title]
Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor.
[trx_line style="solid"]
[trx_title type="4" style="iconed" icon="icon-chart-pie" size="medium" position="left"]Title 1 with icon left[/trx_title]
Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor.
[/trx_tab]
[trx_tab]
[trx_title type="4" style="iconed" icon="icon-diamond" size="medium" position="left"]Title 1 with icon left[/trx_title]
Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor.
[trx_line style="solid"]
[trx_title type="4" style="iconed" icon="icon-skype-1" size="medium" position="left" background="circle"]Title 1 with icon left[/trx_title]
Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor.
[/trx_tab]
[/trx_tabs]
trx_tab_item
Creates one tab item (with tab content) in the tabs block.
Parameters:
- title - (string). Headline for current tab (instead tab_names in parent shortcode [tabs])
- id - (string). ID for the current tab content (optional)
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_team
Displays the members of your team (photo with description).
IMPORTANT: Member's name, position, email, photo, icons, etc can be edited in the team member shortcode's general settings.
Parameters:
- count - (number). Number of items in the team block
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_team count="3"]
[trx_team_item name="Edwin Wood" link="/?page_id=3016" position="partner / Criminal Lawyer" photo="/wp-content/uploads/2015/01/lawyer-team-3.jpg" socials="twitter=#|facebook=#|gplus=#"]
[vc_column_text]Mauris cursus lectus id odio scelerisque cursus. Nunc at sapien ligula nullaporta velit eu condimentum...[/vc_column_text]
[/trx_team_item]
[trx_team_item name="Valerie Cruz" link="/?page_id=3016" position="partner / family lawyer" photo="/wp-content/uploads/2015/01/lawyer-team-2.jpg" socials="facebook=#|twitter=#|gplus=#|dribbble=#"]
[vc_column_text]The Politics theme will do you an excellent job being any kind of website you wish.[/vc_column_text]
[/trx_team_item]
[trx_team_item name="Alberto Hoffman" link="/?page_id=3016" position="partner / owner" photo="/wp-content/uploads/2015/01/lawyer-team-1.jpg" socials="facebook=#|twitter=#|gplus=#"]
[vc_column_text]Mauris cursus lectus id odio scelerisque cursus. Nunc at sapien ligula nullaporta velit eu condimentum...[/vc_column_text]
[/trx_team_item]
[/trx_team]
trx_team_item
Displays one member of your team.
Parameters:
- user - (string). Contains the user login to your blog. The user's data contains the description and links to the user profile in popular social networks. If team member is not registered in your blog - you can put name, photo, email and socials links directly in parameters below.
- name - (string). The team member's name.
- photo - (string). The team member's photo url.
- email - (string). The team member's email.
- socials - (string). The team member's socials links, separated with character '|'.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_testimonials
It generates a block with the statement of any person (you must also specify its parameters). Single testimonials post can be customized through the general testimonial shortcode's settings.
Parameters:
- style - (number). Display style of the block: 1 to 3
- title - (string). Title of the block
- controls - (string). The presence of the buttons with arrows in the block: yes|no
- pagination - (string). Enable/disable testimonials pagination: yes|no. Default value is no.
- width - (number). The block's width (in pixels or percents).
- height - (number). The block's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_testimonials style="1" title="Style 1" height="220"]
[trx_testimonials_item name="Brandoncarr" position="Purchaser" email="wpspace.johnsnow@gmail.com"]
Buy with confidence. This theme is top quality. Find an issue? Worry not, because the support that this team provides is amazing! I would definitely recommend this theme for your next project or any other theme from ThemeREX for that matter. Thanks Irvin!
[/trx_testimonials_item]
[trx_testimonials_item name="Green2005" position="Purchaser" email="wpspace.marthastewart@gmail.com"]
Best purchase i made in envato. Great Theme!
[/trx_testimonials_item]
[trx_testimonials_item name="Waldo Orlandini" position="Purchaser"]
Hi! I've just check and it work perfectly! Thank you very much for your kindness and for all the work you've done to solve this issue. I'll write about your fantastic support wherever i can. Thanks again.
[/trx_testimonials_item]
...
[/trx_testimonials]

[trx_testimonials style="2" title="Style 2" height="230"]
[trx_testimonials_item name="Brandoncarr" position="Purchaser" email="wpspace.johnsnow@gmail.com"]
Buy with confidence. This theme is top quality. Find an issue? Worry not, because the support that this team provides is amazing! I would definitely recommend this theme for your next project or any other theme from ThemeREX for that matter. Thanks Irvin!
[/trx_testimonials_item]
[trx_testimonials_item name="Green2005" position="Purchaser" email="wpspace.marthastewart@gmail.com"]
Best purchase i made in envato. Great Theme!
[/trx_testimonials_item]
[trx_testimonials_item name="Waldo Orlandini" position="Purchaser"]
Hi! I've just check and it work perfectly! Thank you very much for your kindness and for all the work you've done to solve this issue. I'll write about your fantastic support wherever i can. Thanks again.
[/trx_testimonials_item]
...
[/trx_testimonials]

[trx_testimonials style="3" title="Style 3" height="230"]
[trx_testimonials_item name="Brandoncarr" position="Purchaser" email="wpspace.johnsnow@gmail.com"]
Buy with confidence. This theme is top quality. Find an issue? Worry not, because the support that this team provides is amazing! I would definitely recommend this theme for your next project or any other theme from ThemeREX for that matter. Thanks Irvin!
[/trx_testimonials_item]
[trx_testimonials_item name="Green2005" position="Purchaser" email="wpspace.marthastewart@gmail.com"]
Best purchase i made in envato. Great Theme!
[/trx_testimonials_item]
[trx_testimonials_item name="Waldo Orlandini" position="Purchaser"]
Hi! I've just check and it work perfectly! Thank you very much for your kindness and for all the work you've done to solve this issue. I'll write about your fantastic support wherever i can. Thanks again.
[/trx_testimonials_item]
...
[/trx_testimonials]
trx_testimonials_item
It generates one item for testimonials slider.
Parameters:
- photo - (string). The displayed photo (unless user parameter is specified).
- name - (string). The displayed name (unless user parameter is specified).
- position - (string). The position (unless user parameter is specified).
- email - (string). E-mail (unless user parameter is specified)
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_title
Generates standard html title tag.
Parameters:
- type - (number). The title level from 1 to 6
- style - (string). The title style: regular|iconed.
- weight - Font weight - 100-900 or normal|bold
- align - Title alignment: left|center|right|justify.
- icon - Only used for style="iconed". Contains the icon name.
- image - Only used for style="iconed". Contains the small image name (from folder "/images/icons").
- picture - Only used for style="iconed". Contains the any image url.
- position - Only used for style="iconed". Position of the icon or image: left|right|top.
- size - Only used for style="iconed". Size of the icon or image: small|medium|large|huge.
- background - Type of background under the icon or image: none|circle|square.
- bg_color - Type of background under the icon or image.
- width - (number). The block's width (in pixels or percents).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_title type="4" style="iconed" icon="icon-diamond" size="medium" position="left" background="square"]
Title 1 with icon left
[/trx_title]
[trx_title type="4" style="iconed" icon="icon-beaker" size="medium" position="left" background="square]
Title 2 with icon left
[/trx_title]
[trx_title type="4" style="iconed" icon="icon-tools" size="medium" position="left"]
Title 3 with icon left
[/trx_title]

[trx_title type="4" style="iconed" icon="icon-diamond" size="small" position="left" background="square"]
Title 1 with small icon
[/trx_title]
[trx_title type="4" style="iconed" icon="icon-beaker" size="small" position="left" background="square"]
Title 2 with small icon
[/trx_title]
[trx_title type="4" style="iconed" icon="icon-tools" size="small" position="left"]
Title 3 with small icon
[/trx_title]

[trx_title type="3" align="center" style="iconed" picture="/wp-content/uploads/2014/08/picjumbo.com_9814538046_86523fdb81_o.jpg" size="huge"]Title with image on top[/trx_title]
trx_toggles
Creates blocks of type "toggles". Comparing to the "accordion" you can close all the blocks or open more than one.
Parameters:
- style - (number). Toggles style from 1 to 3
- large - (string). Use enlarged headings for elements: on|off
- counter - (string). Enumerate headings of elements: on|off
- shadow - (string). Display shadow under the block: on|off
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_toggles style="1" shadow="on"]
[trx_toggles_item title="Lorem ipsum dolor sit amet"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[trx_toggles_item title="Consectetur adipisicing elit" open="yes"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[trx_toggles_item title="Sed do eiusmod tempor" open="yes"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[/trx_toggles]

[trx_toggles style="2"]
[trx_toggles_item title="Lorem ipsum dolor sit amet" open="yes"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[trx_toggles_item title="Consectetur adipisicing elit"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[trx_toggles_item title="Sed do eiusmod tempor" open="yes"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[/trx_toggles]

[trx_toggles style="3"]
[trx_toggles_item title="Lorem ipsum dolor sit amet"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[trx_toggles_item title="Consectetur adipisicing elit" open="yes"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[trx_toggles_item title="Sed do eiusmod tempor"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[/trx_toggles]

[trx_toggles style="2" counter="on" large="on"]
[trx_toggles_item title="Lorem ipsum dolor sit amet" open="yes"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[trx_toggles_item title="Consectetur adipisicing elit"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[trx_toggles_item title="Sed do eiusmod tempor" open="yes"]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum.
[/trx_toggles_item]
[/trx_toggles]
trx_toggles_item
Creates one item of the toggles block.
Parameters:
- open - (string). The initially open this block: yes|no
- title - (string). Contains the title for the current element as favorite.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
trx_tooltip
Used to create pop-up tips that appear when you hover over a given piece of text.
Parameters:
- title - (string). Tooltip text.
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
Examples:

... [trx_tooltip title="Tooltip text"]consectetur adipisicing elit[/trx_tooltip] ...
trx_twitter
Used to create slider with twitter feed.
Parameters:
- interval - (number). Interval before slides change (in milliseconds). Default value is 7000 (7000ms = 7s)
- count - (number). Interval before slides change. Default value is 3
- user, consumer_key, consumer_secret, token_key, token_secret - (string). Parameters from your twitter application. Default values pick up from Theme Options.
- width - (number). The slider's width (in pixels or percents).
- height - (number). The slider's height (in pixels).
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:
[trx_twitter count="5"]
trx_video
Inserts a video file from one of the most popular video hosting services - youtube or vimeo.
Parameters:
- url or src - (string). URL of a video file
- image - (string). URL of the cover image for the video. For video from Youtube picture is retrieved automatically.
- title - (string). Show title bar above the video frame
- in_popup - (string). Open new video in popup or current container. Options available yes|no
- autoplay - (string). Allow autostart playback. The value can be "on" or "off".
- width - (number). Video frame width in pixels or percent.
- height - (number). Video frame height in pixels
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_video url="https://www.youtube.com/watch?v=LRQEhLGAIfU&feature=youtu.be"
autoplay="off" title="on"
image="/wp-content/uploads/2014/09/post-video.jpg"]

[trx_video url="http://www.youtube.com/watch?v=LRQEhLGAIfU" height="315"]

[trx_video url="http://player.vimeo.com/video/9679622" height="292"]
trx_zoom
Inserts a picture with "zoom" or "lens" effect.
Parameters:
- url or src - (string). URL of a original image.
- image - (string). URL of the cover image. If cover image is larger then original image we'll get a "zoom" effect. If the cover image is of the same size, but differ only with ñlearness or coloration - we'll get a "lens" effect.
- border - (string). Whether to display image fringing as a mobile gadget: none|dark|light
- align - (string). Alignment for the zoom block: left|right|center
- width - (number). Video frame width in pixels or percent.
- height - (number). Video frame height in pixels
- id - unique id for element. Allow to address this element form javascript or CSS
- class - class name for element. Allow set up additional decorations for element in CSS stylesheets.
- top, bottom, left, right the value of which is the number - the margin in pixels from the top, bottom, left and right of the block respectively.
Examples:

[trx_zoom url="/wp-content/uploads/2014/06/stockvault-vienna-house-of-parliament106553-1.jpg" over="/wp-content/uploads/2014/06/stockvault-vienna-house-of-parliament106553-11.jpg" border="light" height="310"]
WooCommerce
Woocommerce is an industry leader e-commerce plugin for WordPress. Another good news is that our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just few clicks. You simply need to install this plugin and allow it to create a set of pages to display categories, products etc. Then, you need to add a set of products.
We highly encourage you to read great documentation files Woocommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping to create and polish your shop
- Documentation - official plugin documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop
- iOS app for Woocommerce - this application gives you full control over your shop.
A few words should be also said about how to set a page set created with WooCommerce. After you created these pages using the plugin, please open the menu "Pages" and set the display parameters for each of the pages. Setting of the the pages for WooCommerce is similar to the settings of Home pages and is described in this section.
Please, remember that amongst all pages of the WooCommerce set, the page "Shop" has a priority status. It is a sort of a 'blog stream page' for the list of your products and categories. That is why, you can set your store's display by changing parameters of the page "Shop" in menu "Pages" (main theme color, availability and position of sidebars, etc).
Products list:

Product page:

Cart widget:

The Events Calendar
We have included this awesome plugin to our theme to help you create and manage events with ease. Here are some of it's features: Rapidly create events, Saved venues & organizers, Calendar month view with tooltips, Event search, Events Taxonomies (Categories & Tags), Completely responsive from mobile to tablet to desktop.
More information on how to properly use this plugin can be found here.
Here is an additional video tutorial that might help you to have a better understanding of how this plugin functions.
Below you can find some of the backend settings (WordPress option's menu bar > Events > Settings tab) and the front pages with events displayed as well.


Events Calendar

Events Page

Booked
We have added an Appointment Booking plugin, to let you easily manage your appointments. All the installation instructions, tutorials and any kind of guides regarding it's functionality can be found here.
Plugin's settings can be found in Appointments (WP dashboard menu) > Settings tab.

Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on. More information on how to use this plugin can be found here.
More guides are available here (video tutorial) and here.
Find a default shortcode below:
[contact-form-7 id="3686" title="Contact form 1"]

Attention! According to General Data Protection Regulation, you need to make your forms compliant. Some prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms you should add the consent checkboxes in ONE of the following ways:
- Use [acceptance acceptance-...]...[/acceptance] tag. Treat the code and the screenshot below just as an example:

-
Use the WP GDPR Compliance plugin. Navigate to Tools (WP Dashboard) > WP GDPR Compliance, enable a GDPR form tag integration for a particular form and save the changes. You can specify and activate the Privacy Policy page in the Tools (WP Dashboard) > WP GDPR Compliance > Settings tab.

Elegro Crypto Payment
Elegro Gateway provides facilities for smooth, safe and instant cryptocurrency payments with automated exchange to EUR/USD or any other fiat currency at direct exchange rates. Payment processing fees are reasonable and calculated depending on business risk levels. Your customers can make purchases on any device and without any fees for elegro-inspired payments.
Check this link for more information.
MailChimp
This plugin helps you add subscribers to your MailChimp lists using various methods. You can create good looking opt-in forms or integrate with any other form on your site, like your comment form or WooCommerce checkout.
More information on how to properly use this plugin can be found here.
Below you can find some of the backend settings (WP dashboard menu > MC4WP > Forms) and the newsletter sign-up form as well.
Mark-up code
<div class="sc_emailer sc_aligncenter sFocus rad4 opened" style="margin-bottom:45px;">
<input type="email" class="sInput" name="email" value="" required="" placeholder="Please, enter you email address.">
<a href="#" class="sc_emailer_button searchIcon aIco mail">
<input type="submit">
</a>
</div>
With the shortcode below you can display the newsletter sign-up form on any page you want.
[mc4wp_form id="3793"]


WP GDPR Compliance
The WP GDPR Compliance plugin allows you to make your website GDPR-compliant. It currently supports Contact Form 7 (>= 4.6), Gravity Forms (>= 1.9), WooCommerce (>= 2.5.0) and WordPress Comments.
Using the WP GDPR Compliance plugin does NOT guarantee complete compliance to General Data Protection Regulation.
Check the links below for more information about this plugin:
IMPORTANT: According to General Data Protection Regulation, you need to make your forms compliant. Some prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms, navigate to Tools (WP Dashboard) > WP GDPR Compliance, enable a GDPR form tag integration for a particular form and save the changes. You can specify and activate the Privacy Policy page in the Tools (WP Dashboard) > WP GDPR Compliance > Settings tab.

ThemeREX Updater
This is our self-made plugin that allows you to update the main theme as well as the bundled plugins through the WordPress admin panel. ThemeREX Updater plugin requires a valid purchase code that can be entered in the Appearance > ThemeREX Updater section. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. Once any plugins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
Emailer - mass e-mail distribution and collection of subscription lists
Our themes come with another great tool helping you keep in touch with your customers and site visitors. It's a small addon helping to collect emails and send newsletters. If you are running small project it's a great alternative to professional email services like MailChimp or Sendgrid.
WARNING: Before using mass email tool please check if your web hosting provider allows to send mass email. Most of shared web servers stricktly prohibint sending mass emails and can block your account.
WARNING: If you have more than 1000 subscribers we highly recommend using professional mass email services to ensure high deliverability, high open/click rate. Always make sure you are using double opt-in email list, getting too many abuse reports may affect your site SEO. Remember, SPAM is no-no!
ADVICE: To keep your list healthy and up to date we recommend using Email validation service, this is a great tool to filter junk emails if you purchased emails list elsewhere !
Emailer Features:
- Emailer will help you to automatically create and update mailing lists.
- You can easily create a mailing list for an arbitrary list of clients, or you can use one of the lists as the basis, completing it with arbitrary set of addresses from a text file.
- Sent letters can be decorated using a standard WordPress editor.
- It's possible to add an attachment-file (a document or an archive) to the e-mail.
To enable "Emailer" select "Yes" in the field "Enable Emailer in admin panel" (page "Appearance - Theme Options - Service").

You will get a new menu item "Appearance" - "Emailer".

How it works
Distribution lists - shortcode [trx_emailer]
If you want visitors of your website to be able to subscribe to any kind of newsletters, simply create a page (post) with description (advertising) of your mailing, and add a shortcode [trx_emailer group = "mail_delivery_name"] to it, where mail_delivery_name is a name of the list of subscribers. That's it!
As a result, a field to enter email address will appear on the page:

where your visitors can leave their e-mail address (with option dbl-in checking):

and after confirmation their email appear in the subscribers list:

Using menu Appearance - Emailer you will do a distibution for this list:

You see two sets of fields:
- on the left - a field to create subject and a message itself, as well as a field to select an attachment to the e-mail (if necessary)
- on the right - field to select one of the previously created mailing groups. If you want to create a newsletter for an arbitrary list of addresses, in this field you don't have to choose anything, but simply insert the e-mail address list into the next field - "List of recipients". Each address in this field ("List of recipients") must begin from a new line or you must put signs ";" or "" between the addresses.
If you chose a group form the list, the field List of recipients will display the list of e-mail addresses from that group. IMPORTANT: In this list, you will see only confirmed addresses! Under the list of recipients, you can specify name and e-mail adress of the newsletter sender . If these fields are not filled out, the data are collected from WordPress settings: menu Settings - General.
To the right from the field of group selection, there is a set of switchers that allow to manage current group:- Update - update the list of e-mail addresses when sending an e-mail (if you edited it in the field below)
- Clear - delete unconfirmed addresses from the list of e-mail addresses when sending an e-mail
- Deleter - delete the entire group after sending an e-mail
May the work with your mailings be pleasant, and most importantly, profitable!
Theme Translation
We recommend using Poedit software for translation-related purposes. To translate the theme to your language, please follow these steps:
- Download and install Poedit software.

- Navigate to the theme/.../languages/ folder and locate .po file. Copy it to your desktop for editing.

- Open the .po file. Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field. You can translate as much as you want, just go through the file and click on each string in Poedit and add your translation.

- Next, you have to save the changes to your .po file using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil).
To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below. The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany. However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website.
See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation.

- When saving your .po file, Poedit automatically creates a new .mo file, with the same naming convention. According to the example above, the file would be called pt_BR.mo.

- Upload the .po and .mo files you just created to the .../languages/ folder. Make sure these files are in the same directory as the default.po and default.mo files.
- OPTIONAL! Only for themes with WordPress version 4.0 or lower.
The last step is to tell WordPress what language to display. Open your wp-config.php file in a text editor and search for: define ('WPLANG', ''); string. Edit this line according to the .mo file you should already have downloaded (e.g. for the Portuguese spoken in Brazil you need to add define ('WPLANG', 'pt_BR');).
In case you still have questions on how to use Poedit, please check the following resources:
Sources and Credits
This section discloses the sources of various files used within the theme and describes their function. Use this section to gain an understanding on how the theme functions behind the scenes if considering any type of modification.
- Fonts:
- Google fonts
- Fontello (non standard, icons set)
- Arial (standard)
All non standard fonts are from Google Web Fonts and Fontello icons set
We have used the pictures from:
http://www.bigstockphoto.com/
IMPORTANT! Please be advised that all clipart images included in this theme are the copyrighted to their respective owners and are not available for download with this theme.
Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
We can provide you with the list of image ids used in the theme, just contact our support team.
Website Customization
Custom Websites are usually the most important part of an online marketing campaign. A properly built custom website can help you get the most results from your marketing efforts. Our team can do it for you.
Please, find some of our offers below:
You can check the full list of offers here.






 in the middle of the left part of the page. When open, the menu looks like this:
in the middle of the left part of the page. When open, the menu looks like this: